
Getting Started
Please ensure that you read the getting started articles in preparation for working with this template.
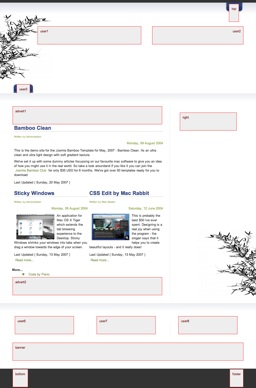
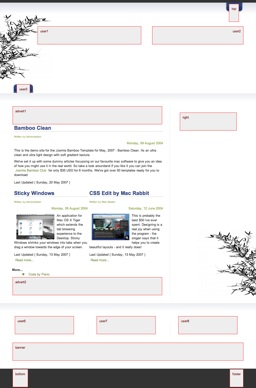
Layout and module positions
Bamboo Clean comes with a lot of module positions. There are 15 in total and most are collapsible, which means that if your content needs more room you can just make the space by collapsing the modules you arent using.
To get an idea of how flexible the template is just click on the menu items at the very top, plus the last menu in the top menu. You can see the various heights that the header area can be changed to.

The demo site uses module positions in the following way:
- Top is at the very top of the page
- User 1 holds the Joomlabamboo Logo
- User 2 holds the quote on the right hand side.
- User 3 holds the top menu (as opposed to the very top menu)
- User 4 and User 5 will only appear if user 1 and user 2 are unpublished. When this occurs the top left bamboo image disappears and the top area shrinks to allow your content to push to the top of the page.
- Right holds the right and column modules
- Advert1 sits above the main content area but below the top menu.
- Advert2 sits below the main content and above the bottom user modules.
- User 6, User 7 and User 8 are positioned below the main content area.
- Banner position is located below User 6, User 7 and User 8 and stretches to the whole width of the page.
- Bottom is positioned in the footer at the bottom left and Footer is positioned in the very bottom area on the right.
Most of the module classes are hardcoded into the template so you don't have to mess around with adding extra class suffixes, but to allow the menus and other modules to display properly you will need to use the following classes:
- -vtop_menu is designed for the menu at the very top of the page.
- -top_menu is designed for user module 3.
- -bot_menu can be used for a flat list menu in the bottom footer area.
We have also included the following classes to help position modules (in particular the spacing/padding above) the way that you want to. Here are the module classes and css you can use to position modules:
- -padding70 {padding: 70px 0 0 0}
- -padding50 {padding: 50px 0 0 0}
- -padding30 {padding: 30px 0 0 0}
- -padding20 {padding: 20px 0 0 0}
- -padding10 {padding: 10px 0 0 0}