Please note: This template uses the Zen Grid Framework. You can download the latest version of the framework on the Zen Grid Framework download page.
All Themes built prior to January 2013 were built using the Zen Grid Framework while all themes after January 2013 were built using the T3 plugin. A select number of themes from before January 2013 have been moved to the T3 plugin.
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Ecospirit template.
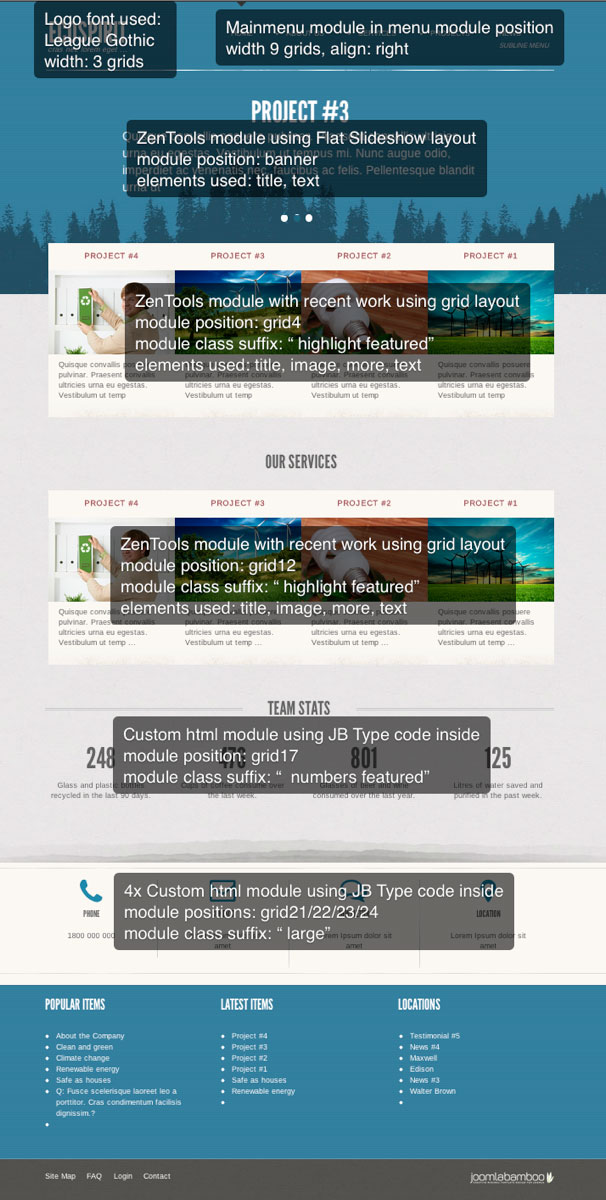
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.
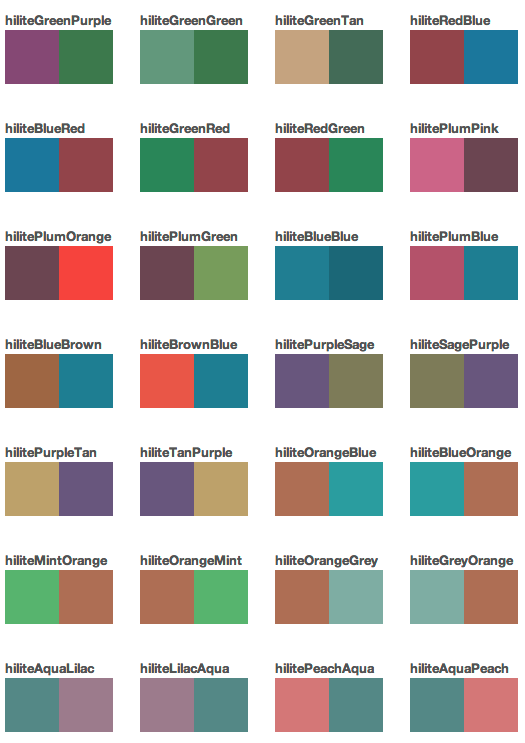
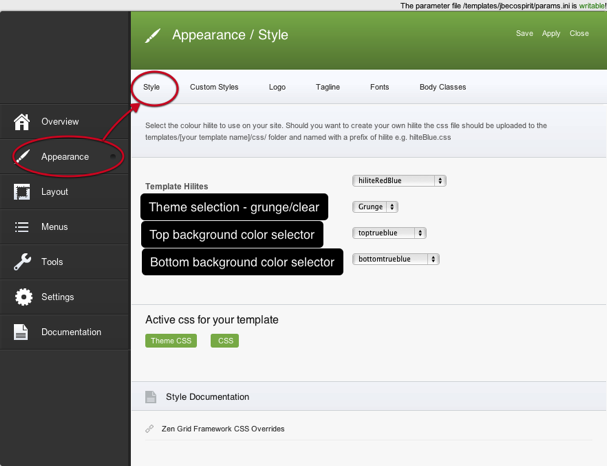
The JB ecospirit template comes with various highlight colours that can help you control the theme look used for your site.
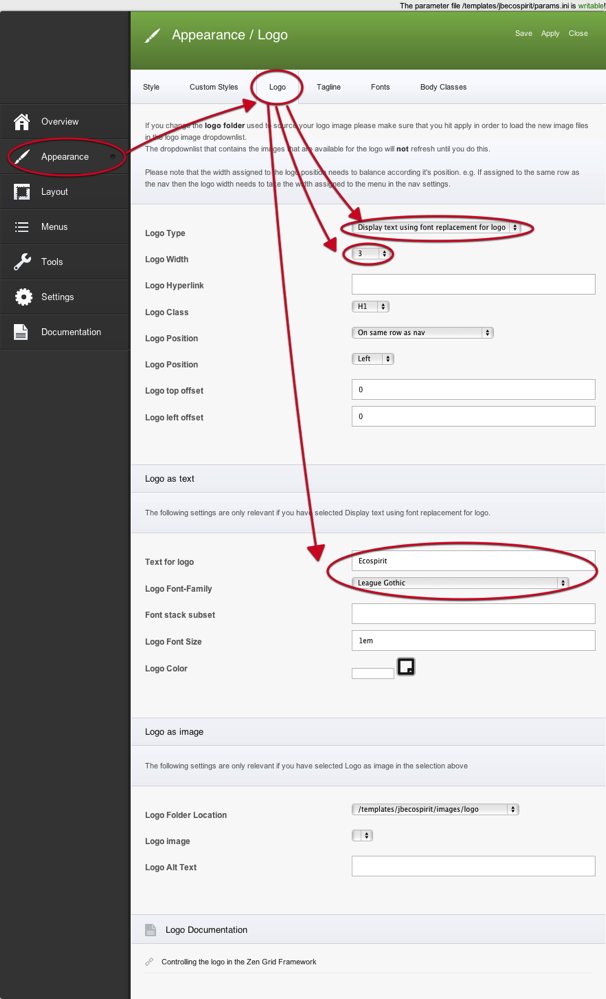
These settings can be controlled via the template parameters under the appearance > style panel.

And here are top and bottom background colors:

JB ecospirit comes with a selection of module classes that you can use on the page to create points of differentiation on the page.
Core Framework module class suffixes.
There are a selection of classes available across all of the template styles and Zen Grid Framework v2 themes.

Take a look at screenshot about fonts used inside JB ecospirit Demo site. Please note, that -----Standard----- is only name of category. It is very often used as selected font with tickets asking why font looks different.
This template is using Arimo as body and navigation font and League Gothic as headings font.
Inside font stack subset you can define not only weight of loaded font, but also extended characters subset like: "extended latine". For more information about available subset for selected font visit google fonts webdirectory.

Following path started with Ascent template, with Ecospirit you have more possibilities to define your preferred style. First hilite define link color, title, hover colors etc. Next two are used to define various background styles for top and bottom sections - separately. Last setting is used to change style between grunge and clean.

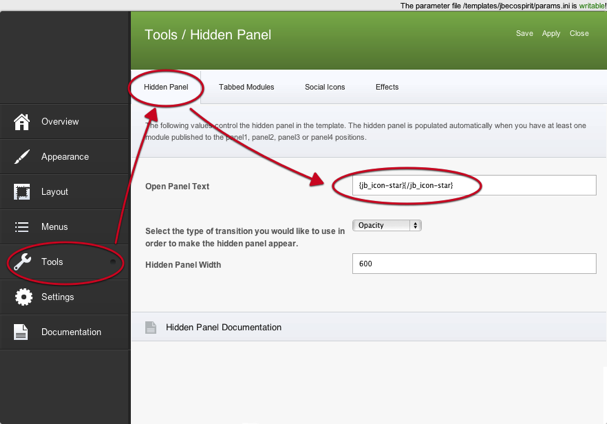
Also inside hidden panel is possible using of JB Type code resulting in having text icon instead of pure text. Like I mentioned before, Ecospirit template is using latest version of JB Type plugin extension.

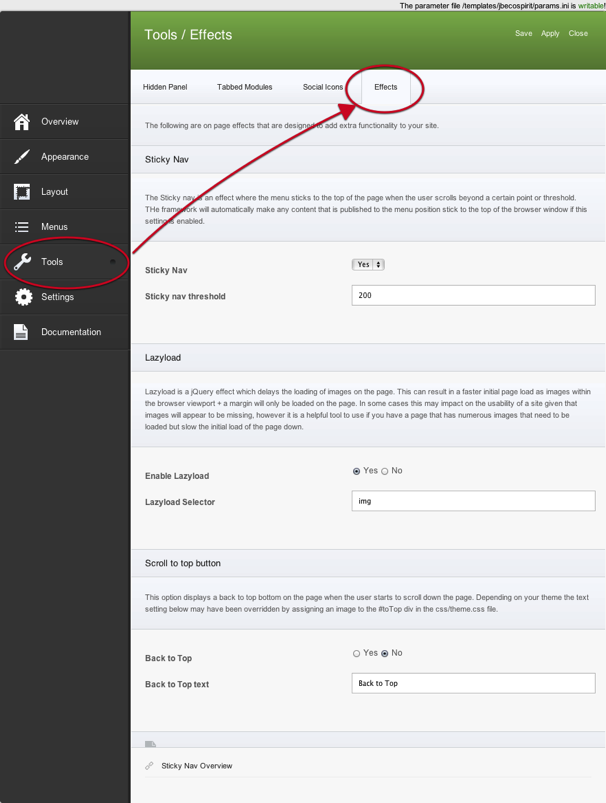
If you don't like main menu fixed to top of browser window during scrolling you can disable it inside Effects by switching off Sticky Nav function. In case you have problem that some images are not loading, especially in 3rd party accordions or scrollers you need to switch off Lazyload function.

What to select...load jQuery from local or from Google? Here is your answer: http://docs.joomlabamboo.com/zen-grid-framework-v2/settings/should-i-use-google-or-local-version-of-jquery

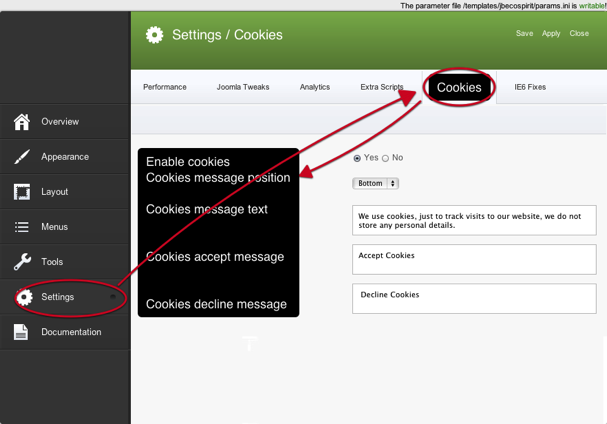
To comply with latest EU law, Ecospirit template does feature cookie warning message. You can customize appereance of this message inside template setting > settings > cookies