Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
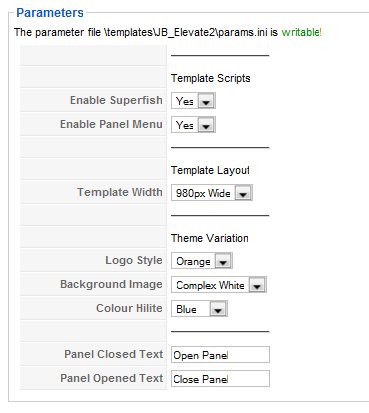
Snapshot of the template configuration

Enable Superfish
Selects if the superfish dropdown menu is enabled, which controls.
Enable Panel Menu
Selects if the Panel Menu is enabled, which is the drop down panel that you see on the demo from the top.
Template Width
Select the width variation for the template
Logo Style
This changes the logo style based on the desired color.
Background Image
Select one of the background images that comes with the template.
Colour Hilite
This changes the higlight colours of the template.
Panel Closed/Open Text
Set these to the lables you wish to have on the Panel tab.
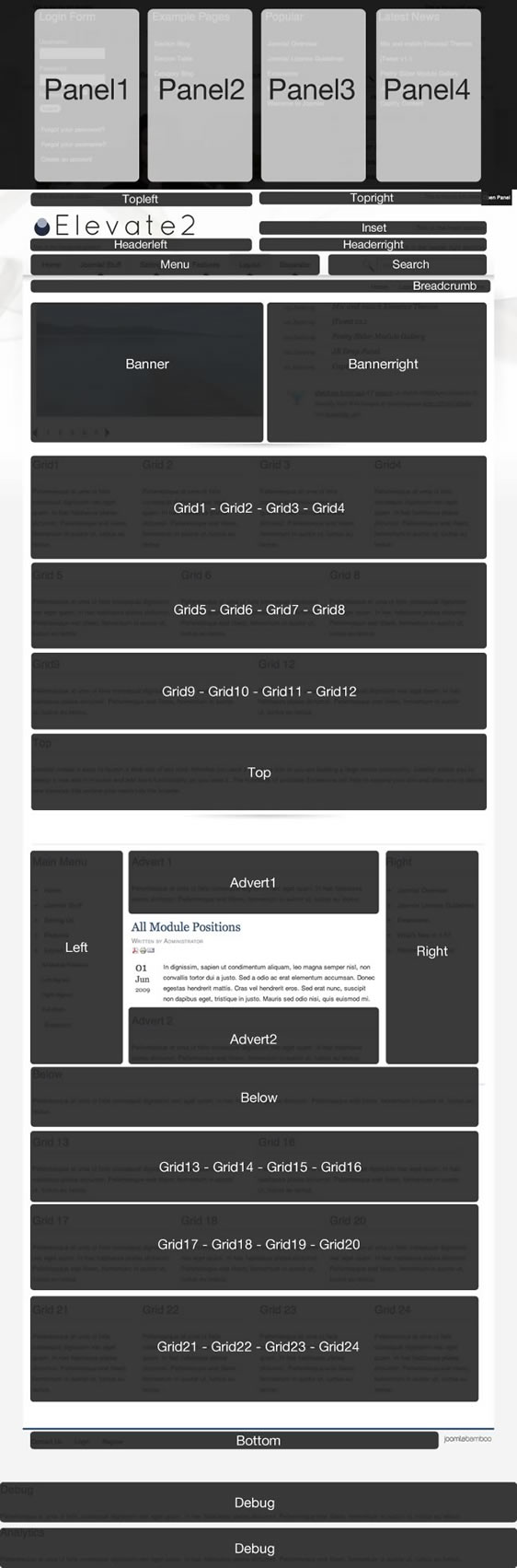
Elevate2 comes with a whopping 46 modules for you to use on your site. Please use the image below to refer to the module layout in the template and the description each module position below the image.

| Position | Description |
|
Panel 1 Panel 2 Panel 3 Panel 4 |
The panel 1 to panel4 module positions are displayed at the top of the site and are hidden via the JB Drop Panel. The panel trigger is automatically displayed whenever you have a module published to any of the four modules positioned here. The demo site has an instance of the core login module, lates news, popular items and the Example Pages menu displayed in these positions. |
| topleft |
The topleft module position is positioned above the logo at the very top of the page. |
| topright |
The topright module position is positioned at the top right of the page. |
| inset |
The inset position is aligned horizontally to the right of the logo. The demo site has the snippet of lorem ipsum - "Duis turpis turpis, gravida ..." displayed in an h2 tag published here. |
| headerleft |
The header left position sits directly underneath the logo. The demo site has the template biline in a p tag published here: "Evolution of the elevated - June 2009 Joomla Template Release ..." |
| headerright |
This position sits to the right of the headerleft position, directly above the search form. The demo does not have anything published to this position. |
| menu |
The menu position is the main nav for the site. You need to publish the extended menu module in this position and use the settings according to the superfish article. The menu needs to be published as a flat list to display the same way that it does on the demo site. |
| search |
The search position sits to the right of the menu position inside the navigation graphic. Its set up to display the search module using the styling you see in the demo but you may also publish another menu module in this position. |
| breadcrumb |
The breadcrumb position sits just beneath the shadow on the navigation graphic. The demo site has this module published to all module positions except for the home page. |
| banner |
The banner position takes up 50% of the left side of the top part of the main body of the template. The demo site has the new prettySlider module published to this position. |
| bannerright |
The bannerright position sits on the rightside of the banner position. The demo site has the dateTitle and the jTweet module positioned here. The jTweet module is set to display 1 tweet only and uses the bird1 option to display the bird icon next to the tweet. |
|
grid1 grid2 grid3 grid4 |
The first row of the grid contains the modules: grid1, grid2, grid3 and grid4. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid5 grid6 grid7 grid8 |
The second row of the grid contains the modules: grid5, grid6, grid7 and grid8. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid9 grid10 grid11 grid12 |
The second row of the grid contains the modules: grid9, grid10, grid11 and grid12. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent modeul on the front page. |
| top |
The top position sits below the first three rows of the grid and above the main content block. It stretches to 100% of the width of the template. The demo site does not have any modules published here. |
| left |
The left position sits to the left of the main content area. The demo site uses a standard Joomla menu module set to flatlist and expand menu items with active parent highlighting on some pages and where you see the accordion menu published its using the accordion menu script with the extended menu module. See the content item on the accordion menu item. |
| advert1 |
This module position sits above the main content. The demo site does not use this position. |
| advert2 |
This module position sits below the main content. The demo site does not use this position. |
| right |
The right position sits to the right of the main content area. The demo site has the latest news and popular items module published here on varying pages. |
| below |
The below module position sits below the main content block. The demo site does not have any modules published to this position. |
|
grid13 grid14 grid15 grid16 |
The second row of the grid contains the modules: grid13, grid14, grid15 and grid16. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid17 grid18 grid19 grid20 |
The second row of the grid contains the modules: grid17, grid18, grid19 and grid20. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid21 grid22 grid23 grid24 |
The second row of the grid contains the modules: grid21, grid22, grid23 and grid24. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
| bottom |
The bottom position sits below the main template container. The demo site has a standard Joomla menu module published here set to display as a flat list. |
| debug |
The debug position is the second last module position and can be used to test script and module output. |
| analytics |
The analytics module is at the very bottom of the page. In the template its placed just before the closing body tag which is an ideal place to position your analytics tracking code or any other javascript that needs to be positioned at the bottom of the page. |
| superblogger setup |
The demo site for the Elevate2 template takes advantage of two other joomla modules and a custom html module to give the left column a sidebar kind of feel.
|
The JB Drop Panel is a flexible 4 module drop panel you can use on your site to create a secret panel area for hiding useful but not necessarily priority website content. Using the drop panel is as simple as publishing any module to the panel1, panel2, panel3 or panel4 positions.

The trigger for the panel automatically appears at the top right of the screen whenever any of these positions have modules published to them.
You can control the text for the button that triggers the drop panel in the template administrator. Changing the open and close text is as simple as changing two fields in the template administrator.