Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
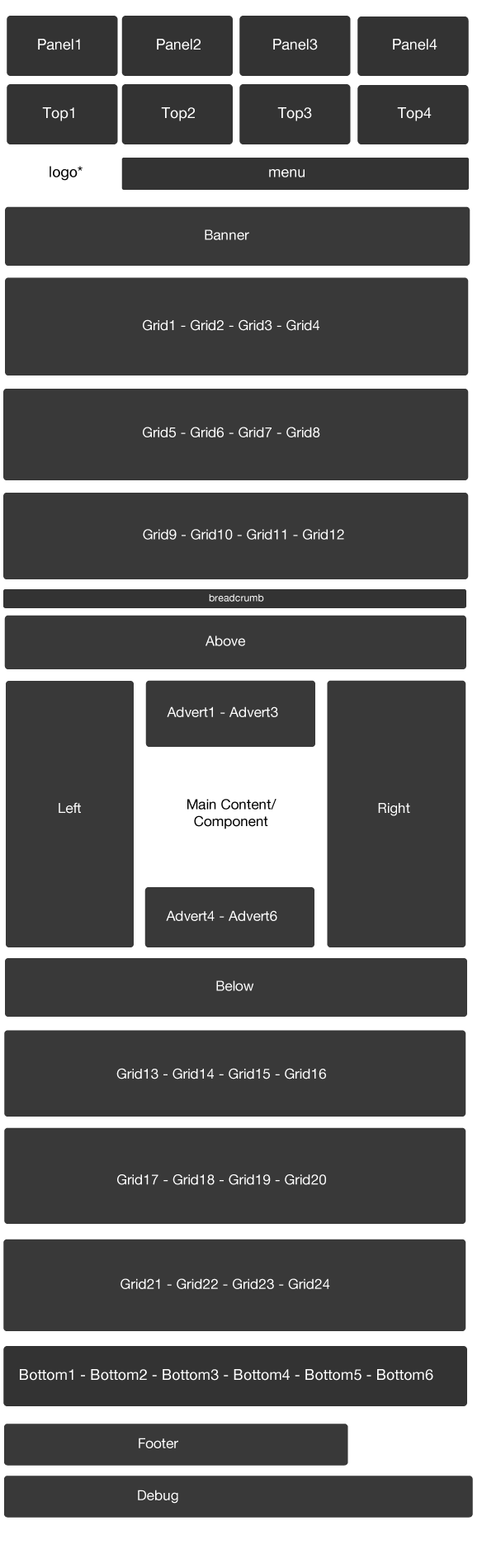
Newstream is built on the Zen Grid Framework and has the same flexible and dynamic module positions layout.Please note that the modules available for Newstream differ slightly from the normal framework module positioning.

The Zen Grid Framework allows for flexibility within individual templates while maintaining the same core codebase. The following are the specific variations to the Newstream template.
Layout Overrides: Newstream has a number of layout overrides to help fine tune the layout. You can find these files in the templates/newstream/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
All of the extensions available from Joomlabamboo are compatible with this template. While they aren't all featured on the demo site for Newstream you will find that they will play nicely if you need to incorporate them into the site.
The modules used on the demo site include:
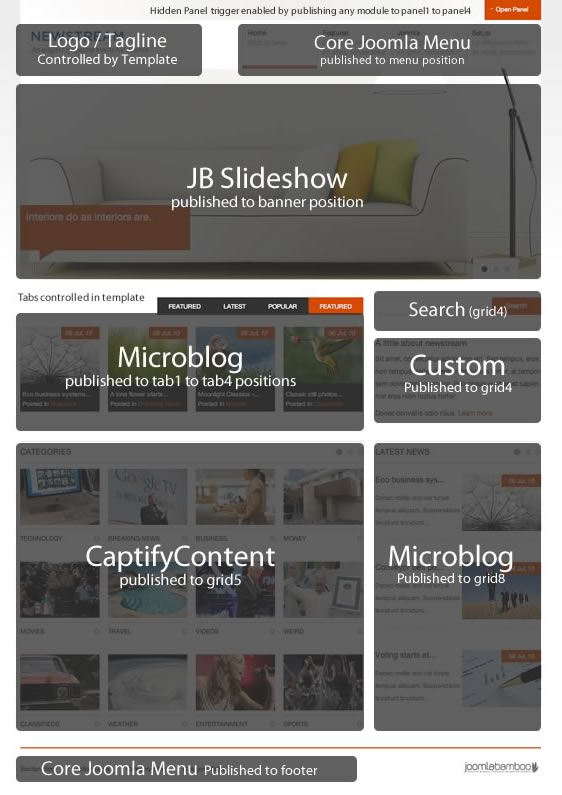
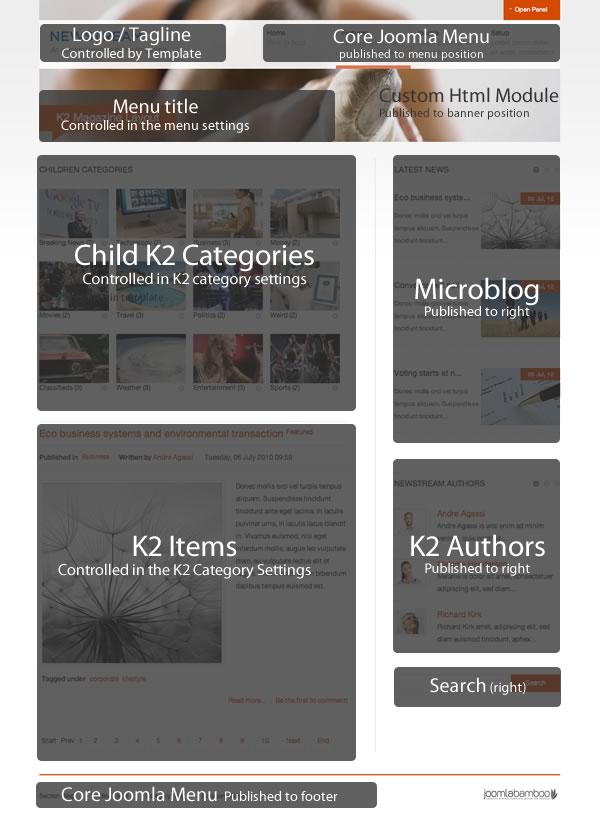
The screenshot below shows you the modules we have published on the front page of the demo site. Please see the descriptions below regarding the usage and any other relevant information of the modules.

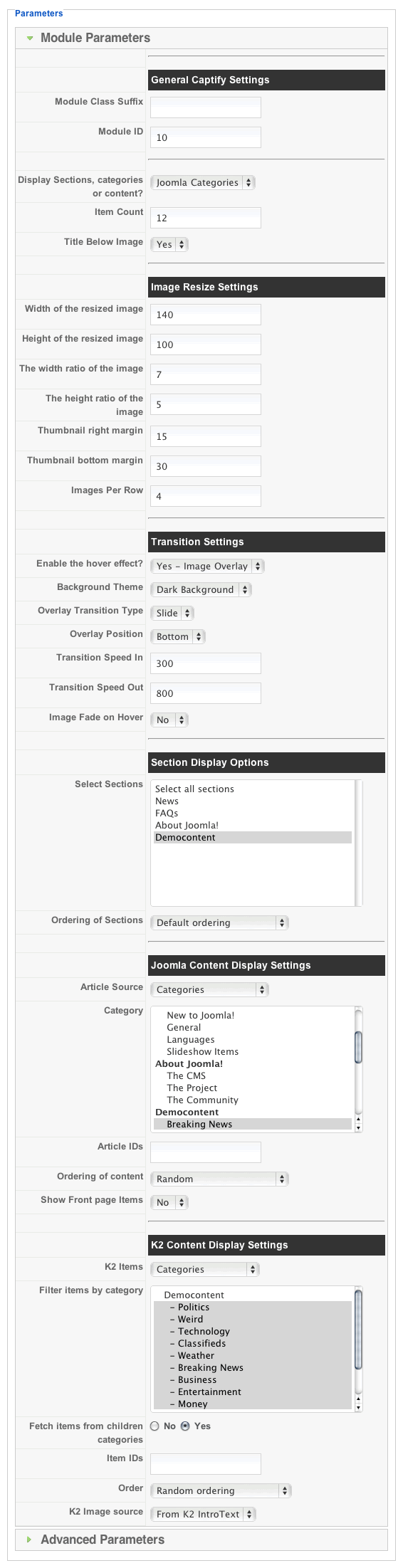
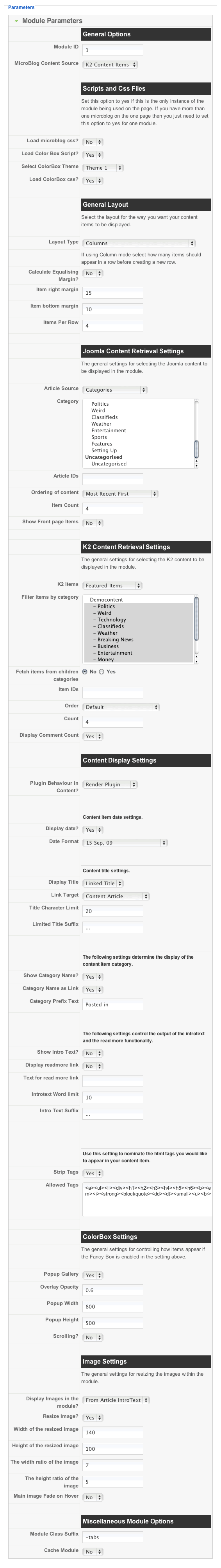
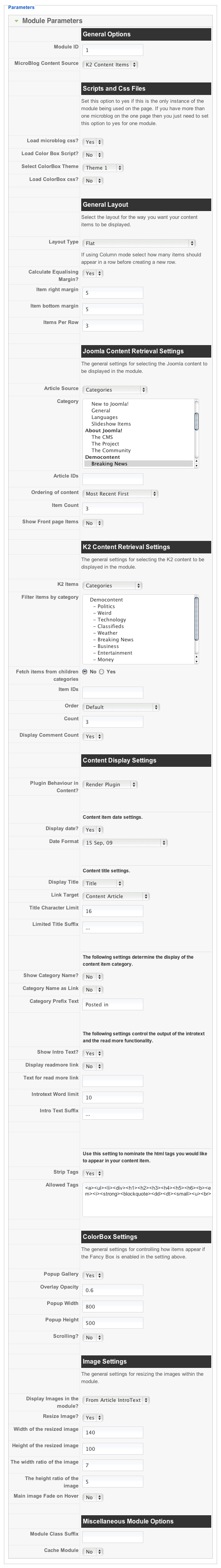
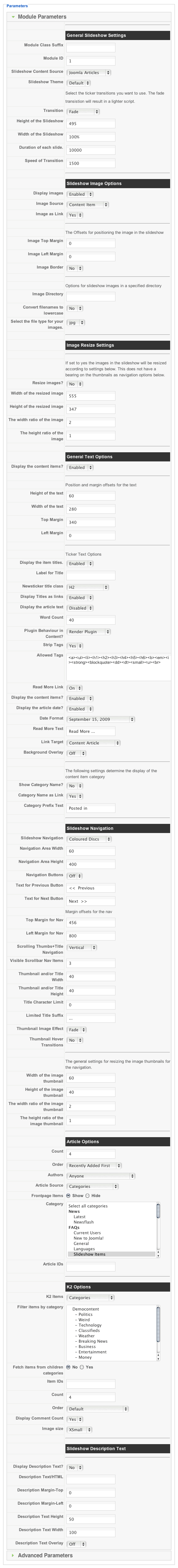
The screenshots below highlights the settings of the various modules included on the front page.

Please note that the microblog modules published here require the -tabs module class applied as can be seen in the screenshot below.


For the front page of the Newstream template we decided to utilize the grid positions rather than display the main content or use the right module position for the modules that you see on the right-hand side. It is of course possible to re-create this layout using the main content and the right module position.
We have also elected to hide the front page/main content area via a setting in the general layout settings in the Joomla template administrator. We have done this in order to reduce padding at the bottom of the page, but please be aware that if you choose to do this you may have some conflicts with Joomla's menu item ID assignment.
For instance, if you use the search module and there is not a menu item that points to the search component, then the front page will be displayed but because the template is set to hide the front page/main content area then you will not see your search results. In order to circumvent this you need to make sure that there is a menu item that points to the search component. This menu item does not necessarily have to be published on the page.
Newstream has an inbuilt accordion for modules published to the left or right module position that can be enabled simply by adding the module class suffix -slide to any module published to the left. The accordion works in the same way as our panel menu and creates a cookie to store the open/closed state of the accordion from page to page.
To use the accordion in conjunction with the coloured headings as can be seen in the module classes you need to specify the module class suffix as per the following example.
-slide
This will make the module heading become the trigger to open and close the accordion as well as creating a red heading image for the title of the module.
The following screenshot highlights the settings that we have used on the K2 menu item as per the top menu on the demo site.

Description
The basic setup for this page is the same as all the other pages in that the logo, tagline, Super Fish menu, bottom menu is the same as per the description above.
Some other settings that you might like to know about for the demo site include:

Although the Newstream template is a simple design the default Joomla sample data doesn't quite do it justice and so here are a few steps to do if you are installing the Newstream template into a default Joomla installation.
Essential elements
Optional Elements
At this stage you should have a pretty simple and straight forward site. From this point you could probably start to build out the content on your site and then adds the specific functionality from the modules once you have created your content. It's important to remember that the slideshow, captify Content and micro blog modules rely heavily on images in terms of the way that they present your content so it might be worth adding placeholder or stock images in your content as you go through setting up the rest of the modules.
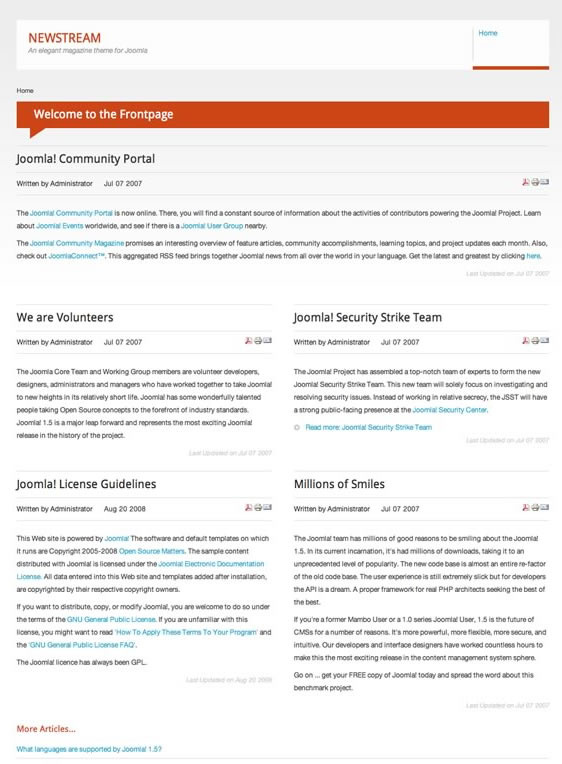
The screenshot below shows you the default Joomla installation after following the points above.

Newstream is only compatible with v1.0.5 + of the Zen Grid Framework
v1.0.5 of the Zen Grid Framework implements a lot of handy little features such as google font support, ability to hide the main content on the front page, supersubs javascript for the superfish menu, as well as fixes to the tagline and changes to the way that we implement the logo or site title.
The new stream template uses absolute positioning in order to allow the navigation area to float above the background images that you see on the demo site. If there are no modules published to the banner position and you have the template parameter set to absolutely position the navigation area (which can be found in the template administrator > layout > Gen. settings) you will have some of the main content floating underneath the navigation also. The solution is to be the sets the navigation to be displayed relatively via a template parameter or publish a module to the banner position. The template however will work fine with the navigation area positioned absolutely without any other modules published above the main content and with the main content being displayed.
The banner module position is designed specifically to sit underneath the navigation area. If the navigation is set to display using absolute positioning, then it will automatically float above any module that is published to the banner position.
please make sure you have installed and published the JB library plug-in.
version 1.05 of the Zen Grid Framework comes with the option of hiding the main content area on the front page e.g. the default menu item of your site. We've done this in order to help trim up any spacing or padding that is generated from the main content area that is not needed if you are not displaying any content on the front page. If you would prefer to display your content on the front page of your site, then please set the option to hide the main content area in the template parameters under layout > Gen. settings to show.
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /homepages/26/d171984212/htdocs/tradenet/templates/zengridframework/includes/yth.php on line 36
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_ten}