Please note: This template uses the Zen Grid Framework. You can download the latest version of the framework on the Zen Grid Framework download page.
All Themes built prior to January 2013 were built using the Zen Grid Framework while all themes after January 2013 were built using the T3 plugin. A select number of themes from before January 2013 have been moved to the T3 plugin.
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
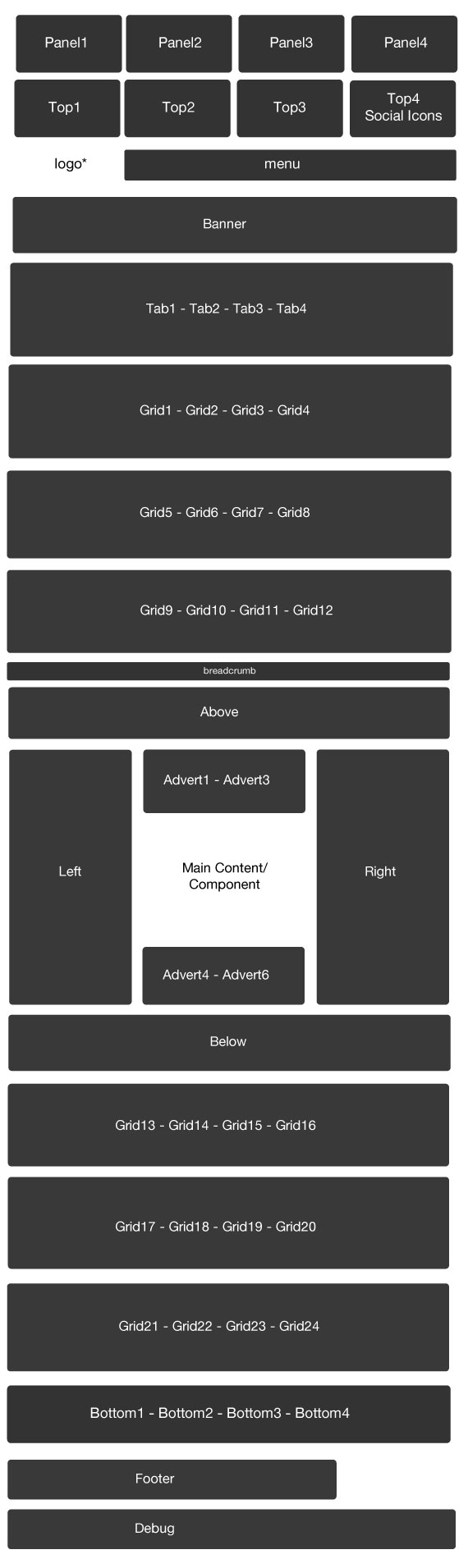
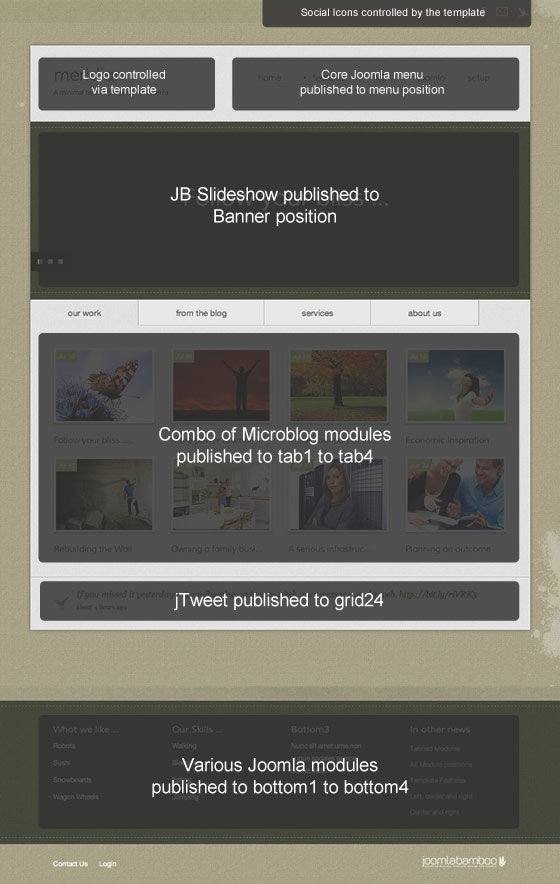
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Meridian template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.

Â

Â
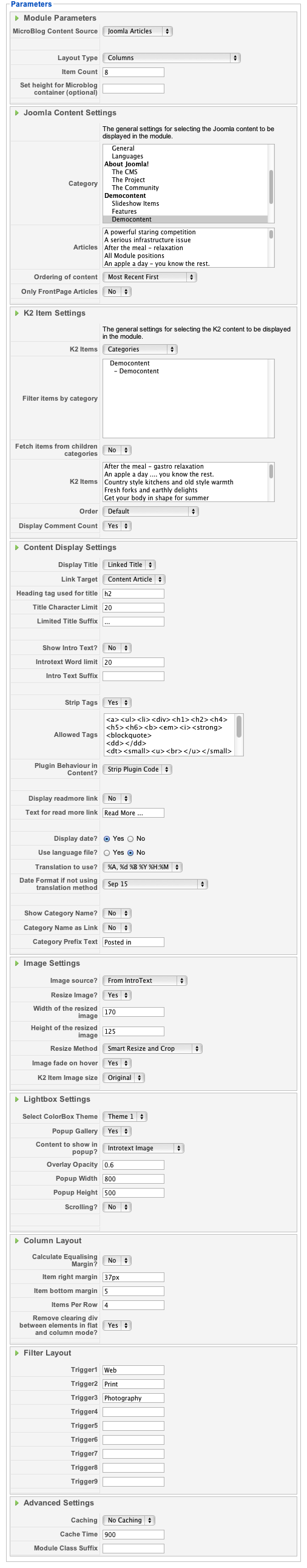
Microblog Settings
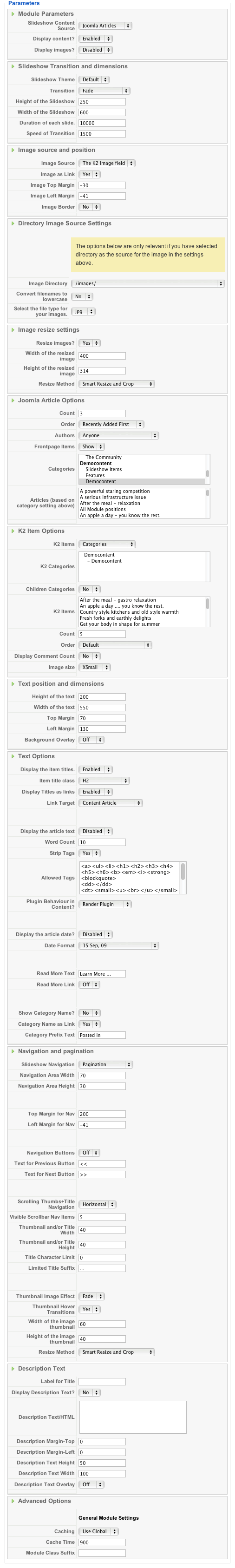
The following settings were used on the demo to create the layout you can see on the front page of the demo site for the microblog module positioned at tab1.

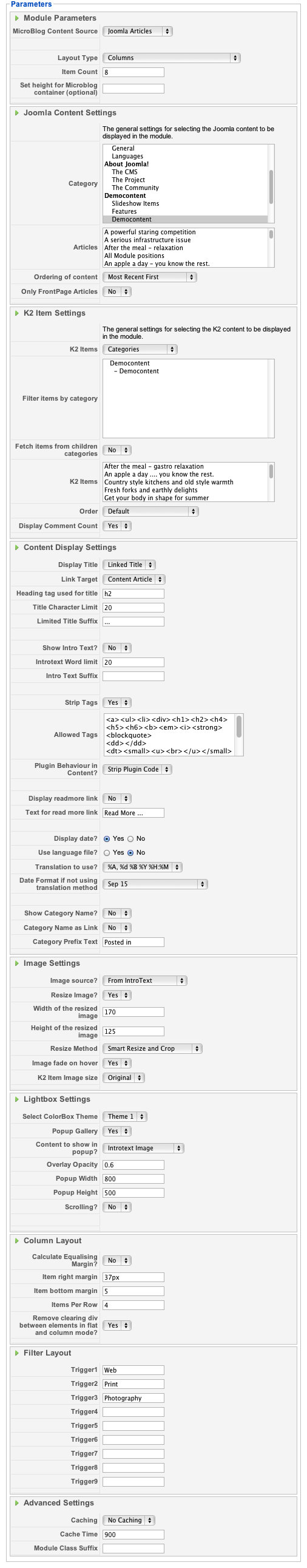
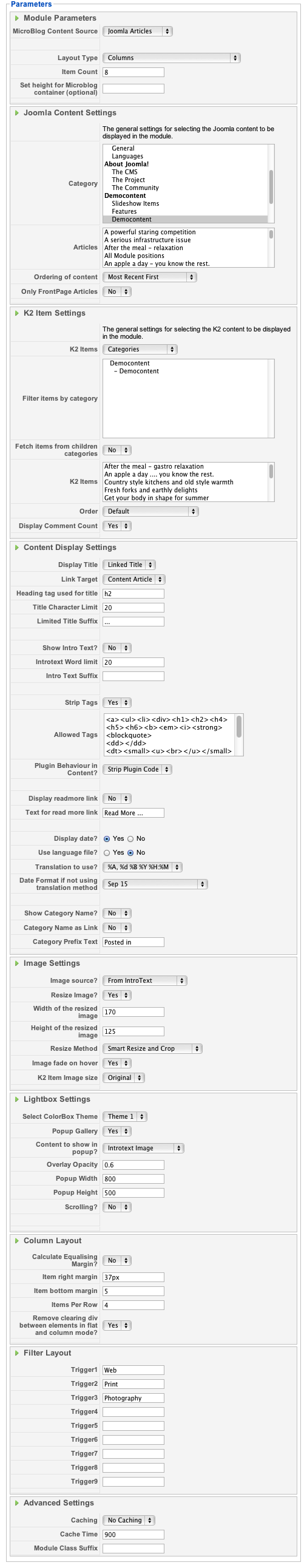
The following screenshot details the settings required to replicate the settings used for the microblog module published to tab2.

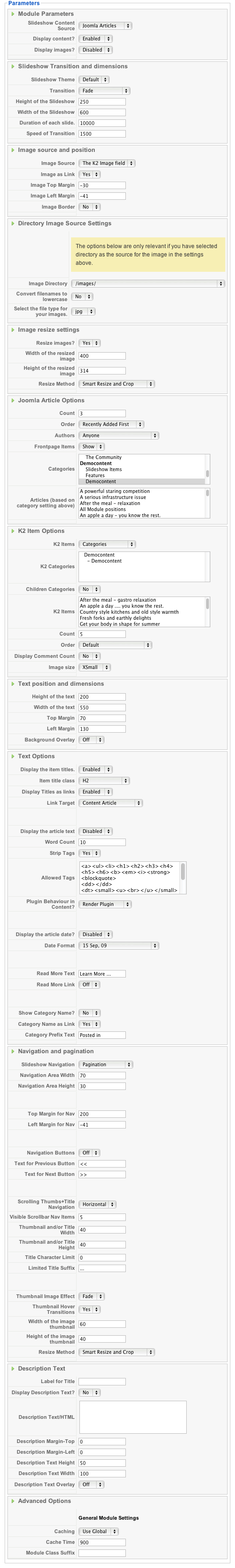
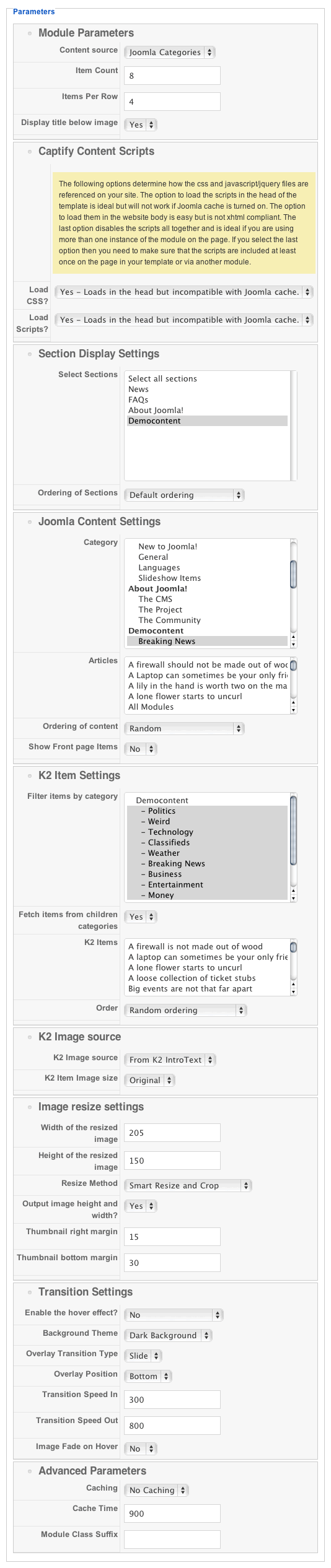
The screenshots below are taken from the modules used in the demo and quickstart packages for this template.