Adding a hidden panel
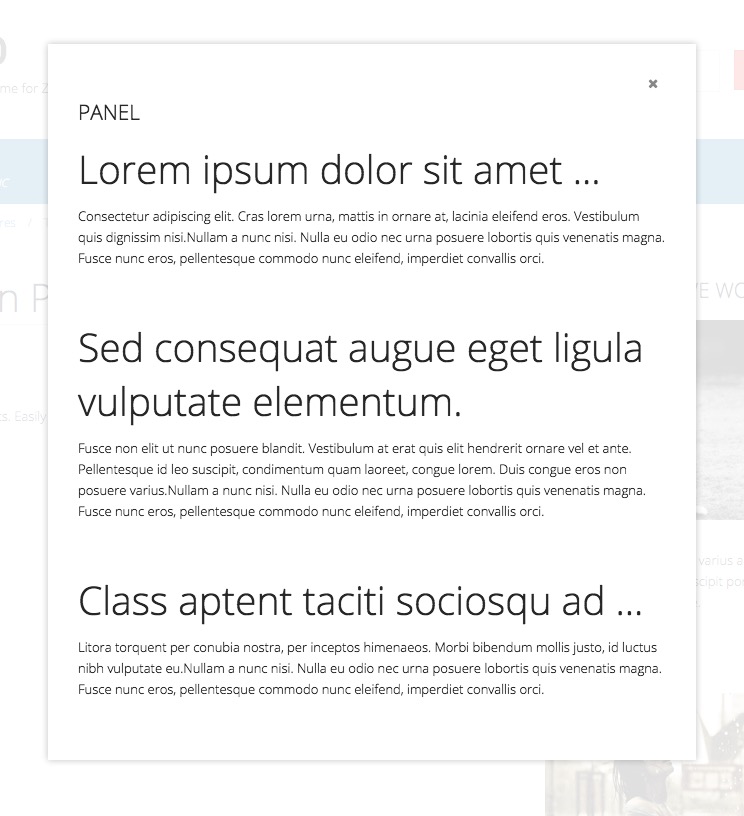
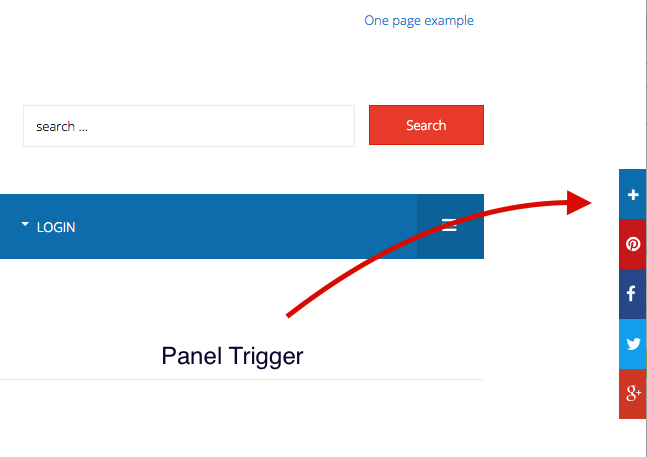
Zen Grid Framework v4 (ZGF4) based themes also include a useful hidden panel for displaying content in a floating panel above the page. The panel trigger is automatically displayed on the page when any module is published to the panel position. After clicking the panel trigger, a floating panel appears above the page displaying your panel content.

Colours and other settings for the hidden panel are easily configured in the template settings. After changing values in the hidden panel ensure that you click the compile less button.
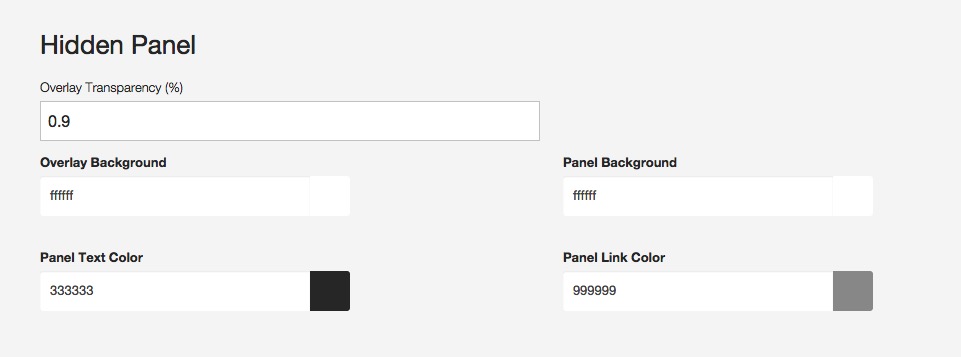
Settings
Overlay transparency
This setting determines the transparency of the overlay that sits on top of the page. Set this option to 0 if you want to have no overlay or set this to 1 to have the overlay a solid block of colour.
Overlay background
This setting determines the color used for the overlay background.
Panel Text color
This setting determines the color of the panel text. Any heading, or paragraph tag in the panel position will be rendered using this color.
Panel background
This setting determines the background color of the hiddenpanel.
Panel link color
This setting determines the color of any links used in the hidden panel. The hover color is inherited from the global hover color.
The hidden panel in the Xero template
The Hidden panel trigger

The Hidden panel content