
Please ensure that you read the getting started articles in preparation for working with this template.
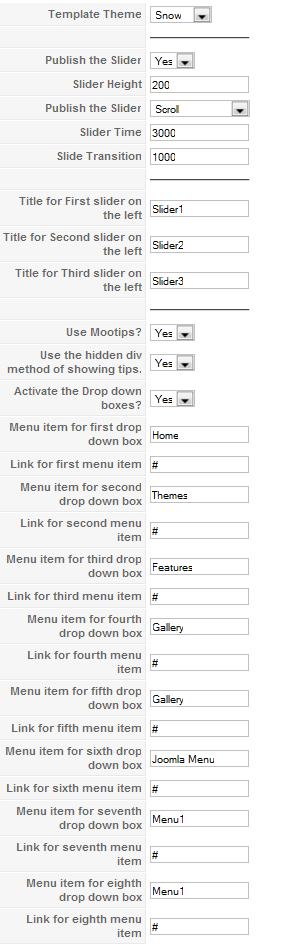
You can change the settings of the template, and the settings are below.

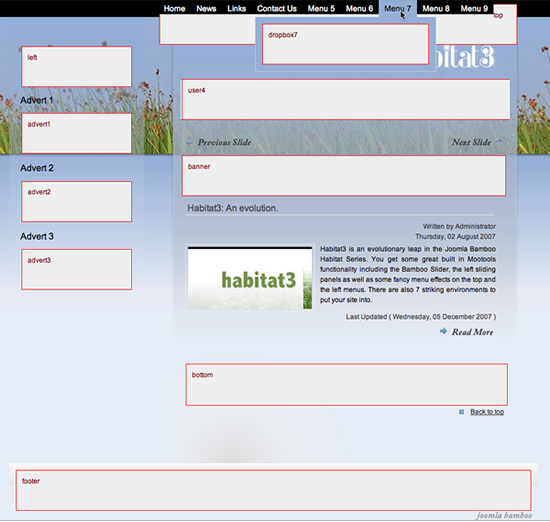
The drop box is a new technique for delivering dropdown modules and images from a menu ala adobe and amazon. Just set the parameters in the index file, create the module position in the Joomla admin (see below) and then publish the your module to the module position as per the instructions below.
Setting up the drop boxes - The first step is to set the parameters in the index.php file.
The menu item and corresponding drop box should now be published and visible.
Styling the dropbox occurs in the template css file. The class is determined the current theme of the template and includes three basic css classes. You set the width, colour and other standard css attributes in the template_css.css file. The default background image is called white_overlay.png.
In the demo site we created a drop down menu by adding the module class suffix -dropdown to a menu module published to one of the dropbox module positions.
The Habitat3 is an amazing number of module positions available. When every module position available is published there are a whopping 30+ modules available. This includes 9 modules in the bamboo slider and 9 dropboxes from the top menu.