Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
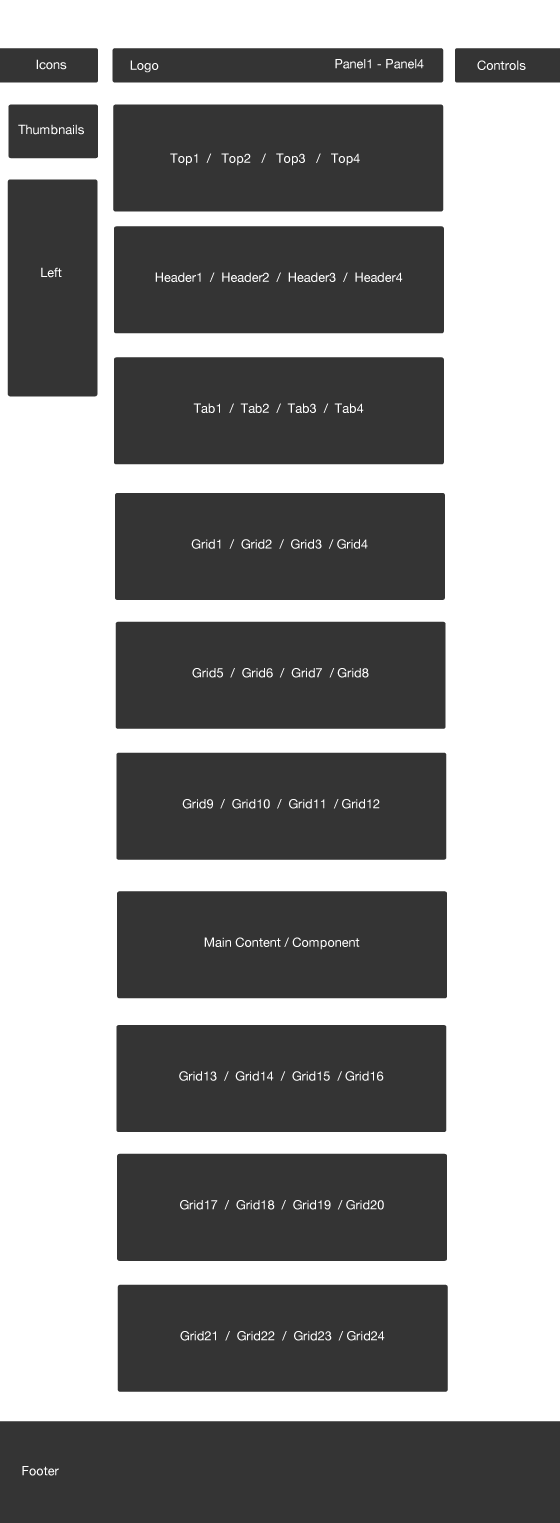
The screenshot below highlights the module positions available in this joomla template. Please note that the Focus template does not contain the usual number of module positions that normally accompany Zen Grid Framework templates.

The Zen Grid Framework allows for flexibility within individual templates while maintaining the same core codebase.
Layout Overrides: Focus uses the Zen Grid framework layout overrides to help create the unique layout that you see on the Focus demo site. You can find these files in the templates/jbFocus/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
If you need to edit or change the layout across any of these areas of the template then you will need to edit the files in the layout/ folder. You can also disable the layout overrides in the template by navigating to layout/overrides panel in the template administration.
Rebranding
Please note that the zen grid framework provides the ability to easily replace the Joomlabamboo copyright in the admin of your template. In order to do this you still need to have either a developer membership or have purchased rebranding. Please ensure that you look at the documentation for the framework for how to use this new feature. You can read more regarding this in the Zen Grid Framework knowledgebase.
All of the extensions available from Joomlabamboo are compatible with this template. Not all are required for the running of the template and only some are featured as a part of the demo site.
The modules used on the demo site include:
Please see below in the frontpage setup for screenshots of the modules as they are setup on the demo site of this template.
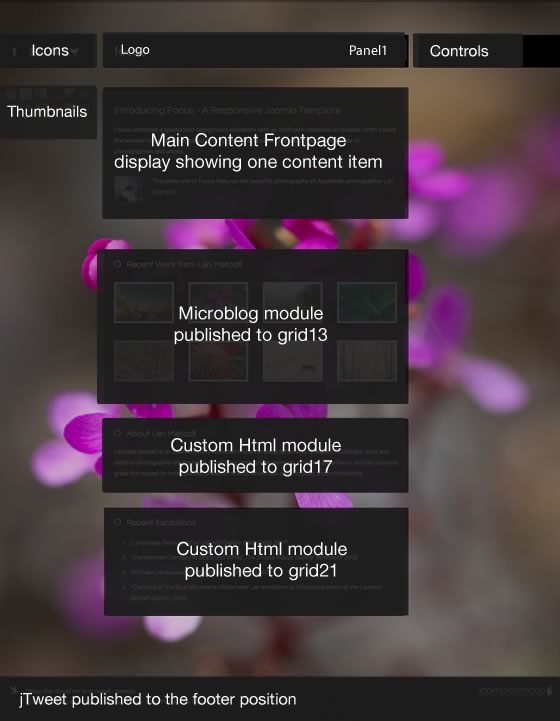
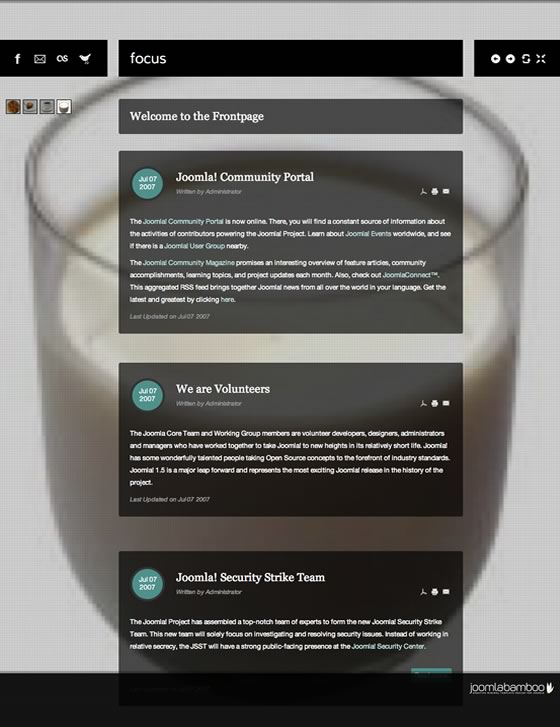
The screenshot below shows you the modules we have published on the front page of the demo site. Please see the descriptions below regarding the usage and any other relevant information of the modules.

{/jb_five}
{jb_six}
One of the striking features of this template is the background slideshow that is built into the template itself. There are plenty of options to determine how the slideshow operates.
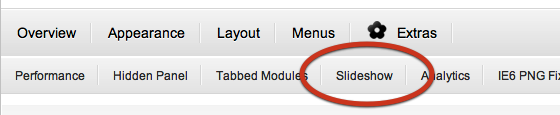
To start changing the default slideshow settings you need to navigate to the Extras > Slideshow setting in the template parameters. Please note that you need to make sure you are using the v1.2.0 of the Zen Grid Framework for this panel to appear.

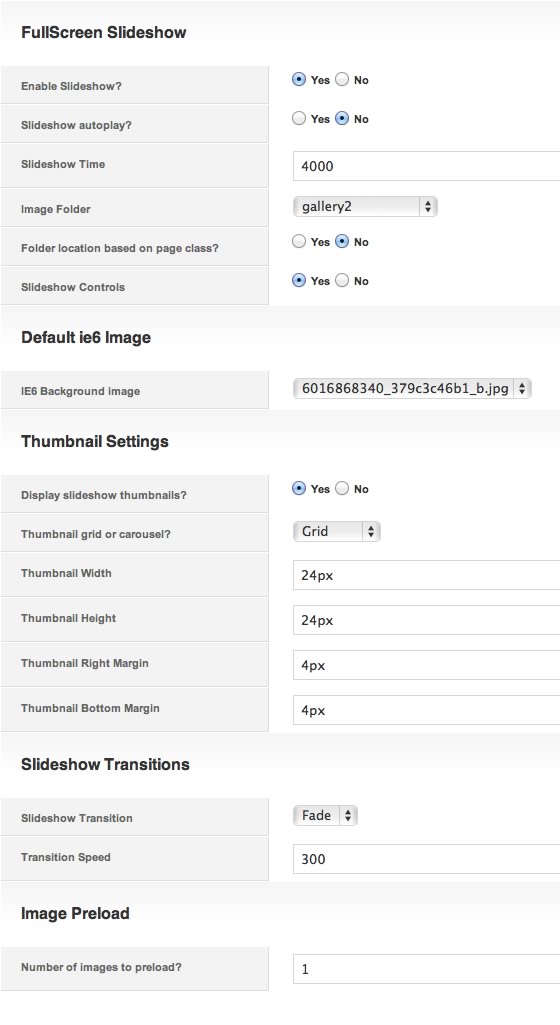
The settings for the slideshow can be seen below.

There are a few different ways to determine which images are displayed in the slideshow.
1. The template comes with a default folder setting which means that if the slideshow is enabled the images that are used in the slideshow are referenced from the folder nominated by that setting. In Joomla 1.5 this option points to images/stories as the root folder while in Joomla 1.7 the option points to the images/ folder by default.
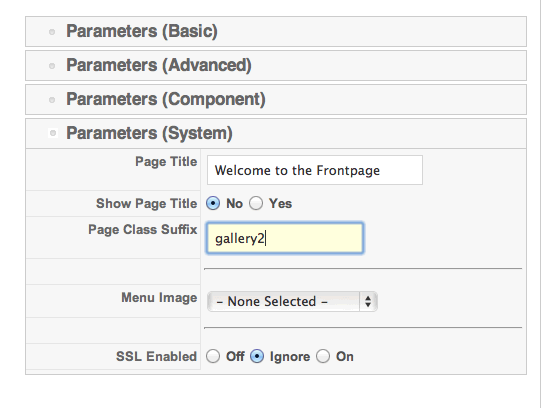
2. It is possible to override this setting and use the page class suffix to determine which folder is used as the source for images in your slideshow. In order to do this you need to ensure that the page class option is enabled.
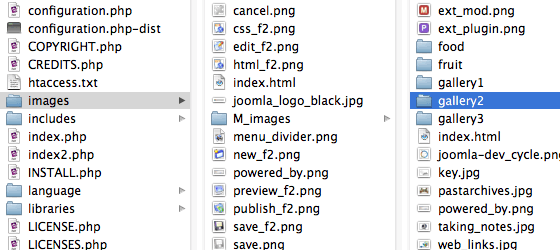
a. Then it's simply a matter of uploading your images to a new folder. For example images/stories/gallery2

b. Then assigning the page class called "gallery2" to the menu item that you want to display the gallery2 images with.

We are firm believers in a concept called progressive enhancement. Progressive enhancement essentially means that as web and browser technologies progress it is possible to implement these new features without forsaking older browser which might not quite be up to the task.
IE6 is renowned as a troublesome browser for most web designers and developers and while the slideshow does work in IE6 it is essentially buggy. As a result IE6 users will receive a static background image which can be assigned in the template admin as you can see in the screenshot above.
The end result is that the page loads relatively quickly for users that are using IE6 and users who are using more advanced browsers receive the full background slideshow experience.
For those of you who want to dig into the code you can find the code that renders the main slideshow javascript in the includes/templateVariables.php file. You can also find some more code in the template.js file that controls the behaviour of the slideshow buttons etc.
The slideshow files are also located in the templates/jbfocus/js folder.
The slideshow script that we have used in Focus is the Galleria slideshow.
{/jb_six}
{jb_seven}
![]()
The social Icons that sit to the left of the logo position are controlled via the template. You can find these settings by navigating to the aoppearance > style tab in the template administrator.
![]()
The images for the icons can be found in the templates/jbfocus/images/icons/ folder. The images are 20px by 20px images. You can add to the images available in the administrator dropdown list by uploading your own images to the templates/jbfocus/images/icons/ folder
Please see a snapshot of the settings available for the social icons below.
![]()
The icons we have used come from the Iconic icon library.
{/jb_seven}
{jb_eight}
The Focus Joomla template has K2 overrides built in and are activated simply by assigning the Focus template in the K2 category or via the K2 menu item if you are displaying multiple categories form that menu item.
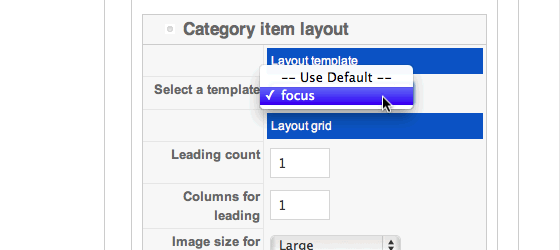
To assign the Focus template to your k2 categories and items you need to edit the category and apply the Focus K2 template as per the screenshot below:

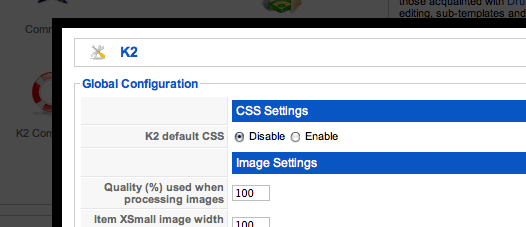
In addition to this the Newscycle template also loads the k2.css file into it's own array which means that you can compress the k2.css file when you enable the template's css compressing setting. This means that to avoid the css file from loading twice you need to make sure that you disable the core K2 css in the K2 global parameters as per the screenshot below.

Although the this Joomla template is a simple design the default Joomla sample data doesnt quite do it justice and so here are a few steps to do if you are installing this Joomla template into a default Joomla installation.
Elements to install.
Essential Elements
By default the template will look for the images/stories folder in Joomla 1.5 or images/ in Joomla 1.7. Please read the instructions above that highlight how to start working with the background slideshow.
By this stage the site should be starting to take shape and you should see something like the screenshot below. Obviously it will start to look a lot prettier once you have your own images uploaded and you start to fill out the rest of your content.

{/jb_eight} {jb_nine}
Oure is only compatible with v1.2 + of the Zen Grid Framework
Version 1.05+ of the Zen Grid Framework comes with the option of hiding the main content area on the front page e.g. the default menu item of your site. We've done this in order to help trim up any spacing or padding that is generated from the main content area that is not needed if you are not displaying any content on the front page. If you would prefer to display your content on the front page of your site, then please set the option to hide the main content area in the template parameters under layout > Gen. settings to show.
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /homepages/26/d171984212/htdocs/tradenet/templates/zengridframework/includes/yth.php on line 36
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_nine}