Custom HTML modules are very useful as they enable code or text to be added in the same way as an article, but you can place the Custom HTML module in all the available module positions of a template (using loadposition you can even load a module into an article}.
To create a Custom HTML module, please follow the steps below:
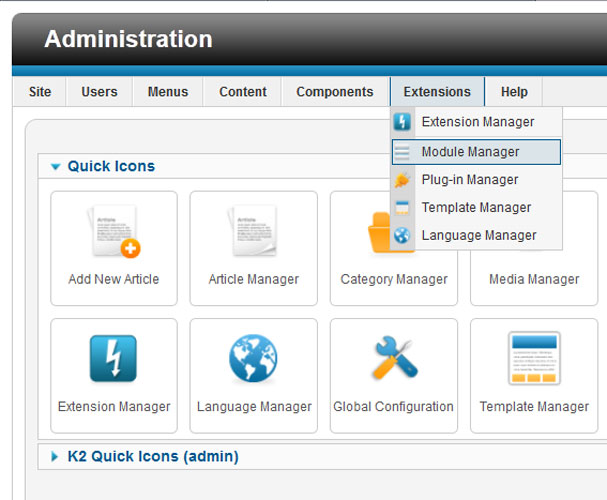
Navigate to the the Extensions tab and click module manager

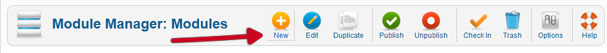
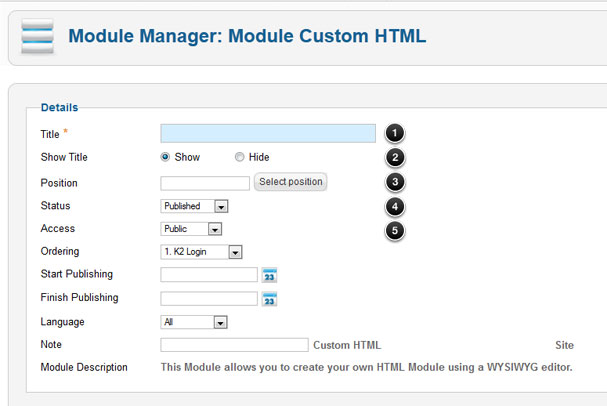
Create new custom module by clicking the plus symbol and selecting Custom HTML.


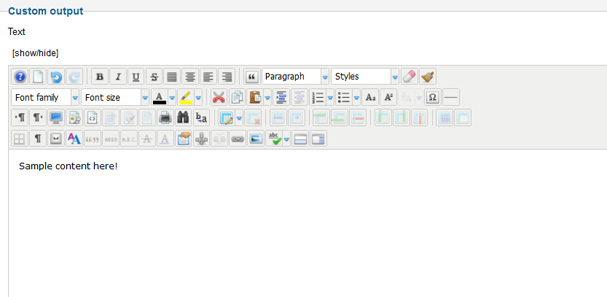
Add your content to the module – in exactly the same way as you would with an article – (The text editor in the screenshot used below is the JCE Editor)

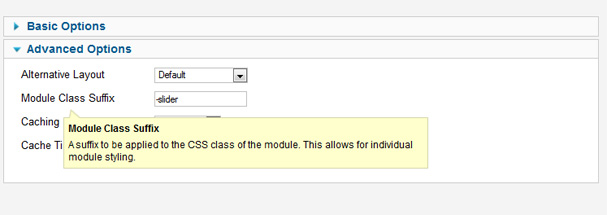
Joomla Bamboo templates offer the ability to add module class prefixes – this means a series of styles/functions are added to a module.
In the example below inserting the prefix -slider will add a slide function to the custom HTML module

Save and Close