
Please ensure that you read the getting started articles in preparation for working with this template.
You are able to update the template colour variation in the Template Manager.
If you take the time to look at the directory structure of the template folder you'll notice that the background and slider css are all stored in the styles directory. If you want to change any of the colours in the css just navigate to the scheme you want to change and you can edit away.
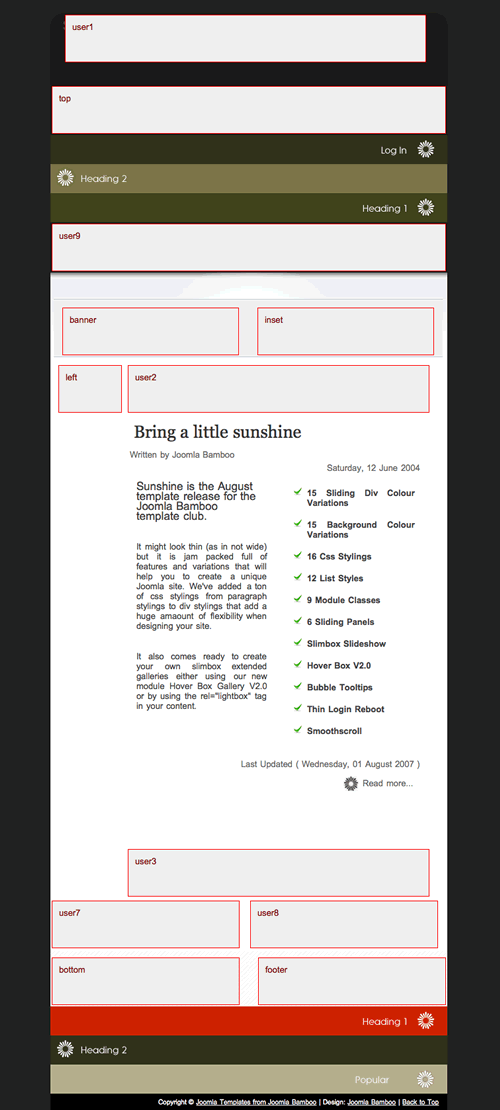
Sunshine might look a little thin on first impression but there is some might flex hidden within this template. There are a total of 18 different module positions available and most of the collapse. The key feature is obviously the 6 sliding divs and they are able to be published or unpublished at the click of a button. Click on the drop down items on the layout tab to see this template flex.
The image below doesnt actually show you the modules underneath the sliders but they are in top to bottom order: advert1, advert2, advert3, user4, user5 and user6.

A split menu means that you can position the sub menu items for a particular menu and place it in a different module altogether. Once again this is done using the Extended Menu module.
From the extended menu website:
A common "solution" using the built in mainmenu was to create individual menus (for the top menu, and each of the child menus) and then display/hide the child menus by selecting the pages (menu items) it should be displayed on. This can easily get a maintenance nightmare.
Instead you may want to define a single menu with the top menu items and the child menu items being a child of the appropriate top menu item (use the built in Menu Manager, please refer to the Joomla documentation if you are not sure how to use it). This is necessary to have them logically linked together. You then use two instances of the Extended Menu module to display the top menu part and the side navigation.
Assuming you have the default parameters set, this is what you need to set for each module instance.
First module instance (top menu):
| Parameter Name | Value |
|---|---|
| Split Menu | 1 |
| Menu Count | 1 |
| Begin With Level | 0 |
And for the second module instance (side navigation)
| Parameter Name | Value |
|---|---|
| Begin With Level | 1 |
In the Sunshine template you can assign the secondary menu to the top position and have it appear directly underneath the top menu; or at the user 9 position underneath the sliding divs at the top; or as a vertical menu in the left column or right column using the module class suffix -menu.
Module Class suffix -menu.

Module Class suffix -modernbrick.

Module Class suffix -solidblockmenu.
