
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
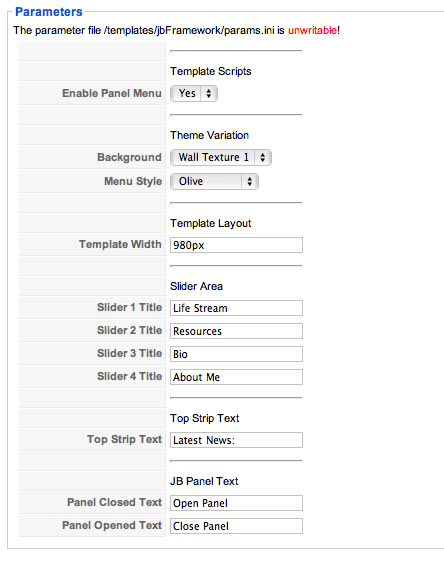
Snapshot of the template configuration

The screenshot above highlights the parameters available in the template.
| Panel Menu |
This option must be enabled if you want to use the panel menu on your site. When enabled the option includes the accordion script in the template allowing the extended menu to take advantage of the funky action and create a sliding/panel menu with your Joomla menu items. If you decide not to use the panel menu then its best for you to disable this option. |
| Template Width |
This option sets the general width of the template. Due to padding around the design the ideal width for a 1024px resolution is 980px. The values available for the template are as follows: 980px | 940px | 900px | 860px | 820px. |
| Background |
Select between the following variations for the background theme: Wall | Wall2 | Wall3 | Dark Wall | Purple Wall | Light Pink | Dark | Green | Marone | Gold | Caramel | Brown | Dark Brown | Black | Purple | Charcoal | Grey | Olive | Rose | Blue | Dark Blue | Pink The background image is controlled via class in the template_css.css file and the images are in the images/ folder. |
| Menu Style |
Select the colour for menu. Sand | Watermelon | Fire | Cheesecake | Light Pink | Dark | Green | Marone | Gold | Caramel | Brown | Dark Brown | Black | Purple | Charcoal | Grey | Olive | Rose | Blue | Dark Blue | Pink | Mustang | Pistachio |
| Panel Closed Text | Select the text to be displayed when the panel is closed |
| Panel Open Text |
Select the text to be displayed when the panel is open. |
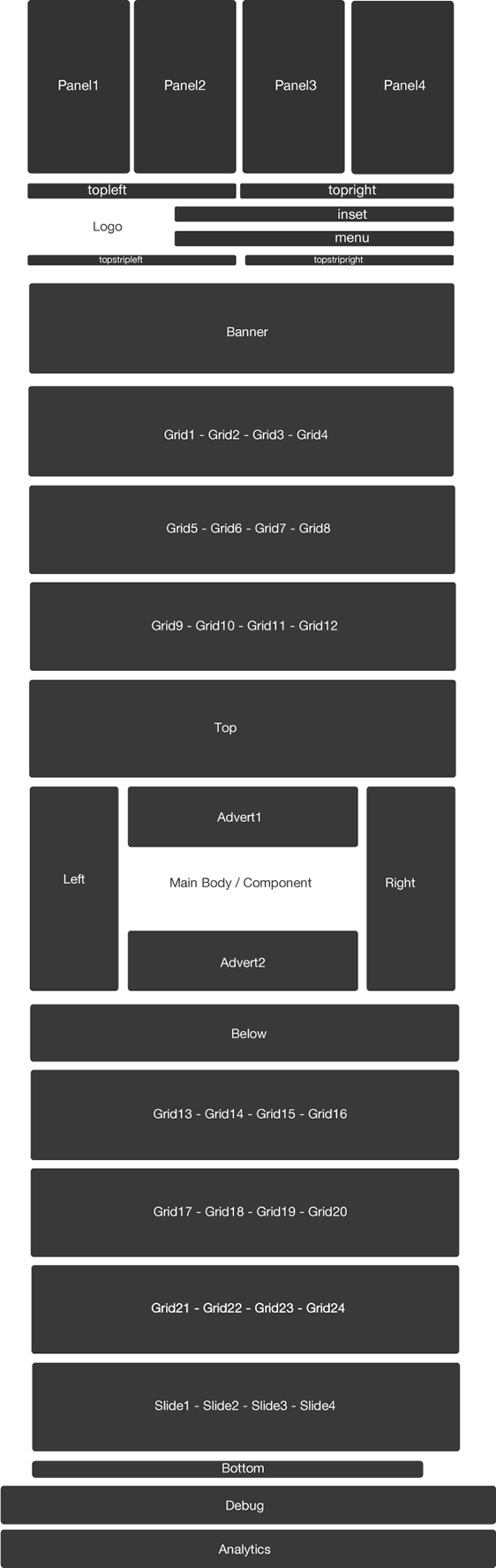
Grid comes with a whopping 46 modules for you to use on your site. Please use the image below to refer to the module layout in the template and the description each module position below the image.

| Position | Description |
|
Panel 1 Panel 2 Panel 3 Panel 4 |
The panel 1 to panel 4 module positions are displayed at the top of the site and are hidden via the JB Drop Panel. The panel trigger is automatically displayed whenever you have a module published to any of the four modules positioned here. The demo site has an instance of the core login module, latest news, popular items and the Example Pages menu displayed in these positions. |
| topleft |
The topleft module position is positioned above the logo at the very top of the page. |
| topright |
The topright module position is positioned at the top right of the page. |
| inset |
The inset position is aligned horizontally to the right of the logo. |
| topstripleft |
The topstripleft position sits directly underneath the logo. The demo does not have anything published to this position. |
| topstripright |
This position sits to the right of the topstripleft position, directly below the top menu. The demo site has the slideshow3 module published to this position for all sub pages. The module is set to display the titles of the content items only. |
| menu |
The menu position is the main nav for the site. You need to publish the extended menu module in this position and use the settings according to the superfish article. The menu needs to be published as a flat list to display the same way that it does on the demo site. |
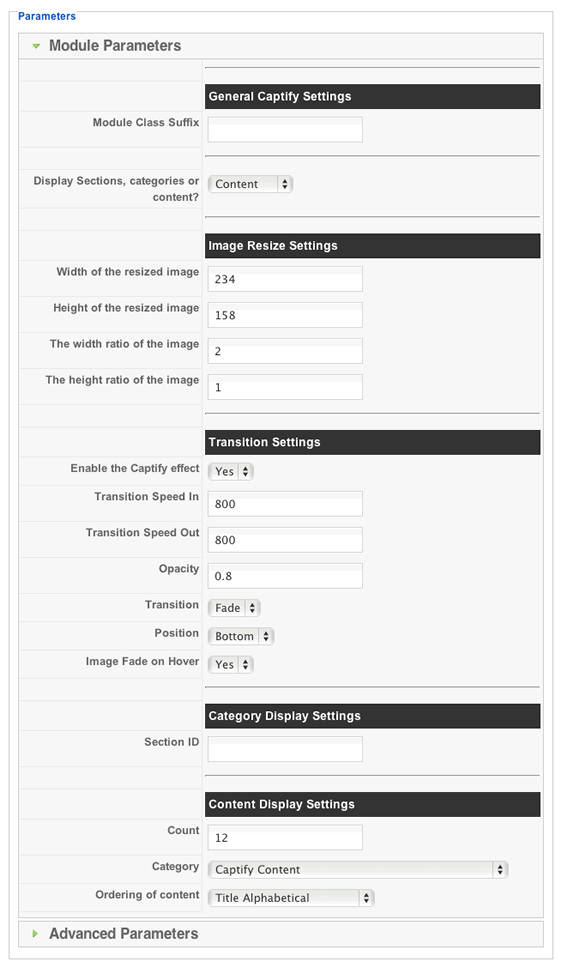
| Banner | The banner position sits at the top of the main container but while the modules below it have a left and right offset/margin the Banner module position sits right on the edge of the frame. The demo site has the captifyContent module published to the banner position on the front page. See snapshot of captifyContent settings below. |
|
grid1 grid2 grid3 grid4 |
The first row of the grid contains the modules: grid1, grid2, grid3 and grid4. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid5 grid6 grid7 grid |
The second row of the grid contains the modules: grid5, grid6, grid7 and grid8. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid9 grid10 grid11 grid12 |
The second row of the grid contains the modules: grid9, grid10, grid11 and grid12. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
| top |
The top position sits below the first three rows of the grid and above the main content block. It stretches to 100% of the width of the template. |
| left |
The left position sits to the left of the main content area. The demo site uses a standard Joomla menu module set to flatlist and expand menu items with active parent highlighting on some pages and where you see the accordion menu published its using the accordion menu script with the extended menu module. See the content item on the accordion menu item. |
| advert1 |
This module position sits above the main content. The demo site does not use this position. |
| advert2 |
This module position sits below the main content. The demo site does not use this position. |
| right |
The right position sits to the right of the main content area. |
| below |
The below module position sits below the main content block. |
|
grid13 grid14 grid15 grid16 |
The second row of the grid contains the modules: grid13, grid14, grid15 and grid16. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid17 grid18 grid19 grid20 |
The second row of the grid contains the modules: grid17, grid18, grid19 and grid20. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid21 grid22 grid23 grid24 |
The second row of the grid contains the modules: grid21, grid22, grid23 and grid24. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
| bottom |
The bottom position sits below the main template container. The demo site has a standard Joomla menu module publishedhere set to display as a flat list. |
| Slide1, slide2, slide3, slide4 |
The slide1 to slide4 positions form the basis of the sliding area at the bottom of the template. The slide triggers that you see in the demo eg life stream, resources etc are set in the template admin and are only published if there is a corresponding module published eg the slide1 trigger will only display if there is at least one module published to slide1. The demo site has a number of different modules published to the slide1 to slide4 positions to give you an idea of the flexibility of this area of the template. Slide1 - The first module published to slide1 is a custom html module which has the avatar image manually inserted and a class of floatleft and border applied to it. The slogan is in an h3 tag in the same module. The jTweet module is published to the slide1 position also. Slide2 - Two versions of the popular news modules. Slide3 - Four custom html modules with lorep ipsum text. Slide4 - One custom html module with lorem ipsum text. |
| debug |
The debug position is the second last module position and can be used to test script and module output. |
| analytics |
The analytics module is at the very bottom of the page. In the template its placed just before the closing body tag which is an ideal place to position your analytics tracking code or any other javascript that needs to be positioned at the bottom of the page. |
The JB Drop Panel is a flexible 3 module drop panel you can use on your site to create a secret panel area for hiding useful but not necessarily priority website content. Using the drop panel is as simple as publishing any module to the panel1, panel2, or panel3 positions.

The trigger for the panel automatically appears at the top right of the screen whenever any of these positions have modules published to them.
You can control the text for the button that triggers the drop panel in the template administrator. Changing the open and close text is as simple as changing two fields in the template administrator.
The front page to the Grid template is configured in a slightly different way to normal Joomla templates. The grid that you see on the front page of the demo site is a single instance of the free captifyContent Joomla module. The module is referencing the first image from within content items and is outputting the images in the module in the grid format.
To recreate this layout you need to do the following:

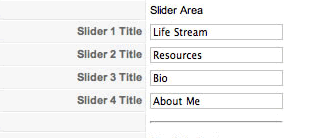
The four sliders that you see at the bottom of the template (on the demo they have the twitter stream, avatar and latest events etc) are built into the template and are automatically populated when you publish any module to the slide1, slide2, slide3 or slide4 positions. The titles of the tabs that trigger the slider are all set in the template parameters in the template administrator.
To edit the titles of the sliders you need to:
The screenshot below shows the options available for the slider titles:

Please note that if you publish more than one module position to the slide1 to slide4 position then they will be evenly spread across the page - floating next to each other.
Also if you don't have any modules published to any of the slide1 to slide4 positions then the slide triggers and the slide position will not display.
The logo file for the Grid template is located in the templates/grid/images folder on your site. It is called logo.png. To replace this file you will need to upload your own logo file called logo.png to this folder.