Compatible with Joomla 2.5 / Joomla 3+ and uses the T3 framework .
Please note: This template uses the T3 framework. You can download the latest release of the T3 plugin directly from the T3 GitHub repository.
The following links may be helpful if you are new to Joomla, T3 or our templates.
If you are new to T3 please read through the following resources to better acquaint your self with how T3 works.
Theme: Determines the theme to use for this template. Theme

Logo Type: Determines whether to use the image, text or no logo at all.

Logo Text: The text used to render the logo.

Enable Tagline: If set to yes a tagline will be displayed below the logo.

Tagline Text: The text to use for the tagline.

Logo Alignment: Choose whether to align the logo to the left. center or right of the logo div

Logo Tag: The class applied to the logo text eg h1, h2, h3, h4 etc

Logo Font Family: Select a built in font stack or select the google font to load a font from google.

Google Font - Logo: If google is selected in the option above enter the text for the google font you want to use. More info about using fonts here.

Logo Width: Determines the number of columns out of 12 to apply to the logo area. if you want to force the logo to take up the entire row then set this value to 12.

Menu Alignment: Determines the alignment of the menu in the main navigation container - left, center or right

Menu Width: Determines the width of the menu. This is the number of columns out of a total number of 12.

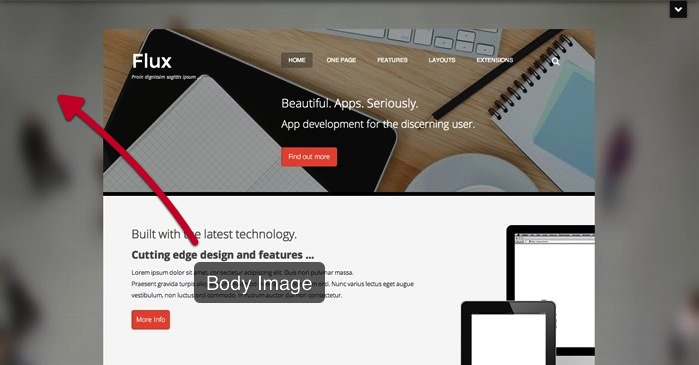
Body Image: This setting determines the image used underneath the pixel image. If this option is blank then the background colour setting in Theme Magic determines the colour for the body background.


![]()
Pixel Overlay: When enabled a transparent pixel image is overlayed on top of the background image.
With Pixel Overlay
![]()
Without Pixel Overlay
![]()

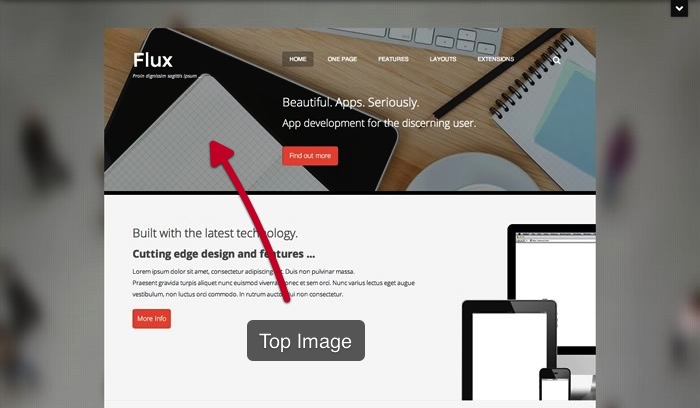
Top Image: This setting determines the image used underneath the menu and banner.

The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
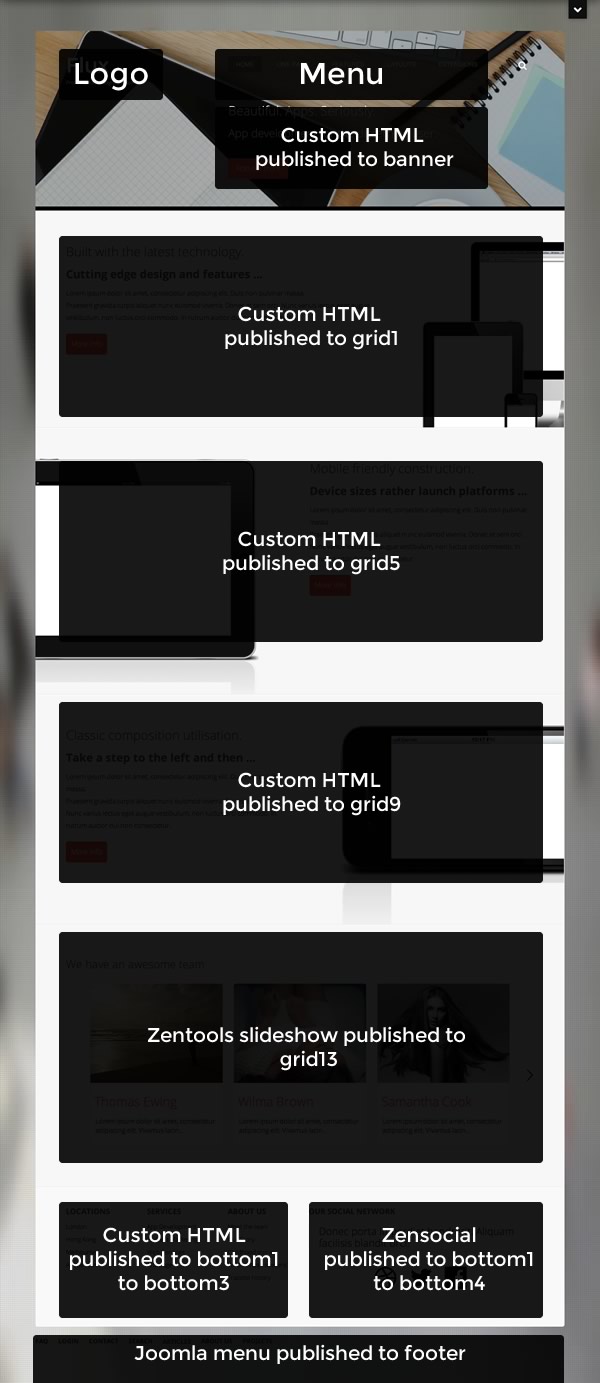
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Flux template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

The following colours are the primary and secondary colours used in the flux template styles.
Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.
Our themes use a combination of two colours to determine the colour scheme for each template style. In general the colours are determined by the following formula:
Module classes for mobile viewing (mediaqueries classes).
| Class | Mobile max-767px | Tablets 768px to 979px | Desktop min-980px |
|---|---|---|---|
.visible-phone |
Visible | Hidden | Hidden |
.visible-tablet |
Hidden | Visible | Hidden |
.visible-desktop |
Hidden | Hidden | Visible |
.hidden-phone |
Hidden | Visible | Visible |
.hidden-tablet |
Visible | Hidden | Visible |
.hidden-desktop |
Visible | Visible | Hidden |