For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.

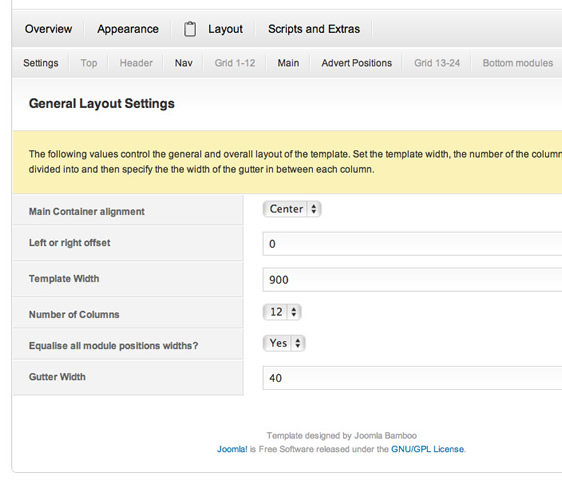
The general layout settings section of the template administrator controls the overall layout of your template.
Main container alignment: this option determines whether the main container of your website is positioned to the left, center or right.
Left or right offset: this value determines the left or right margin that the container sits relative to the edge of the browser window. This value can be either a pixel or a percentage value and is applied to the left or right margin of the main website container depending on the main container alignment as determined in the previous setting.
Template width: this setting determines the overall width of your template.
Number of columns: with this setting determines the number of columns that the width of your website is divided into. The Zen Grid framework is based upon the 960 CSS framework which divides the main website container into 12 or 16 columns. The framework then determines the width of module positions based on the number of columns set in this parameter. The subsequent sections of the layout parameters need to add up to the value that you said here. E.g. if you are setting their widths for the top module positions and you're choosing not to equalize the general widths of the module positions then the widths that you apply to each module position needs to add up to the value that you set in this option.
Equalise all module positions: this parameter overrides all of the subsequent layout options for the widths of the module positions. If this option is set to yes then the column widths and the equalize options in any of the layout tabs will not take effect.
Gutter Widths: this option determines the spacing in between each of the columns. For instance if you set this value to 40 then the pixel distance between each column is 40 pixels and there will be a 20 pixel distance between the inner container of the main website and the main container of the website.