Please note: This template uses the Zen Grid Framework.
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Fullscreen template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.


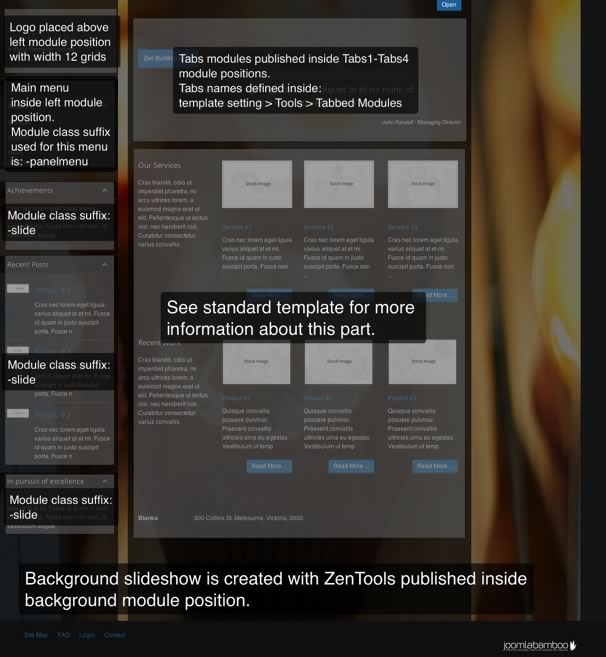
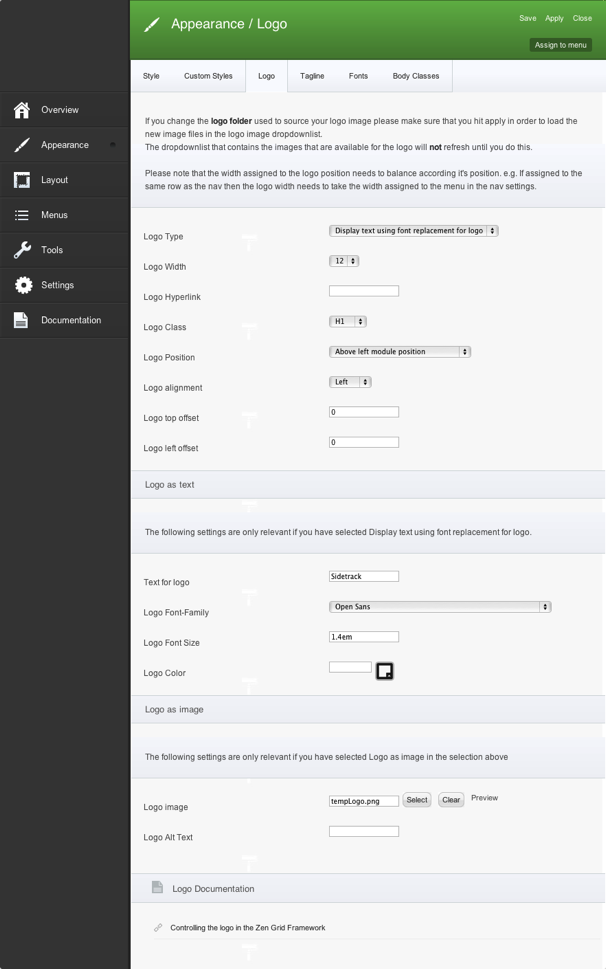
Logo is displayed above left module position and is created with text. Text is using font replacement for logo. Logo width is defined as 12 grids.

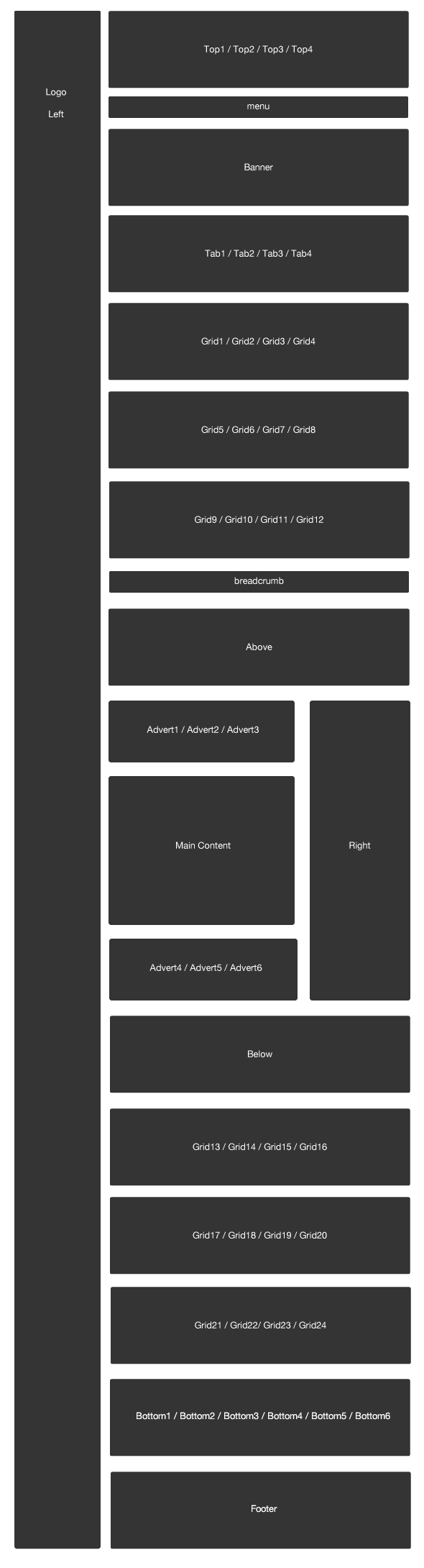
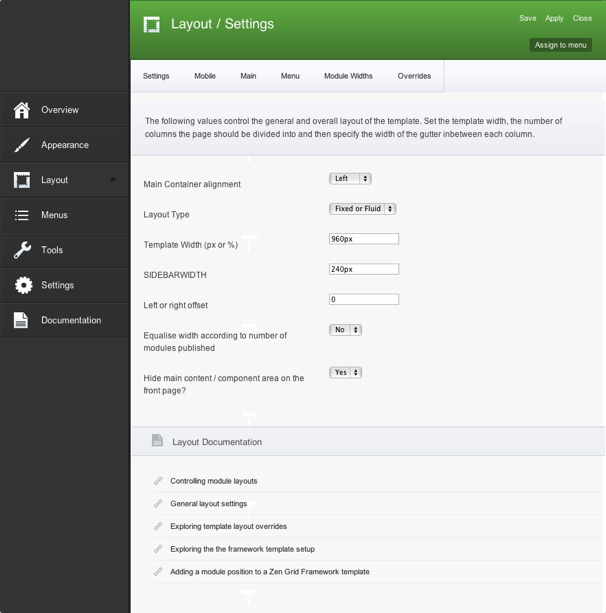
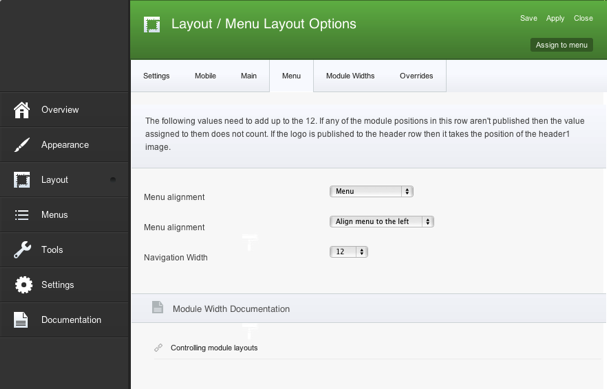
Here you can see basic layout setting defining template width and left column width.

Menu is 12 grids wide and aligned to the left.

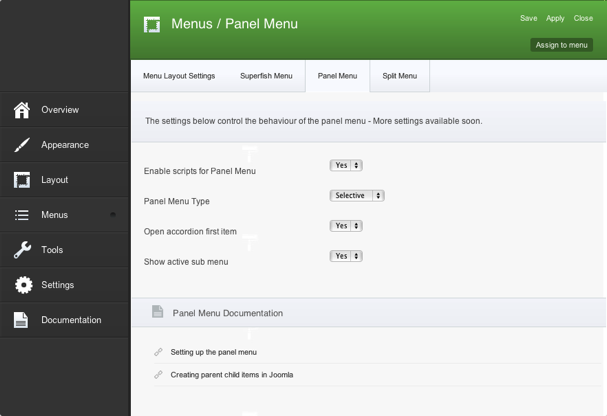
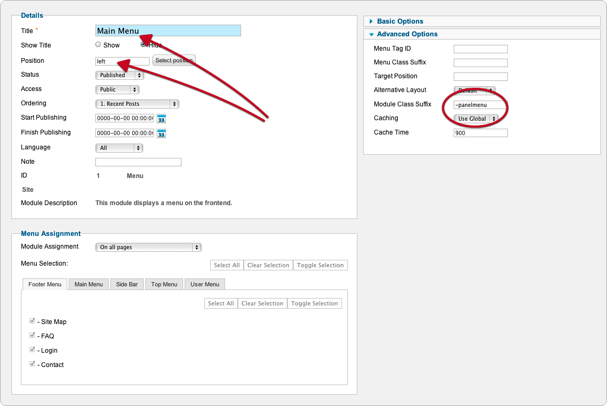
Important is to enable panel menu iniside menu setting. And following with using -panelmenu as module class suffix for mainmenu placed inside left module position.

Panelmenu inside left module position.

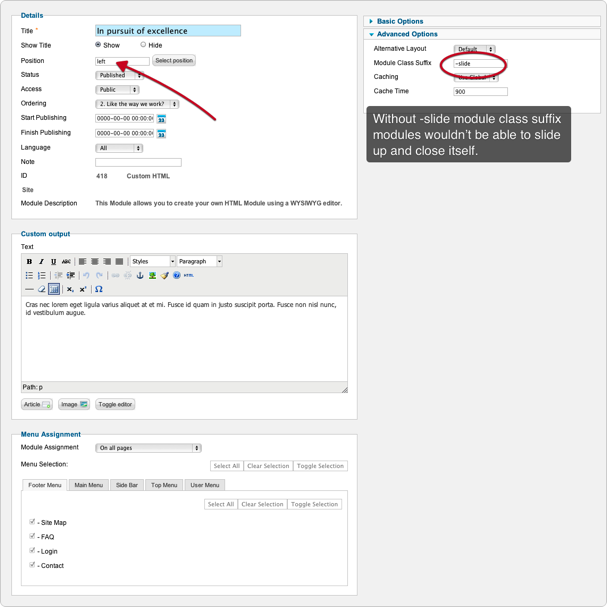
Modules inside left module position does feature arrow next to module title that allows module to slide up and hide. So don't forget to use -slide as module class suffix.
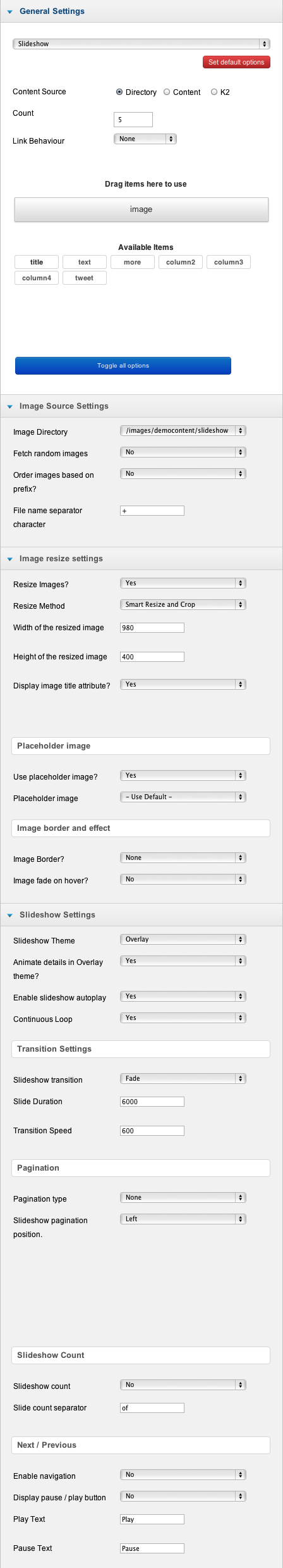
Setting of ZenTools inside background module position.

Here is overview of settings that is used to display background image inside Fullscreen template.