Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
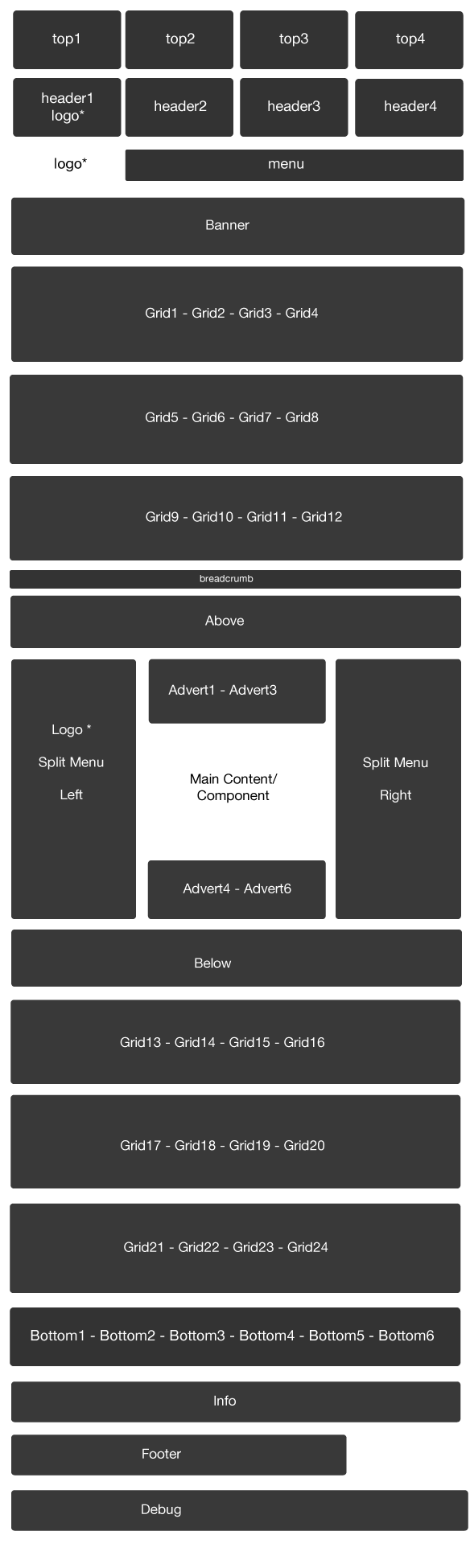
The screenshot below highlights the module positions available in this joomla template.

The Zen Grid Framework allows for flexibiility within individual templates while maintaining the same core codebase. The following are the specific variations to the Powerplay template.
Layout Overrides: Powerplay uses the Zen Grid framework layout overrides to help create the unique layout that you see on the Powerplay demo site. You can find these files in the templates/Powerplay/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
If you need to edit or change the layout across any of these areas of the template then you will need to edit the files in the layout/ folder.
Please note that v1.1 of the framework provides the ability to easily replace the Joomlabamboo copyright in the admin of your template. In order to do this you still need to have either a developer membership or have purchased rebranding. Please ensure that you look atthe documentation for the framework for how to use this new feature.
All of the extensions available from Joomlabamboo are compatible with this template. Not all are required for the running of the template and only some are featured as a part of the demo site.
The modules used on the demo site include:
Please see below in the frontpage setup for screenshots of the modules as they are setup on the demo site of this template.
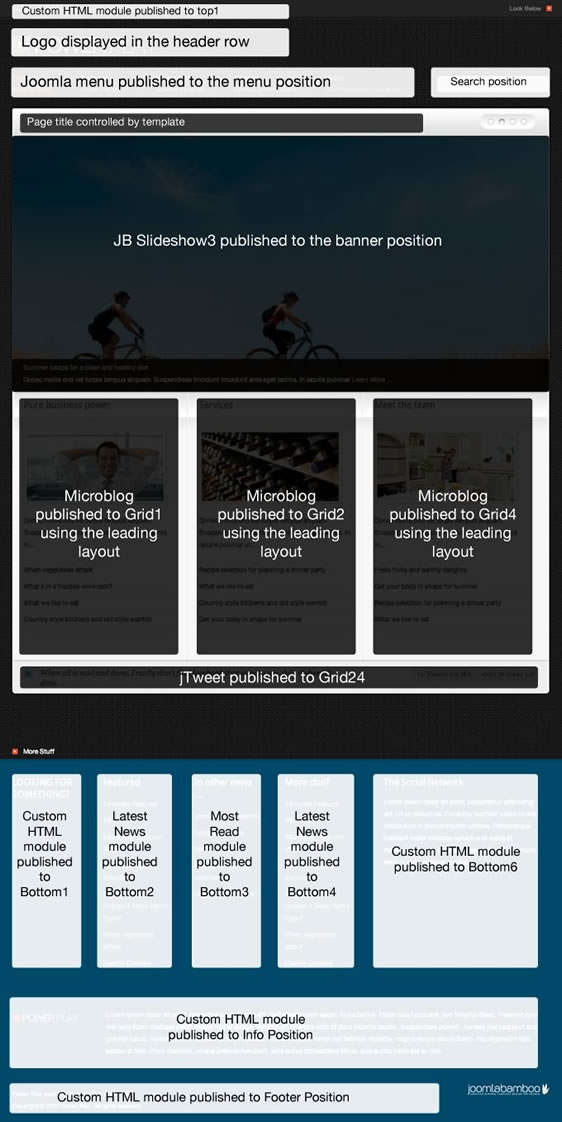
The screenshot below shows you the modules we have published on the front page of the demo site. Please see the descriptions below regarding the usage and any other relevant information of the modules.

Description
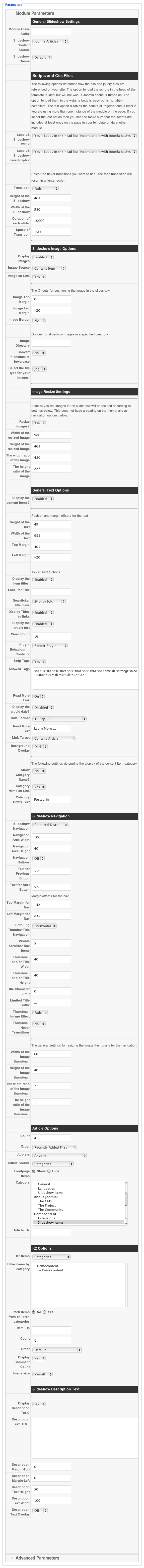
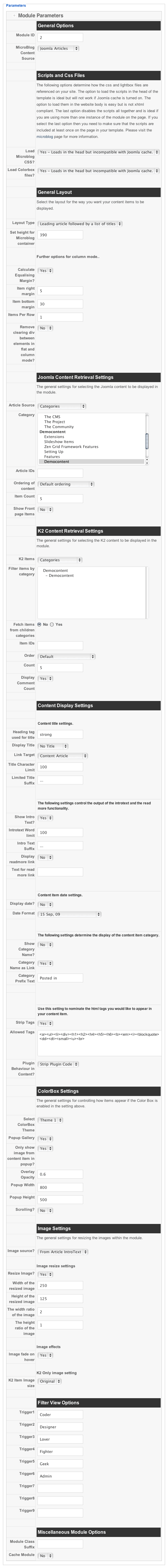
The screenshots below highlights the settings of the various modules included on the front page.


Hiding content/component on front page
The front page on the demo site is made entirely of module and does not display Joomla content or output from any other Joomla component. And so we have also elected to hide the front page/main content area via a setting in the general layout settings in the Joomla template administrator. We have done this in order to reduce padding at the bottom of the page, but please be aware that if you choose to do this you may have some conflicts with Joomla's menu item ID assignment.
For instance, if you use the search module and there is not a menu item that points to the search component, then the front page will be displayed but because the template is set to hide the front page/main content area then you will not see your search results. In order to circumvent this you need to make sure that there is a menu item that points to the search component. This menu item does not necessarily have to be published on the page.
Creating two line menu items
We use a simple technique that involves using our variation of the YBB BBCode syntax plugin with the core Joomla menu module. For more information you can read how to recreate a two line menu in Joomla inside the Documentation site.
The Powerplaytemplate has a range of colourful variations of module classes that can be applied to your modules.
The framework itself uses some core classes thta help to organise images and content. These include:
-border
-floatleft
-floatright
Some other module classes available in this template are:
-smallheading which can be used to generate smaller headings that are useful for the frontpage grid modules.
-panelmenu - triggers the panelmenu behaviour for standard Joomla menus that use separators as top level items
-slide makes any module title be the trigger to hide or close the content of the module
Some module colours:
The following classes can be used to create a small heading image next to the module headings. The image is a single sprite that resides in the images/moduleclasses folder and the source file is available in the source zip for the Powerplay template. To implement these classes you need to ensure that there is a single space after any of the other module classes mentioned above or a space. This space is required also if you are just using a single class.
The class available are:
![]()
blue
red
purple
brown
grey
green
Changing the search icon colour.
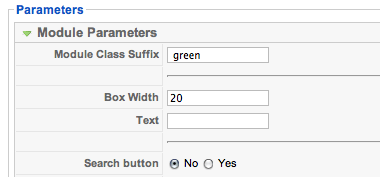
Another option available in this template is the option to change the colour of the search icon via the use of a module class in the search module. Once again this class is initiated in the module via a class with a space directly preceding it. (See the screenshot below). The classes available are:
![]()
 red
red
brown
grey
blue
darkgrey
green
brown
purple
The Powerplay Joomla template has K2 overrides built in and are activated simply by assigning the Powerplay template in the K2 category or via the K2 menu item if you are displaying multiple categories form that menu item. As you can see from the screenshot below the Powerplay K2 template takes all of the K2 meta information and outputs it into a slim right aligned column. If the meta info like date, comments, rating etc are not published then the item will just stretch to the full width of the content body.
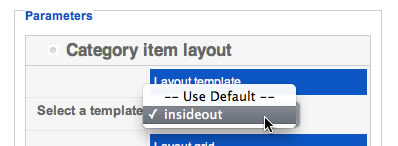
To assign the Powerplay template to your k2 categories and items you need to edit the category and apply the Powerplay K2 template as per the screenshot below:

Setting up the Powerplay template in a fresh installation of Joomla is reasonably straight forward. This document assumes that you have already setup Joomla and you have also included the default Joomla sample data.
Elements to install.
Optional Elements
Elements to unpublish
Elements to publish
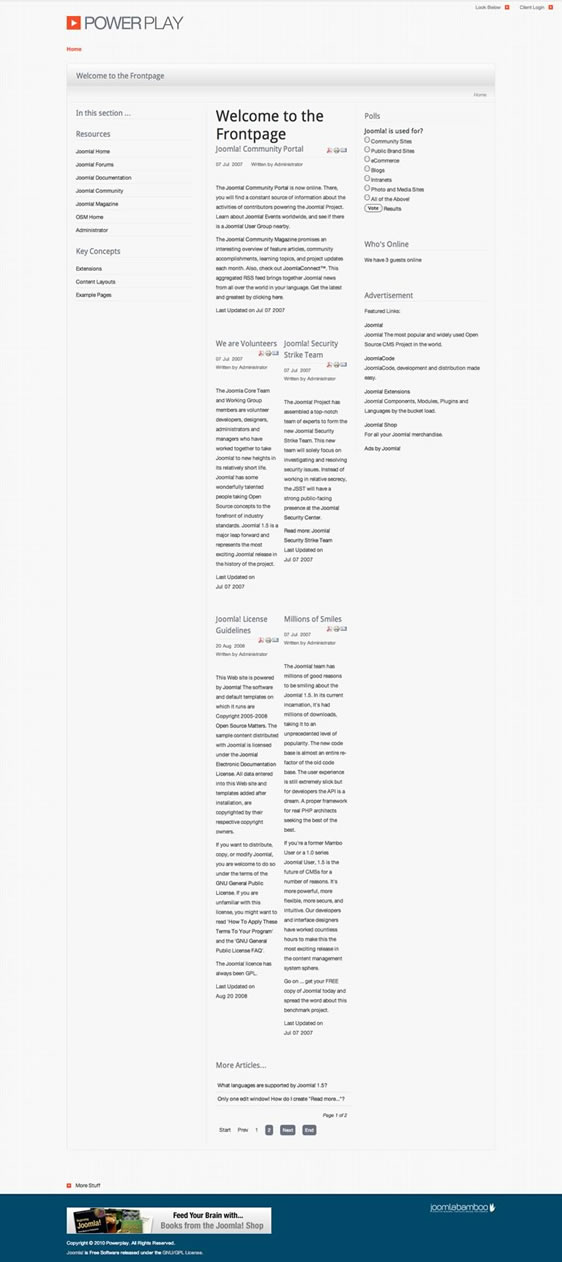
At this stage you should have a pretty simple and straight forward site to start creating your site from. For a detailed anlalysis of how to setup the slideshow and microblog modules on the demo site please refer to the main Joomlabamboo documentation for the Powerplay template. The screenshot below shows you the default Joomla installation after following the points above.

Powerplay is only compatible with v1.1 + of the Zen Grid Framework
Please make sure you have installed and published the JB library plug-in and that there is only one version of the jQuery library loading on your page.
Version 1.05+ of the Zen grid framework comes with the option of hiding the main content area on the front page e.g. the default menu item of your site. We've done this in order to help trim up any spacing or padding that is generated from the main content area that is not needed if you are not displaying any content on the front page. If you would prefer to display your content on the front page of your site, then please set the option to hide the main content area in the template parameters under layout > Gen. settings to show.
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /homepages/26/d171984212/htdocs/tradenet/templates/zengridframework/includes/yth.php on line 36
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_nine}