
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
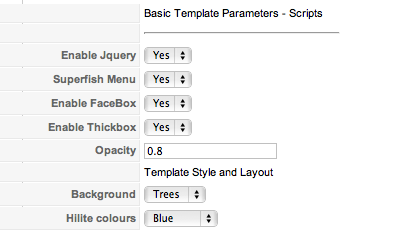
Snapshot of the template configuration
The settings in the first part of the template parameter relate to the javascript and lightbox settings.

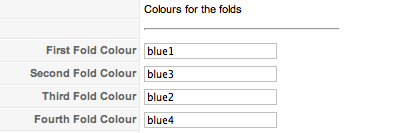
The settings in the following image relate the colours that appear on the front page accordion.
Each of the fields below relate to images in the images/fold folder in the template directory. You can see a full range of the colours available here.

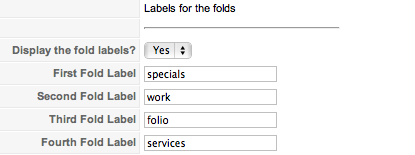
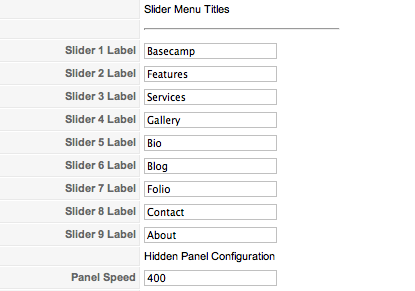
The next set of options relate to the titles for each fold. You have the option to display these images or not and also choose from 23 predefined labels. The source pngs are provided enabling you to create your own. The font that is used for the logo and for these labels is Courier New.

The next set of options relate to the titles for the slider that appear on the front page. The titles are automatically published if you have the module that correlates to the title published. eg if you have a module published to slide2 then the title for the slide2 module will also be published.

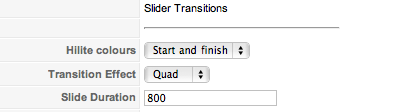
The next set of steps relate to the the front page slider and the timing of the transition as well as the type of transition and its duration.

1. Start and Finish - This one is pretty straight forward. Do you want the transition effect to occur at the start or end of the slide.
2. Transition Effect - The type of effect used each time the slide occurs on the front page slider.Some are subtly different while the bounce, elastic and back options can have dramatic results.
3. Duration - The duration determines the time it takes for one slide to occur.
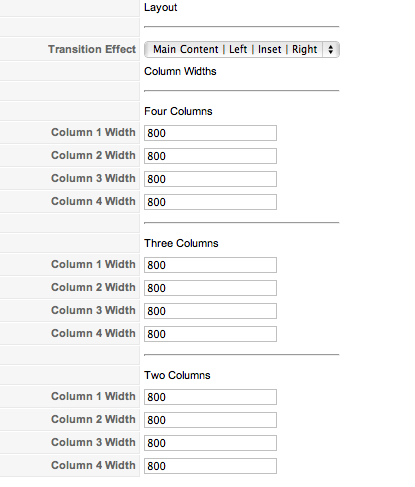
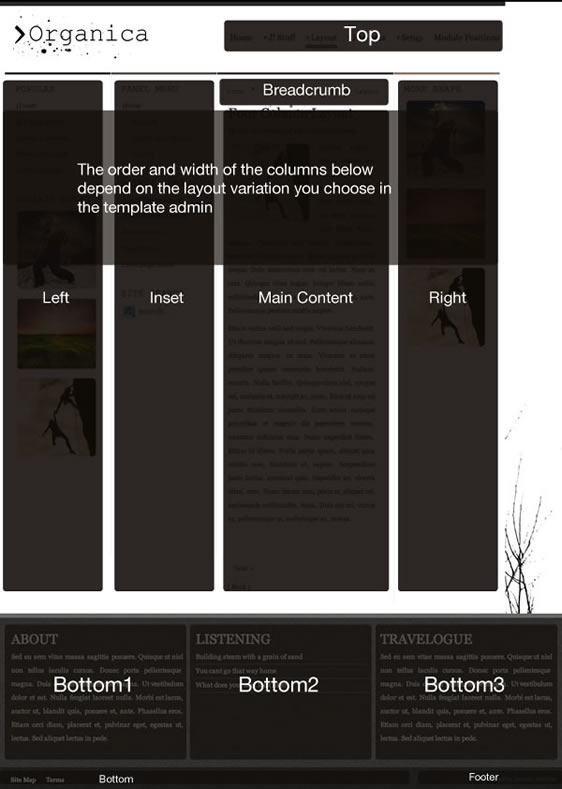
The next set of options relate to the layout of the sub page columns. Please view the article about the sub page layout for more information.

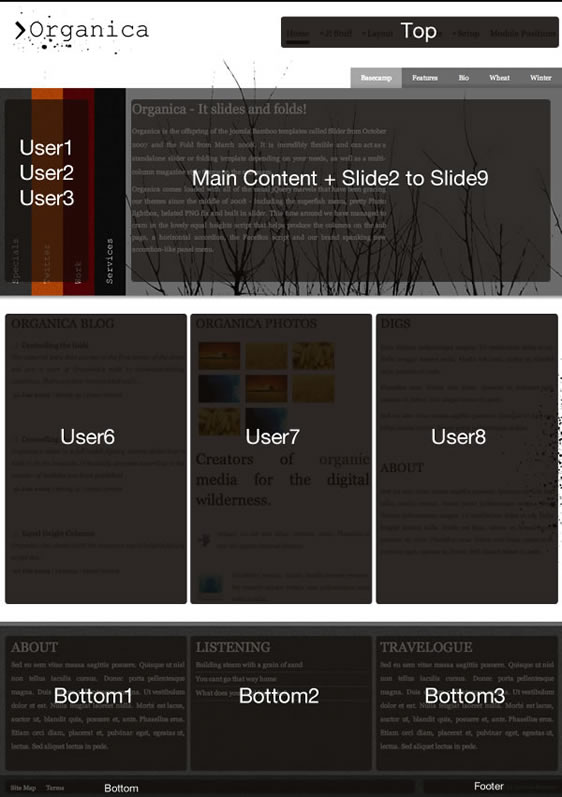
Here is an overview of the module position available in front page layout:

The area above the slider and horizontal accordion contains two module positions plus the logo.
The Logo - The logo is hardcoded into the template with a link to the mainpage of your site by default. You can change this link in the template administrator in Joomla 1.5 and the index.php file in Joomla 1.0.
The logo itself can be found in the images folder of the template eg mysite.com/templates/organica/images/themes/{your theme}/log.png. The source file for the logo can be found in the source folder in the main template zip.
In order to change the logo, you will need to open the source file, make the changes required to personalise the logo for your site and then upload the logo.png to the images/{your theme}/ folder and overwrite the png file that is positioned there. Be careful that when you edit the png file you optimise it for the web. In fireworks or photoshop its possible to optimise the file which essentially condenses the layers into a single layer image file.
The Top Menu - Organica makes use of the combination of the amazing extended menu module and the beautiful superfish men.u The menu is positioned at the top menu module area. Please see the item on the superfish menu for specific help in setting the menu up.
The Horizontal Accordion - The folding bars on the left side of the sliding area contain three user positions plus the main content area. The folds, as we like to call them, contain the user1 module position, the user2 module position and the user3 module position. The fold that is open by default as the page loads is the main content area. See the item on controlling the folds for more info on how to style and use them.
The Slider - The slider is basically the entire area of the site that is covered by the transparent overlay and the background image. The module positions that are contained within the sliding area are slide2, slide3, slide4, slide5, slide6, slide7, slide8 and slide9. There is no slide1 because the first slide in the series contains the horizontal accordion.
Positions below the slider - The modules that are published directly below the slider are the user6, user7 and user8 positions. They do not appear on the sub page layout.
Positions in the black textured area below the user6, user7 and user8 modules - The module positions that appear here are the bottom1, bottom2 and bottom3 module positions. In Joomla 1.0 you need to run through the steps of adding new module positions to your template, however for Joomla 1.5 users these positions will automatically appear in the drop down list in the module administrator.
Footer modules - The two positions at the very bottom of the site are the bottom position on the left and the footer position on the right.

The sub page layout is delivered when there are no modules published to the positions above ie if there are no modules published to the user1, user , user3 (for the accordion) and slide2, slide3, slide4, slide5, slide6, slide7, slide8, slide9, slide10 module positions then the horizontal accordion wont be displayed and you will be in the sub page layout.
Once this layout is triggered there are a few other module positions that come into play. The sub page layout contains the left and right module positions as well as advert1, advert2 and advert3. These modules will not appear on the page when the template is in front page layout.
At the time that we released this template we chose not to implement scrollbars for the accordions in the slider. However if you would like to add scrollbars to the Organica Joomla template then its a simple change to the template_css.css file.
In the template_css.css file look for .haccordion .content and and the overflow: auto as seen below:
{codecitation}
.haccordion .content{display: none;width: 0px;overflow: auto;height: 397px;}
{/codecitation}
Now when any of the accordions have extra content that stretches below the height of the accordion, scrollbars will become visible and the user will be able to scroll below to view the content.
How do I change the text/colour on the folds?
The colours of the folds can be changed in the template manager, but if you wish to edit the files them selves they are in the images/folds folder of the template and can be edited there. To change the text, you change the settings to one of the available options in the template manager. If you wish to create a custom label, you must create a transparent png file, name it the same as your title (use one word if possible), and upload it to images/labels. Then use that new title in your template manager for the label name.
How do I trigger the sub page layout (Read more function on homepage problem)?
This is a specific issue related to the fundamental way that Joomla behaves. When you click on a Read More link on the home page, it may take you to that article wrapped in the homepage content. To work around this, you should create a separate menu item that points to the article itself or the blog category that the content item is published to. The new menu item need not be published to a visible menu on your site but it needs to be published in order for Joomla to register its id.
From here its just a matter of making sure that none of the slide2 to slide9 or user1 to user3 module are assigned to the new menu item. You do this by editing each module you have published there and assigning them only to the home menu item. If this is already the case then simply adding the new menu item will already have fixed the issue.