
Getting Started
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site
Extensions used on the demo site include:
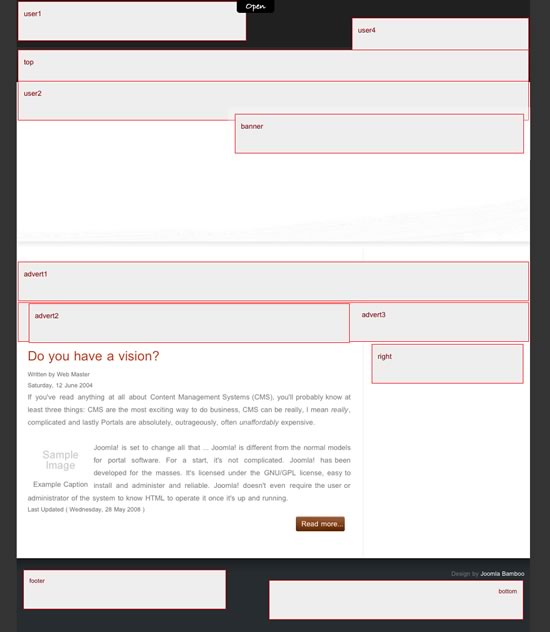
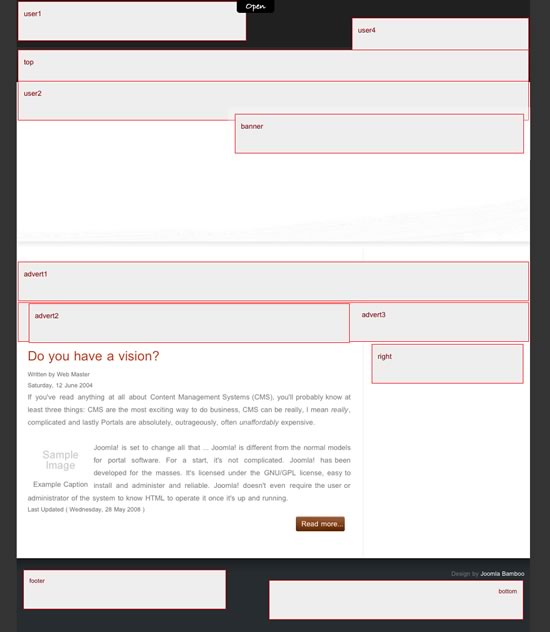
Layout and module positions
Vision comes with a total of 13 module positions including the sliding panel and two modules positioned in the header area.

- The sliding panel contains the module position called cpanel and the buttons and the panel are only published if you have a module published to the cpanel position. If you want to edit the background overlay in the drop down panel you need to open the file called black_overlay.png in the panel folder in the template folder. The editable source file for this image can be found in the source zip.
- In the demo we have published the JB Slideshow v2 module to the user2 position. There is an additional module position available called banner if you need to place some static text in this header area.
- The logo at the very top right is a background image in the css file and can be found in the images directory of your template. Once again the source file can be found in the source zip in the Joomlabamboo download area. The module position user1 is positioned directly underneath the logo for you to add a biline, text or anything else that you desire.
- The search module is positioned to the user4 position and we have used some fancy css trickery to get the standard search box to disappear and the infinitely more funky red button to do all of the searching work. Please note that this css hack does not work in Safari2 but works fine for Safari3 and all other popular browsers.
- The Sliding Superfish menu is positioned to the top module position and uses the extended menu module to create the beautiful sliding suckerfish that you see here on the demo. Please take the time to read the tutorial on setting up the superfish menu elsewhere on the demo site.
- When we get to the main body there are an assortment of module positions available depending on your needs. Advert 1 sits just below the header area and stretches to fill the entire width of the template. So that means when its published it will display above the main content area as well as the right hand column. Advert 2 on the other hand will only display above the main content area and only stretches to the width of the content area itself. While advert 3 sits below the main content area and will also only stretch to the width of the main content area.
- There are two module positions at the very bottom of the template and they fill approximately half of the width in the footer area. The footer module is positioned to the left in the footer and the bottom module is positioned near the copyright info on the right
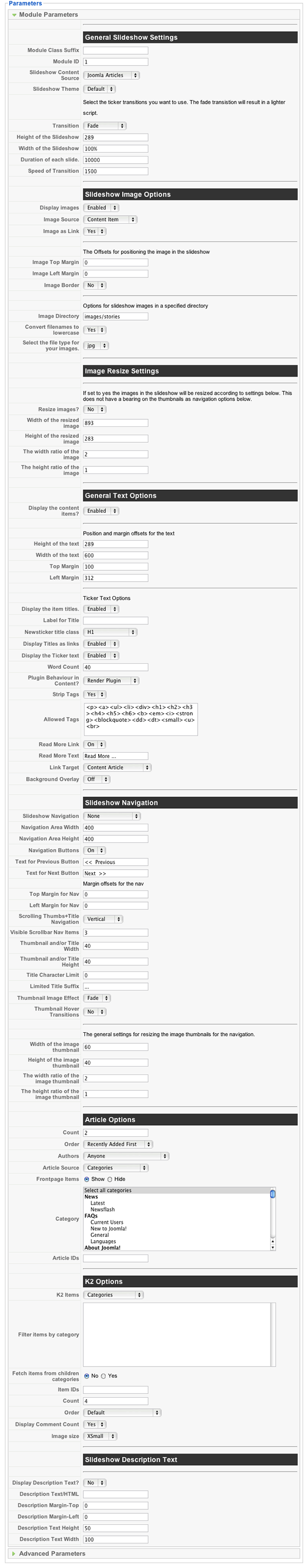
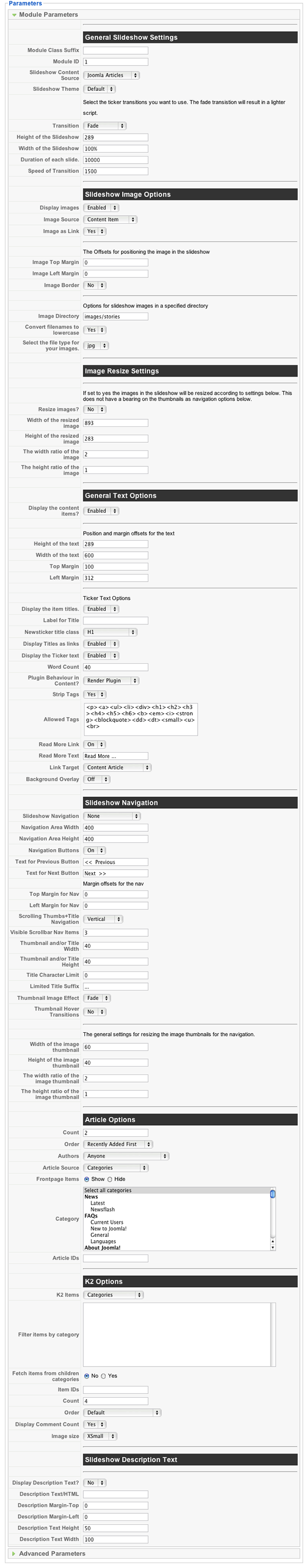
Configuring Slideshow3 for use in the Vision template
The following screenshot contains the settings required to replicate the output of the slideshow3 in the Vision template. Please note that Vision was originally released with Slideshow 2.5 which has now been superceded. Although some of the functionality of slideshow 2.5 has changed Slideshow 3 is a much more stable and mature module.

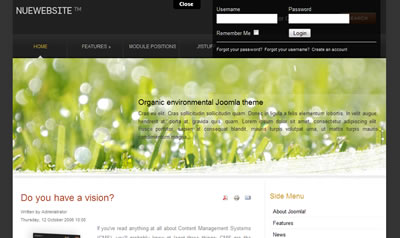
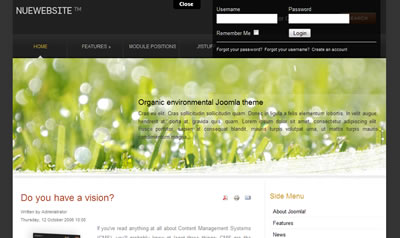
Working with cPanel
The sliding panel in the vision template is a hidden module position that allows you to display important but not necessary information on your site.

The trigger for the panel automatically appears at the top of the screen whenever a module is published to the cpanel position.
The open and closed trigger button is an image that is stored in the templates/vision/images folder.