 {jb_one}
{jb_one}
Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
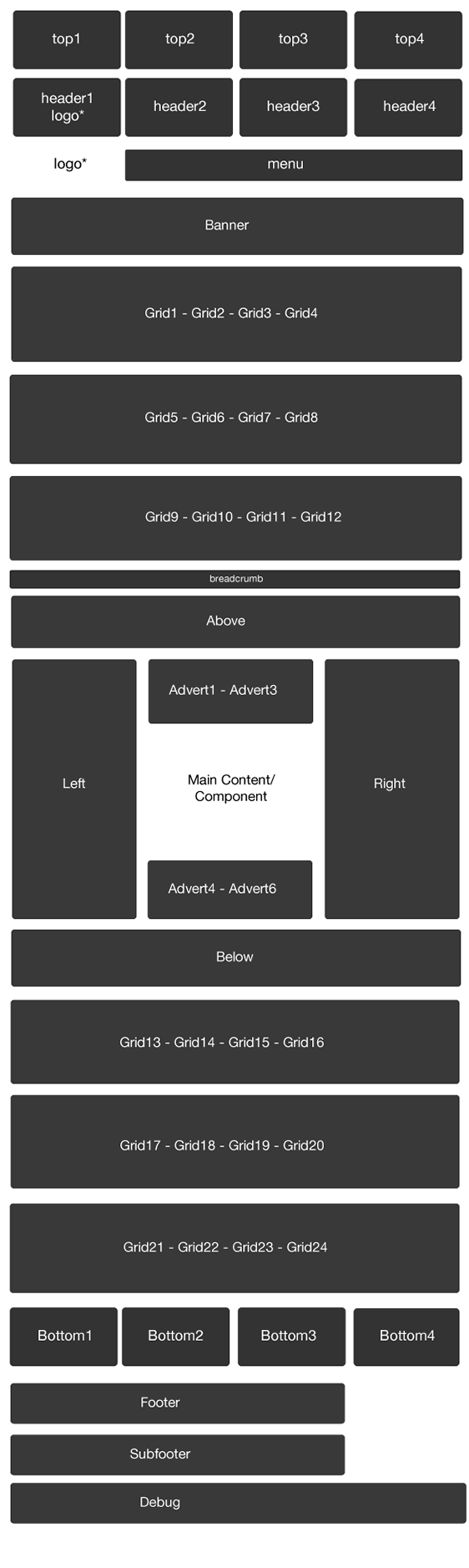
{/jb_one} {jb_two}Shopfront is built on the Zen Grid Framework and has the same flexible and dynamic module positions layout.

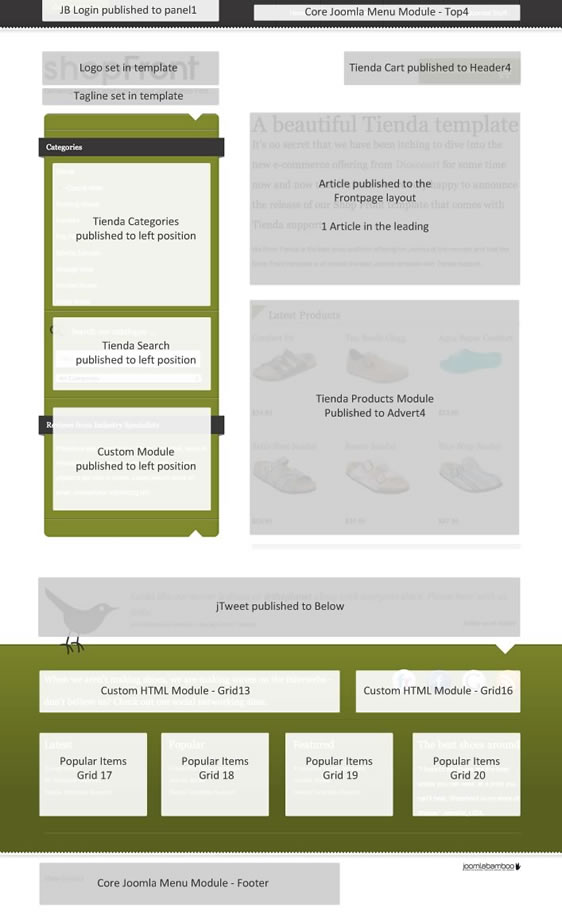
Module allocation on the front page of the Shopfront template.
Please view the gallery below for specific settings used to setup the key modules on this page.

The Zen Grid Framework allows for flexibility within individual templates while maintaining the same core codebase. The following are the specific variations to the Shopfront template.
Layout Overrides: Shopfront has a number of layout overrides to help fine tune the layout. You can find these files in the templates/foliolife/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
Shopfront comes with a wide range of module class suffixes for you to control the way that the content on your site appears.
Module Classes for the sidebar modules.

The module class applied by default to modules published to the left position if the styling is active for the left column or to the right modules if the styling is active for the right column.

This module styling is achieved if you use the class -noribbon on modules published to the left or the right depending on which column has the active styling applied. use the class -noribbon.

Specific styling applied to the search module achieved via adding -noribbon search to the module class option in the search module.
General Module class suffixes

Use the class -bevel to apply this styling to a module.

Use the class -contrast to apply this styling to a module.

Use the class -darkgradient to apply this styling to a module.

Use the class -lightgradient to apply this styling to a module.

Use the class -gradient to apply this styling to a module.

Use the class -hilite to apply this styling to a module.

Use the class -ribbon1 to apply this styling to a module.

Use the class -ribbon2 to apply this styling to a module.

Use the class -ribbon3 to apply this styling to a module.

Use the class -triangle to apply this styling to a module.
Please note that the above styling changes slightly according to the theme you have set to active in the template parameters.
{/jb_four} {jb_five}All of the extensions available from Joomlabamboo are compatible with this template. While they aren't all featured on the demo site for Shopfront you will find that they will play nicely if you need to incorporate them into the site.
The modules used on the demo site include:
Please see the screenshot above for specifics regarding module positioning for the front page.
{/jb_five} {jb_six}To make the most of the Shopfront design you will notice that some of the features of this joomla template have been implemented in a few slightly different ways. Please find a list of details that are slight detours from the standard Zen Grid Framework template settings.
Main Menu
Usually the menu is published to the menu position but in the Shopfront template the menu is published to the top 4 position and given the module class -superfish.
The menu position still exists in the template and is capable of creating a superfish or dropdown menu but it wont have the styling of the top menu position.
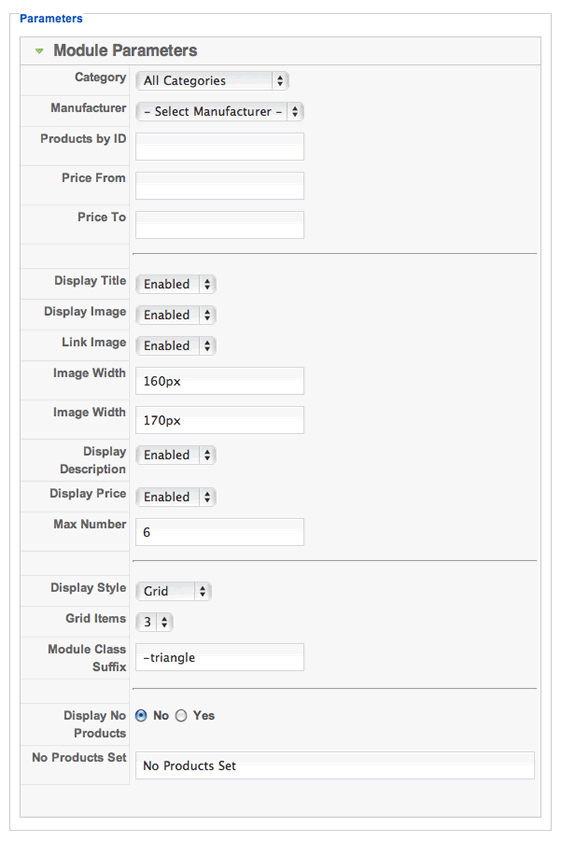
The screenshot below highlights the parameters we have used for the Tienda Products module on the front page.
Since some of Tienda's functionality is not yet complete the featured product module we have on the front page is more like a generic product listing module. The ability to display featured products will be available in future releases of Tienda.

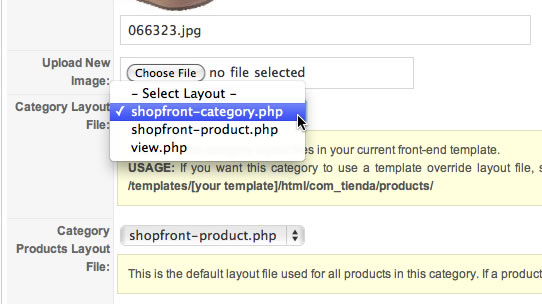
Shopfront comes with overrides, but allows you to rely on the default styles of Tienda if you wish. The way to enable the Shopfront overrides are to set the layout overrides in the category and products edit page. Currently there isn't a global override option, so its best to do this while you add your items from the start.
In order to select the Shopfront template for Tienda you just need to make sure that the Shopfront - category and the Shopfront - product templates are assigned within the Tienda category setup as per the screenshot below.

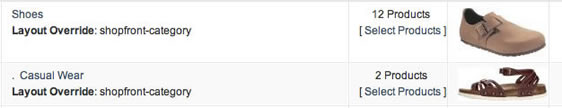
Tienda Template Assignment Overview
Tienda also provides an overview of which templates are assigned to your products int he category manager. A great way to save time.

Tienda in the quickstart package.
If you are new to Tienda and want to use it, we suggest trying out the quickstart package to get a store that is somewhat prebuilt. That way you have some basis for building the rest of your store with it.
The future of Tienda and where to get support.
Tienda currently comes in a Community version, but soon an Enterprise version will be available that will include many more features. If you have issues related to Tienda outside of the way that things appear in the shopfront template, you should direct those questions to Dioscouri. They provide support plans for both versions of Tienda, which would be well worth the investment to get your store up and running flawlessly.
{/jb_seven} {jb_eight}K2 from Joomlaworks is a complex beast to say the least and this little snippet will help you to get started using the Shopfront template in K2 but for more in depth help we recommend using the forum over at the K2 forum for Joomlaworks for K2 specific requests or by posting questions on our forum for issues related to the template.
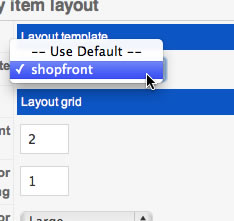
Assigning the Shopfront template is very simple thanks to the way K2 has implemented its templating system. Once Shopfront is set as the default template on your site you should see two templates available to assign within the category and menu item parameters. You will also see what other templates are available for K2 on your site in the dropdown list as per the image below.

This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_nine}