Presto features an easy to create Parallax layout. Parallax layouts change the perspective of elements on the page as the user scrolls down the page. The Presto implementation of parallax displays any featured images in a full width row that sits behind the content on the page. As the user scrolls the background image appears to sit beneath the content and move up the page at a much slower speed.
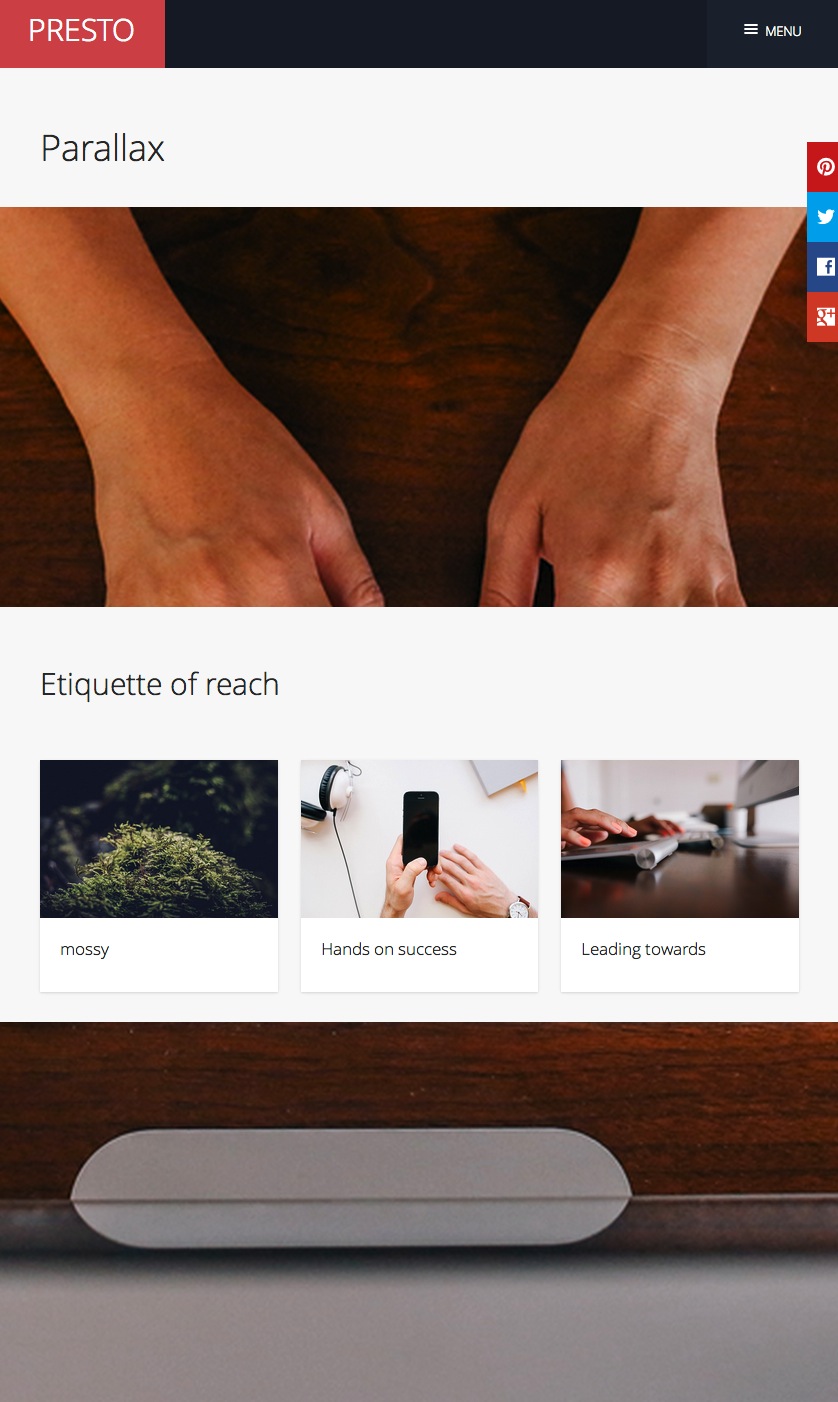
Here is a screenshot of the Parallax layout in the demo.
As you can see we have a large image at the top of the page and then a row of small images in a grid underneath.

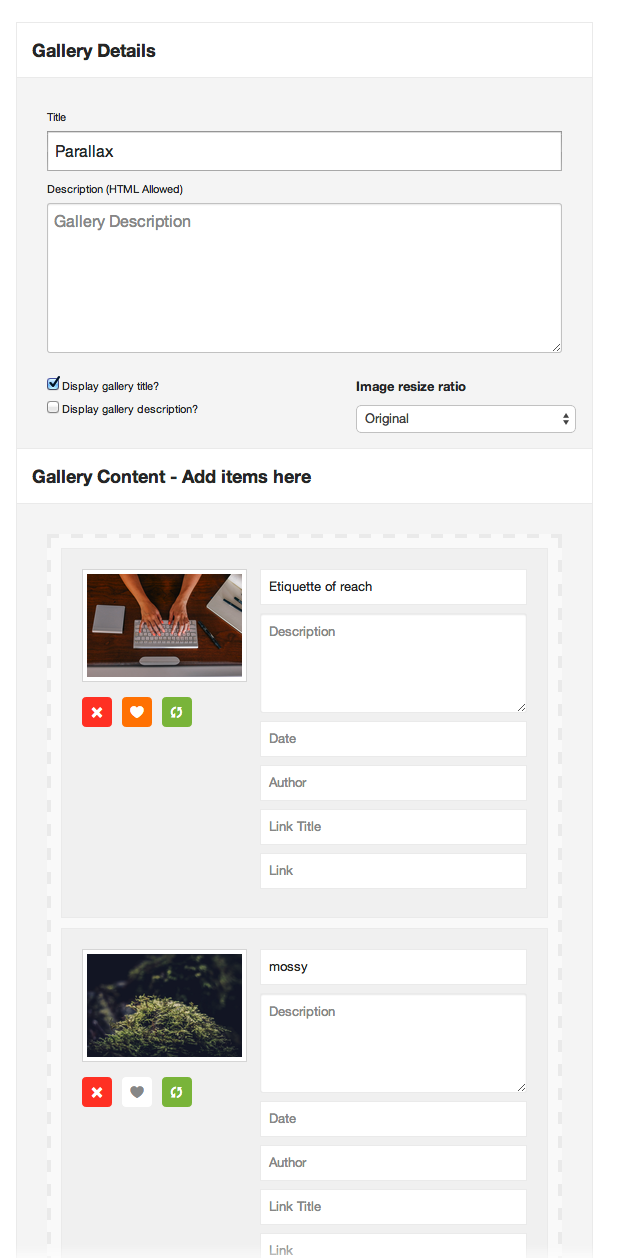
The large image is determined by simply making that image a featured image as you can see in the screenshot below. Any featured image in the Parallax layout only has the image and it's title published on the page. Whereas any unfeatured image in the layout has all of it's metadata published.
In our example the first image in the gallery is featured.

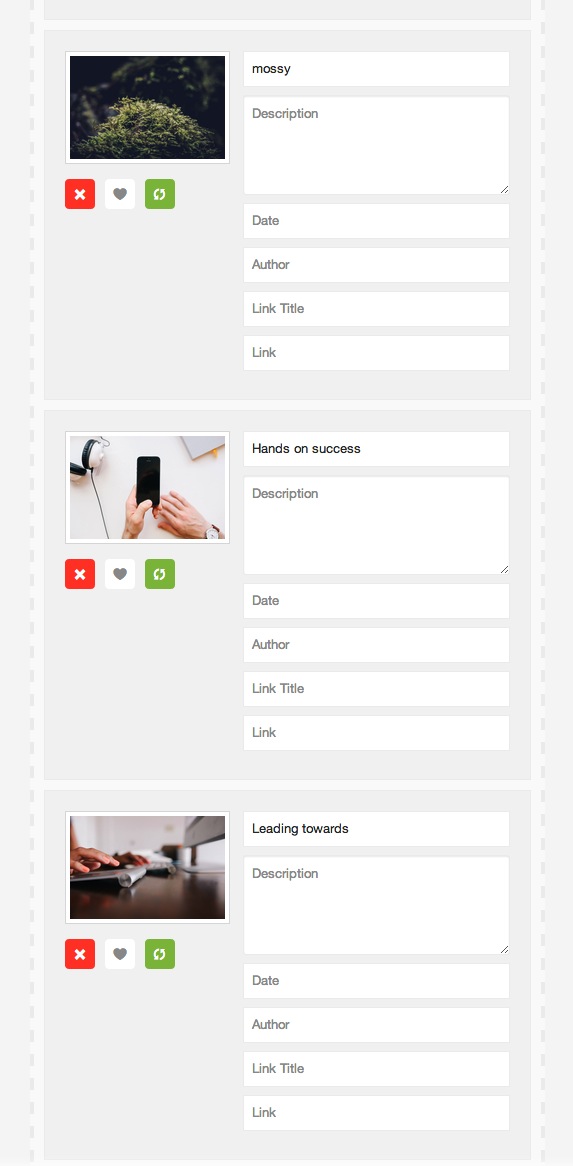
And then the next three images are not featured.

This translates on the page as a row of 3 images beneath the first featured image.

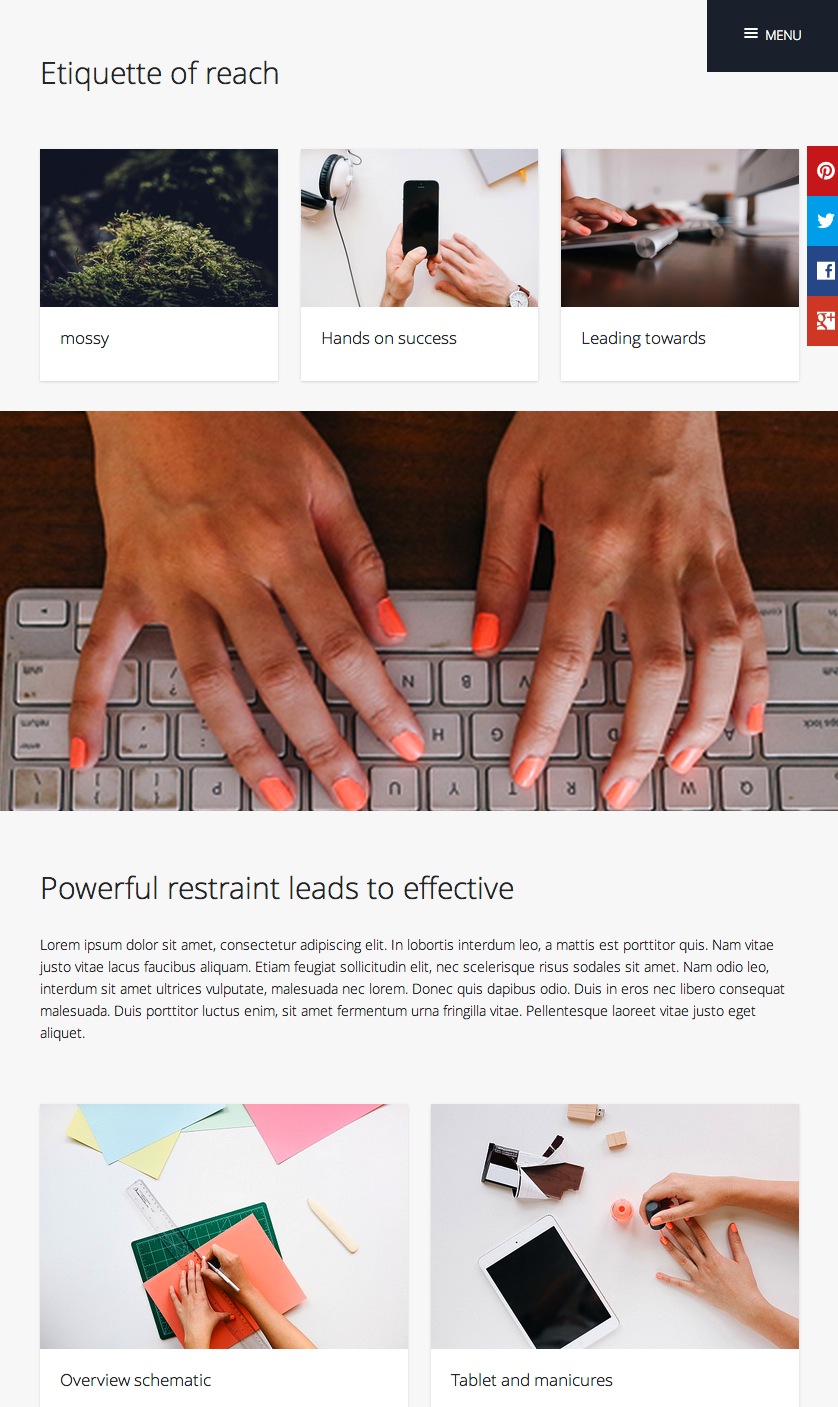
The row of three images is broken by making the fifth image in the layout a featured image.

The title of the image is then used as the heading that sits below the next block of images.