
Getting Started
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site
Extensions used on the demo site include:
Configuring the Template
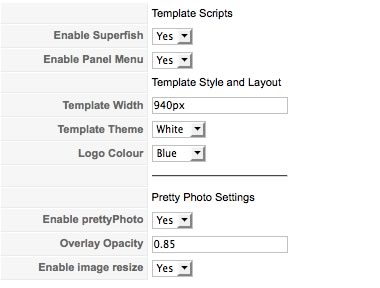
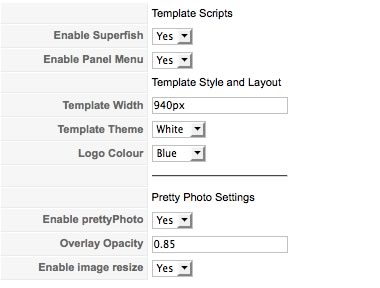
Snapshot of the template configuration

The template parameters for Elevate are fairly straight forward and easy to understand. The options that you have for the template are as follows:
- Select whether to enable the superfish menu for the site. You need this if you want to use the superfish menu at the top that you see in the demo.
- Select whether to enable the panel menu on your site. This is the script that is used to enable the sliding panel menu used in conjunction with the extended menu module.
- Set the template width. This is the width of the entire site.
- Set the template background theme. Choose between Blue, Green, White, Black, Brown, Red and Grey.
- Select the logo colour. You will probably use your own logo but we have thrown together a few different logo colour variations. You can choose from blue, black, brown, white, grey, green and red.
- Select the settings for the prettyPhoto lightbox that is used in conjunction with the prettyBox module.
Layout and module positions
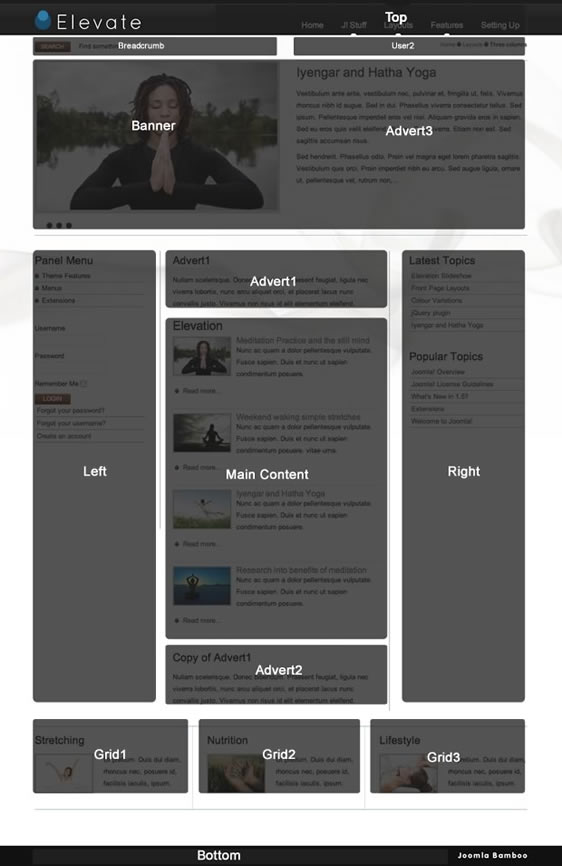
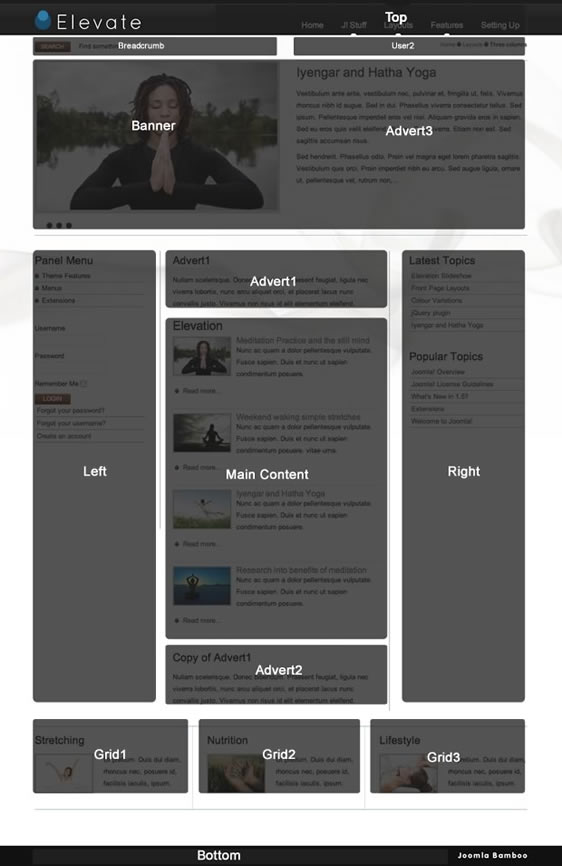
Elevate has a total of fourteen module positions and a total of four principle layouts. The screenshot below will help you to find your way around the module layout for the template as will the description of the positions and themodule types as they appear on the demo site below it.

Overview of the modules used in the demo and their respective positions:
Front Page Layout:
- Top: Superfish menu using the extended menu module. See the superfish content item for more info.
- User2: On the front page where you see the text: "March 2009 template .." we have used a custom html module.
- Banner: We have published the Elevation slideshow module but set it to display on the front page.
- Main Content: Four content items published to the front page with the settings of one column, one leading and three articles and title link set to yes..
- Right: The three images at the top of the right module position are three images given the border class. The latest news and popular items modules are published to the right position underneath the three images.
- Grid1, Grid2, Grid3: All three of these blocks are custom html modules with an image and dummy text. The images have the class border assigned to them.
- Bottom:Contains a normal Joomla menu with a flat list assigned to it.
Sub Page Layout:
In most cases the sub page layouts as you see on the demo page have the extended menu published to the left module position and the rest no other modules published to the main content area.