In this tutorial we are going to alter some CSS using the Firefox Firebug extension.
A common post to our forums is asking how to view and change the CSS of a Joomla template or extension. When moderators reply to these posts its frequently answered using firebug (http://getfirebug.com/) to troubleshoot the CSS.
Firebug offers several handy features including the ability to examine, test and improve the CSS of the website.
Whatever your browser preferences, Firebug works best with Firefox. (There are firebug Lite versions and similar programs for Chrome, Safari and IE, but they are not as user friendly.)
Install Firefox (Download Firefox)
If not already using Firefox, download and install the Firefox browser from Mozilla.
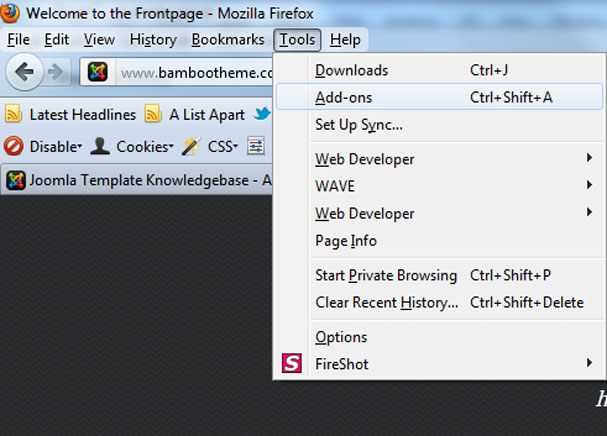
Once installed, navigate to the Tools tab in the Firefox tool bar and click add-ons.

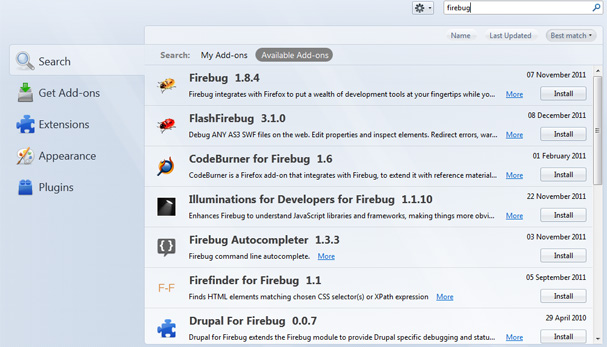
Search for the Firebug extension and install (you will need to restart the browser before you can use the extension)

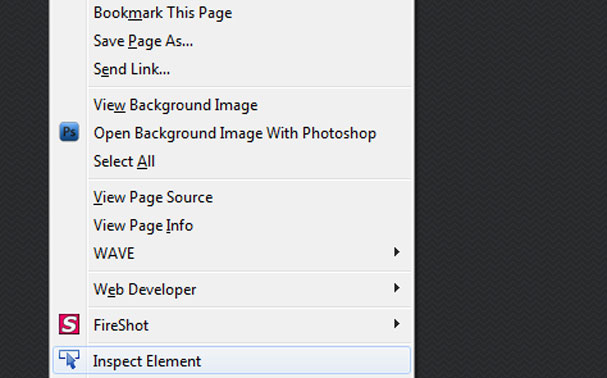
Right click on an area of the website you wish to examine and choose "inspect element" from the list that appears.

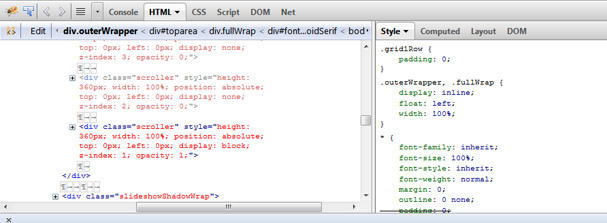
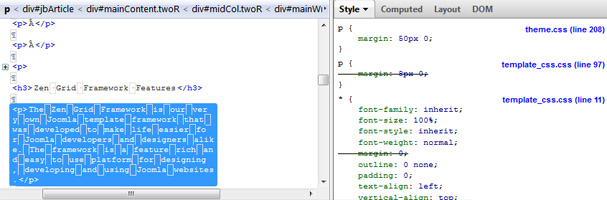
Once the panel opens there are several different tabs available, but we are going to utilise the HTML tab. In this tab the HTML is in the left panel and the CSS is in the right.

In the right panel experiment by altering the CSS and see what happens (you can't damage the existing CSS file - if you make a mistake simply refresh the screen and try again).
In this example we've changed the margin of a paragraph.

Simply click the various divs in the left panel to explore the CSS styles applied.
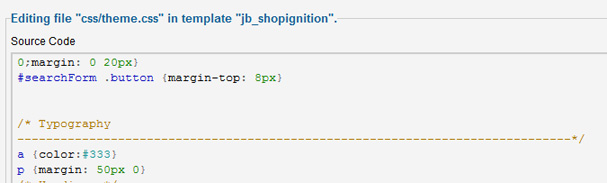
Once you've tested the CSS in Firebug, change or add the styles to the correct stylesheet via template manager.

If using a rotating element e.g. a slideshow or something similar, Firebug can be frustrating as it will reload the new HTML/CSS as it changes – so it can be worth temporarily disabling modules.
Firebug offers a lot more capabilities than simply CSS/HTML and the extension can be futher extended using other Firefox extensions.