Please note: This template uses the T3 framework. You can download the latest release of the T3 plugin directly from the T3 GitHub repository.
All Themes built prior to January 2013 were built using the Zen Grid Framework while all themes after January 2013 were built using the T3 plugin. A select number of themes from before January 2013 have been moved to the T3 plugin.
Please note: The quickstart package for this template does not come with HikaShop pre-installed. Please read in the notes below about how to install and configure HikaShop.
HikaShop does not come preinstalled with this template because the HikaShop component comes with a very useful wizard to help you set up your shop the way you need it. So to use HikaShop with this template simply download the free version from the HikaShop website. Once downloaded you need to install the component via the standard Joomla installer. After successful installation the HikaShop wizard will start you off on the process of creating your online shop.
Please ensure that you disable the frontend css in the Hikashop display configuration and enable the bootstrap design option in the same panel.

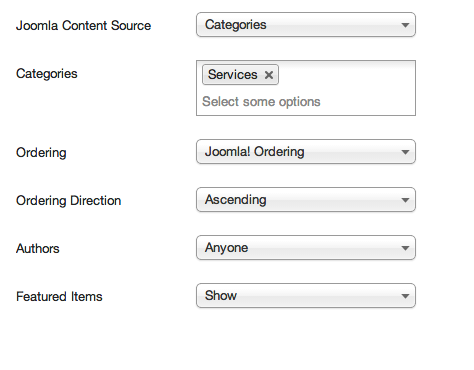
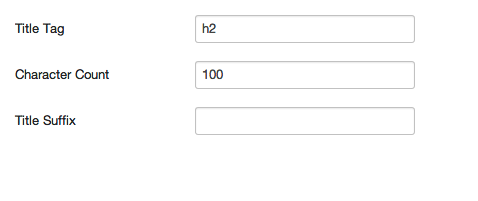
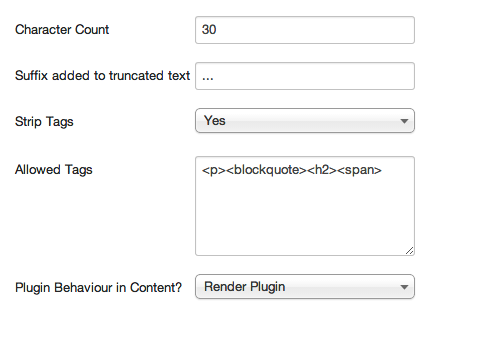
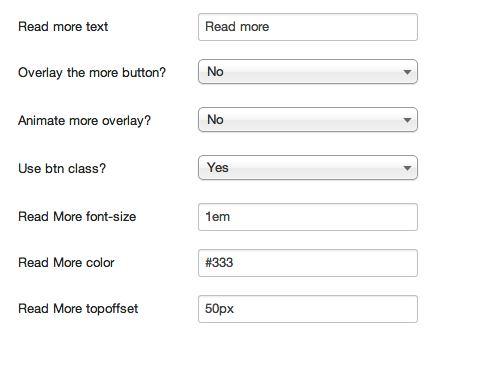
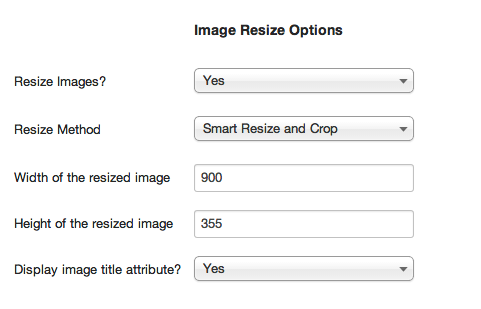
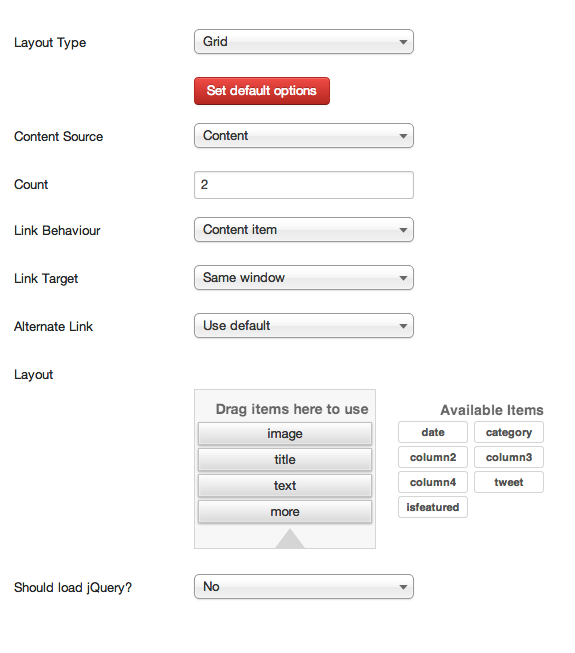
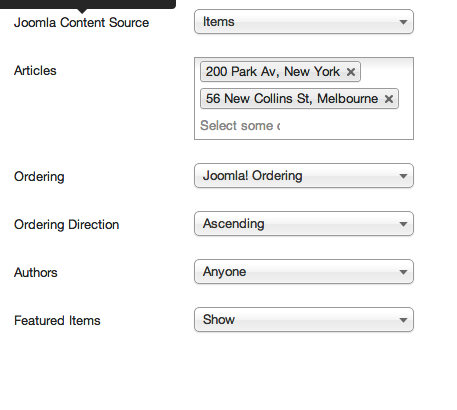
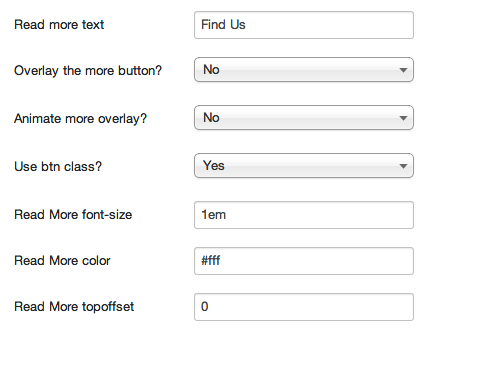
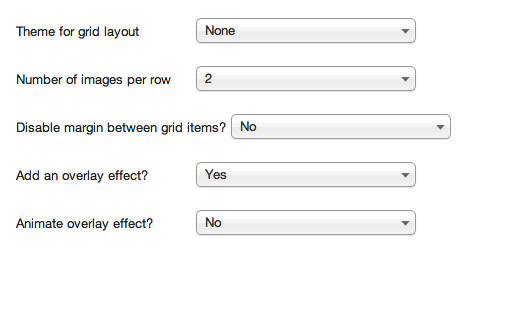
The following screenshots highlight the various settings used in the New Lifestyle template.
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Newlifestyle template.
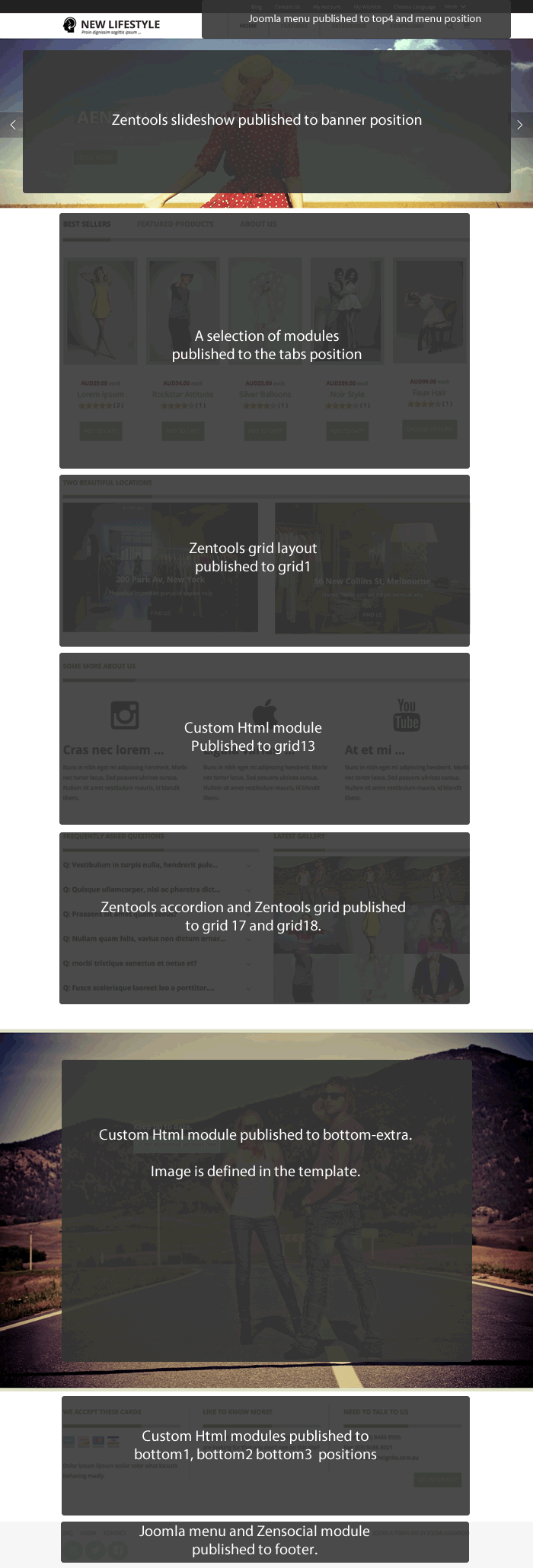
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.
Our themes use a combination of two colours to determine the colour scheme for each template style. In general the colours are determined by the following formula:
Module classes for mobile viewing (mediaqueries classes).
| Class | Mobile max-767px | Tablets 768px to 979px | Desktop min-980px |
|---|---|---|---|
.visible-phone |
Visible | Hidden | Hidden |
.visible-tablet |
Hidden | Visible | Hidden |
.visible-desktop |
Hidden | Hidden | Visible |
.hidden-phone |
Hidden | Visible | Visible |
.hidden-tablet |
Visible | Hidden | Visible |
.hidden-desktop |
Visible | Visible | Hidden |

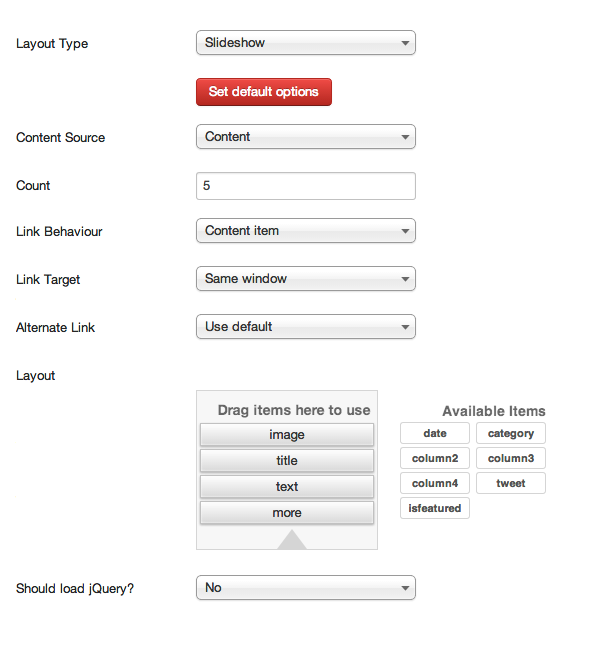
The New Lifestyle slideshow uses css3 animations to generate the bouncing, sliding animations you see for the titles and images in the slideshow.
If you would like to remove that effect from the slideshow you can remove it directly from the js/template.js file located in the template folder.
Note: In later versions of the template the minified version template.min.js is loaded, so after modifying the template.js file, the contents need to be copied to the template.min.js file.
The specific code to remove is:
jQuery('#slideshowwrap div').removeClass('animated');
jQuery('#slideshowwrap .zentext,#slideshowwrap .zentitle').addClass('animated bounceInLeft');
jQuery('#slideshowwrap .zentitle').addClass('animated bounceInRight');
jQuery('#slideshowwrap .zenitem2 .zentext,#slideshowwrap.zenitem4 .zentext,#slideshowwrap .zenitem6 .zentext,#slideshowwrap .zenitem2 .zenmore,#slideshowwrap .zenitem4 .zenmore').addClass('animated bounceInUp').removeClass('bounceInLeft');
jQuery('#slideshowwrap .zenimage').addClass('animated bounceInUp');
jQuery('#slideshowwrap .zenmore').addClass('animated fadeInUp');
jQuery('#slideshowwrap .zenitem2 .zenimage,#slideshowwrap .zenitem4 .zenimage,#slideshowwrap .zenitem6 .zenimage').addClass('animated bounceInRight');
Because of the way that T3 works it is necessary to apply the module class suffix hidden-phone to the slideshow module if you need to have it collapse on small screens. When this module class is applied the template is able to collapse the divs surrounding the slideshow and reduce the top margin applied to the main content body.










The Hikashop cart seen on the demo uses the cart module position.
When a module is published to this position the cart icon is automatically published to allow the user to open the cart dropdown area when clicked.
The Hikashop cart seen on the demo uses the cart module position.
The search module seen on the demo uses the search module position.
When a module is published to this position the search icon is automatically published to allow the user to open the search dropdown area when clicked.
The module uses the default Joomla search module.