For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.

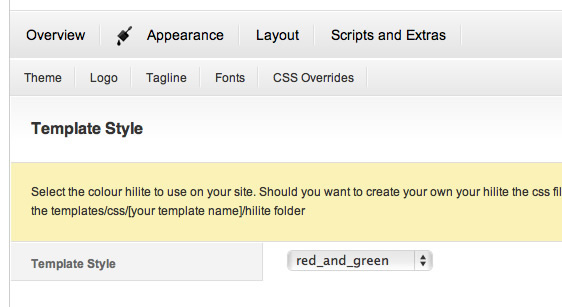
The template style tab relates to the typographical colours and hilites that we provide as variations on the same theme. This option references the specific typography hilite css file that is located in the templates/[your template]/css/hilites folder.The content of this file will depend upon the theme itself but it is possible that heading, body and other stylistic aspects of the template may be controlled here.
Create your own theme
You can create your own template style by duplicating and then renaming any of the files you find in this folder. Once the new theme has been enabled as the default template style your new css styling will take effect. Creating your own hilite css file or editing an existing on eis a perfect way to overwrite the style of the template without digging too deeply into the core template css code.
Referencing images from within the hilite file.
It is possible to assign new background images to existing or new classes via your new hilite style, but please be mindful of the correct way to reference images from within this file. Since images in css are generally referenced using relative urls, the correct syntax for referencing images in the template style is as follows:
eg #ribbon {background: url(../../images/ribbonRed.png) no-repeat}
Notice that the ../../ before the images folder - this is used to tell the browser to look for the images folder two levels below the current level of the css file. Be sure to use this syntax in the file if the image you are trying to reference has been uploaded to the templates/[your template]/images/ folder.