
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
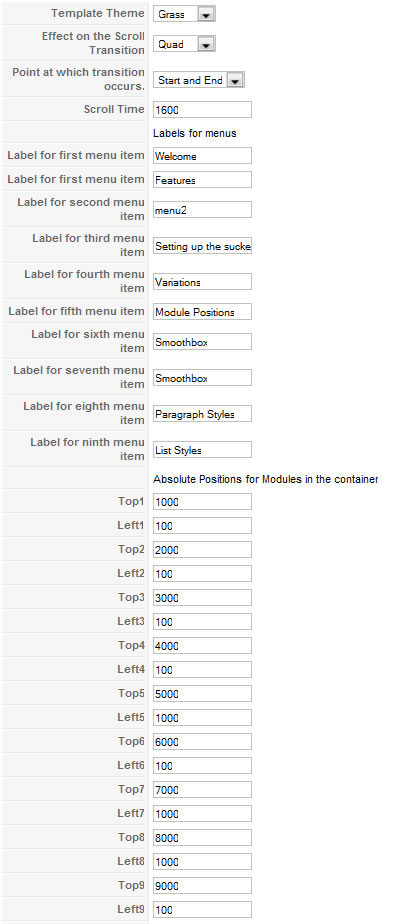
Snapshot of the template configuration

Here is an overview of the positions available in this template. The main content area and User 1 to User 9 positions are all position on their own white overlay and fly/scroll into view when their respective link is triggered from the left menu.
The Sliding Suckerfish can be set up using the extended menu module and applying the module class suffix -slide to get it to slide in the sub-menu items on your menu.
The top position is triggered by the image positioned in the top right corner of the screen. This image is found in the template images folder and can be changed by editing the index.php file.
Scroller Mark II brings you a totally new menu for use in our template. We call it the Sliding Suckerfish which is effectively a vertical multi-level menu using some marvelous mootools flavour to get your sublevels sliding.
We achieve this simply by setting up the Extended Menu module as per usual with any other suckerfish and then nominating the module class suffix -slide.
Step by Step: