A common problem we see in our Joomla forum and ticket system is of in-line styling being added to article content and this then leading to templates or extensions breaking.
This tutorial will look at adding styling to images using the JCE Editor without the use of in-line styling.
The JCE Editor is one of the most downloaded and popular extensions in the Joomla Extension Directory (JED) and offers more features than the built in Joomla Editor. One of these features is the ability to add CSS classes to images.
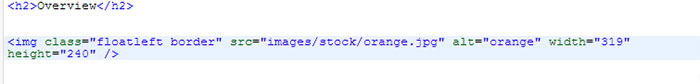
In-line styling is CSS code added to HTML mark-up, see example below:

In-line styling whilst potentially breaking templates / extensions can make pages bloated, make sites harder to troubleshoot and is an inefficient way of working (because it applies to individual pages rather than external style sheet files which apply across the whole site).
In-line CSS styling should only be used as a last resort to resolve awkward styling problems.
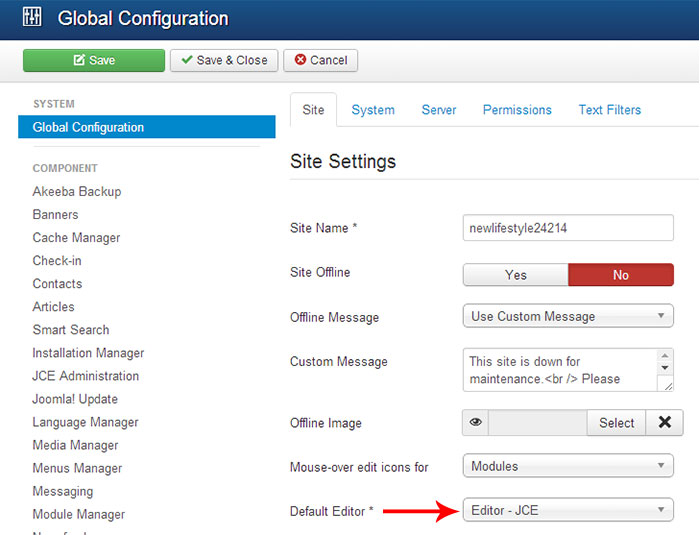
The JCE Editor is a free download and needs to be downloaded from the JCE site. Once the JCE component is downloaded, install via the standard Joomla installer. When the editor is installed, navigate to the global configuration panel and select the JCE Editor as the default editor.

The JCE Editor can also be installed using the install by web feature after this plugin was added to Joomla 3.2.
Outside of the article window, images can be uploaded using ftp or via the Joomla media manager to a folder inside the images folder. Many developers however do prefer using the JCE Editor window to create folders and upload images as its quicker and more efficient (for more information on the editor window please carry on reading).

The JCE Editor is now set as default, so when an article is opened up the JCE editor interface will display.
Add an image to the article as follows:-
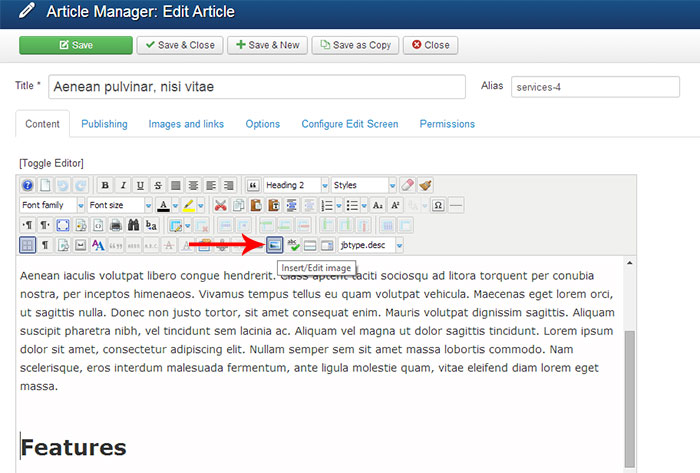
1. Click where the image is to to be added.
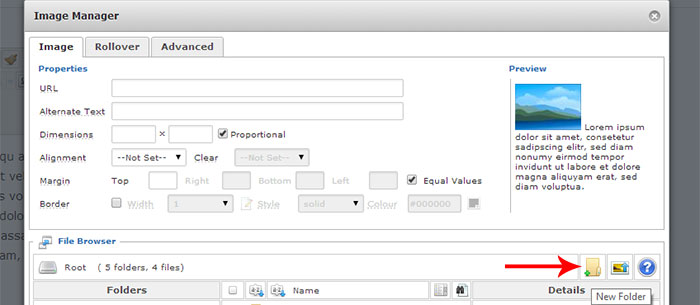
2. Click the Tree icon – this loads the image pop up window.

3. Select your image.
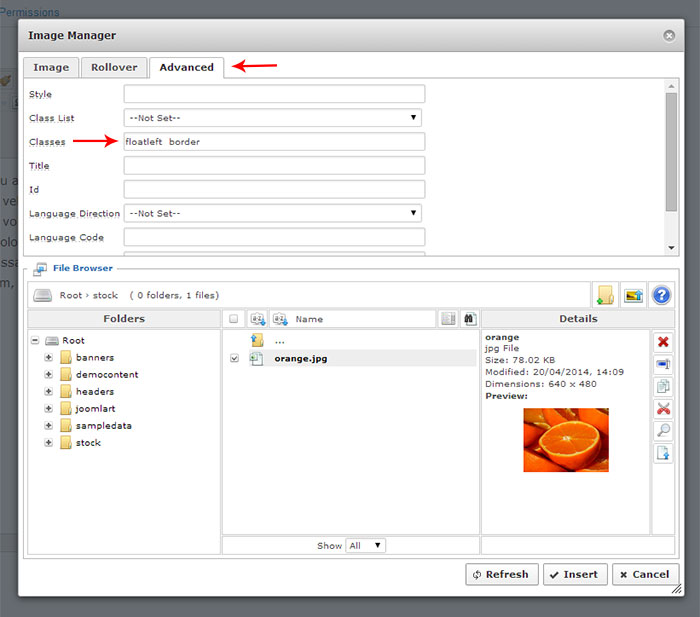
4. In this example the image file called orange.jpg is selected for insertion.
The next steps are:-
Click the advanced tab in the window.

In the classes field we are adding floatleft and border classes. All recent Joomla Bamboo templates come with floats and border classes (note the space – without the space the two styles won't work).
Applying these styles to this image ensures the text wraps around the image and displays a nice border effect (without any in-line styling).


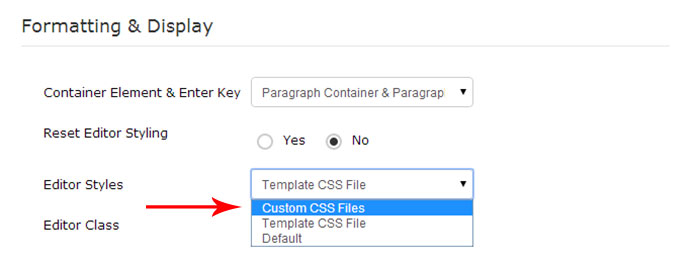
The JCE Editor offers the capability to chose and apply styles from a particular style sheet, to do this the JCE component configuration needs to point to the relevant CSS file. To do this navigate to:-
Components > JCE Editor > Global Configuration > then click editor styles “custom.css” and add the path to the CSS file in the “Custom CSS Files” box.

Inline styles and why they are considered harmful for accessibility
This tutorial was prompted by a user forum request – if you have any requests for Joomla tutorials we'd be pleased to hear from you.