Getting Started
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site
Extensions used on the demo site include:
Configuring the Template
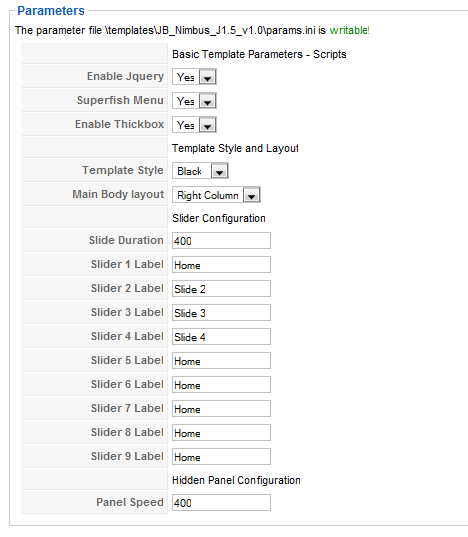
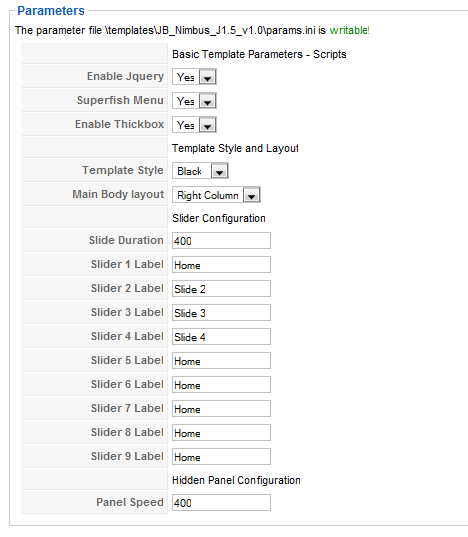
Snapshot of the template configuration

Enable jQuery
This is required if you use any of the effects below, but make sure jQuery is only included once.
Superfish Menu
Enables the superfish drop down effects.
Enable Thickbox
Allow the use of the lightbox feature or disable if you don't use it.
Template Style
Select the theme variation for your site.
Main Body Layout
Select the body layout variation you desire.
Slide Duration
Length of time for the transition, in milliseconds. 400 means 0.4 seconds.
Slider Labels
Change these labels to correspond to the tabs you have configured. If a tab is not enabled, it displays nothing.
Panel Speed
The speed of the panel coming into view, this is in milliseconds, so 400 is 0.4 seconds.
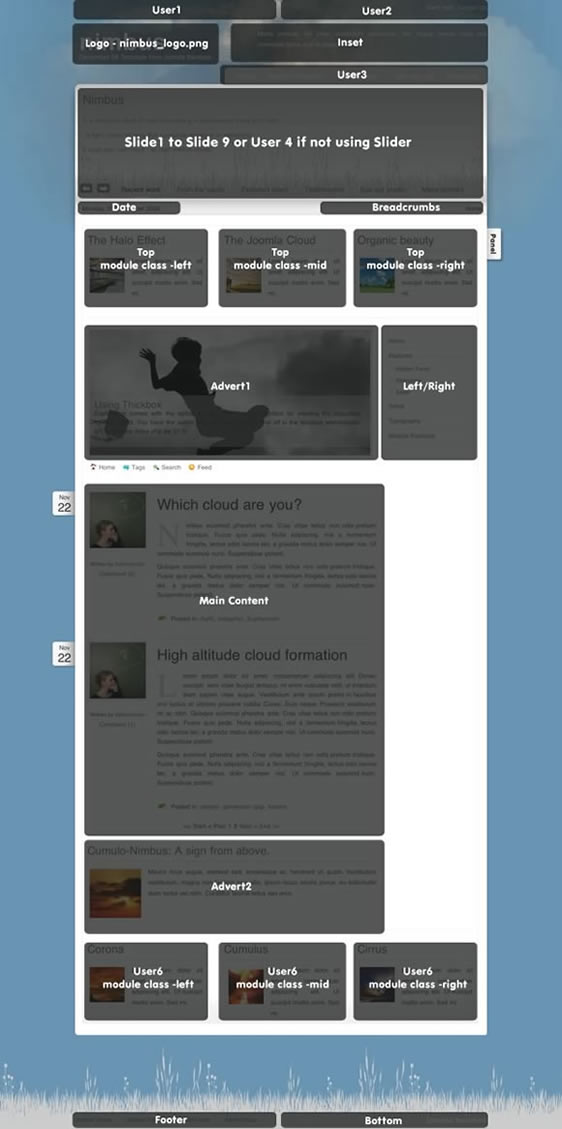
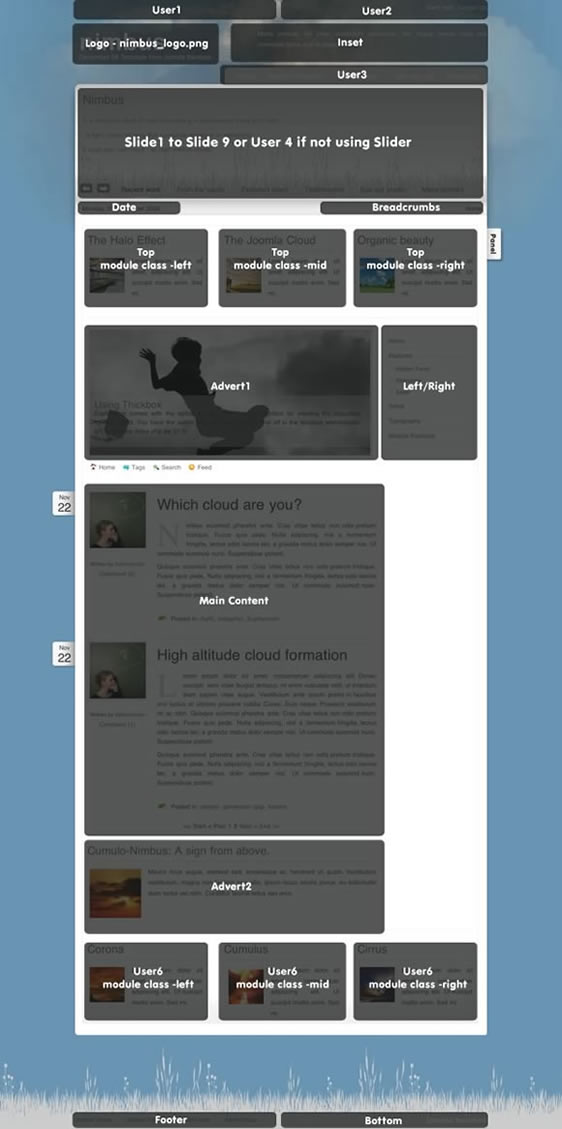
Layout and module positions
Nimbus has a total of 15 module positions which expands to a total of 28 module positions if you take advantage of the finbuilt module flex. Most of the module positions are collapsible which means that this template is extremely flexible and its quite easy to create a unique format and layout for your site.

Modules in the top area.
- The hidden panel contains the module position called cpanel and the link to the hidden panel and the panel are only published if you have a module published to the cpanel position
- The slideshow is published to the banner position.
- The logo at the very top left is a background image in the css file and can be found in the images directory of your template. The source file can be found in the source zip in the Joomlabamboo download area.
- The module position user1 is positioned directly above the logo.
- The top right menu is positioned at the user 2 position and is a basic Joomla menu module with the flat list attribute.
- The search module is positioned to the user4 position.
- The spiel beside the logo in the center of the header area is a custom html module in the inset position.
- The Superfish menu is positioned at the user 3 module position and uses the extended menu module to create the beautiful suckerfish that you see here on the demo. Please take the time to read the tutorial on setting up the superfish menu elsewhere on the demo site.
- The pathway and the date are published in the index.php in J1.0 file and the template administrator in J1.5.
Modules in the main content body.
- The modules in the main body include the usual left and right positions which vary in their position according to the layout you have selected in the template administration.
- The top position is positioned directly underneath the date and pathway elements and stretches to the full width of the template.
- The Advert 1 position sits above the main content while Advert 2 sits below the main content.
The slider
- The titles for the slider are set in the index.php file for Joomla 1.0 and the administrator area for the template in Joomla 1.5.
- The slider slides upto 9 module positions called slide1, slide2, slide3, slide4, slide5, slide6, slide7, slide8 and slide9. If you are using Joomla 1.0 then you need to create the module positions in the module position manager. If you are using Joomla 1.5 then simply select them from the drop down list when you are setting up the module in the module admin.
Modules in the bottom area.The bottom area of the template contains the footer module position on the left and the bottom position on the right.
working with the hidden Panel
The Hidden Panel is a flexible module panel you can use on your site to create a secret panel area for hiding useful but not necessarily priority website content. Using the panel is as simple as publishing any module to the cPanel position.