
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
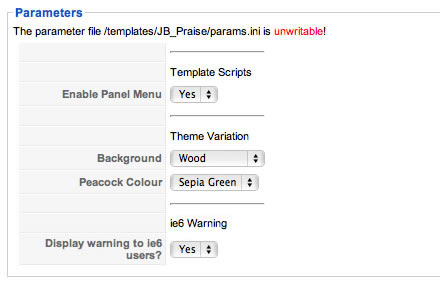
Snapshot of the template configuration

| Panel Menu |
This option must be enabled if you want to use the panel menu on your site. When enabled the option includes the accordion script in the template allowing the extended menu to take advantage of the funky action and create a sliding/panel menu with your Joomla menu items. If you decide not to use the panel menu then its best for you to disable this option. |
| Background |
Select between the following variations for the background theme: Wall | Wall2 | Wall3 | Dark Wall | Purple Wall | Light Pink | Dark | Green | Marone | Gold | Caramel | Brown | Dark Brown | Black | Purple | Charcoal | Grey | Olive | Rose | Blue | Dark Blue | Pink The background image is controlled via class in the template_css.css file and the images are in the images/ folder. |
| Peacock Colour |
Select the colour for peacock at the bottom of the page. Blue | Brown | Deep Green | Purple | Red | Sepia Green |
| ie6 Warning | Set this option to yes if you want to display an unobtrusive warning for ie6 users. |

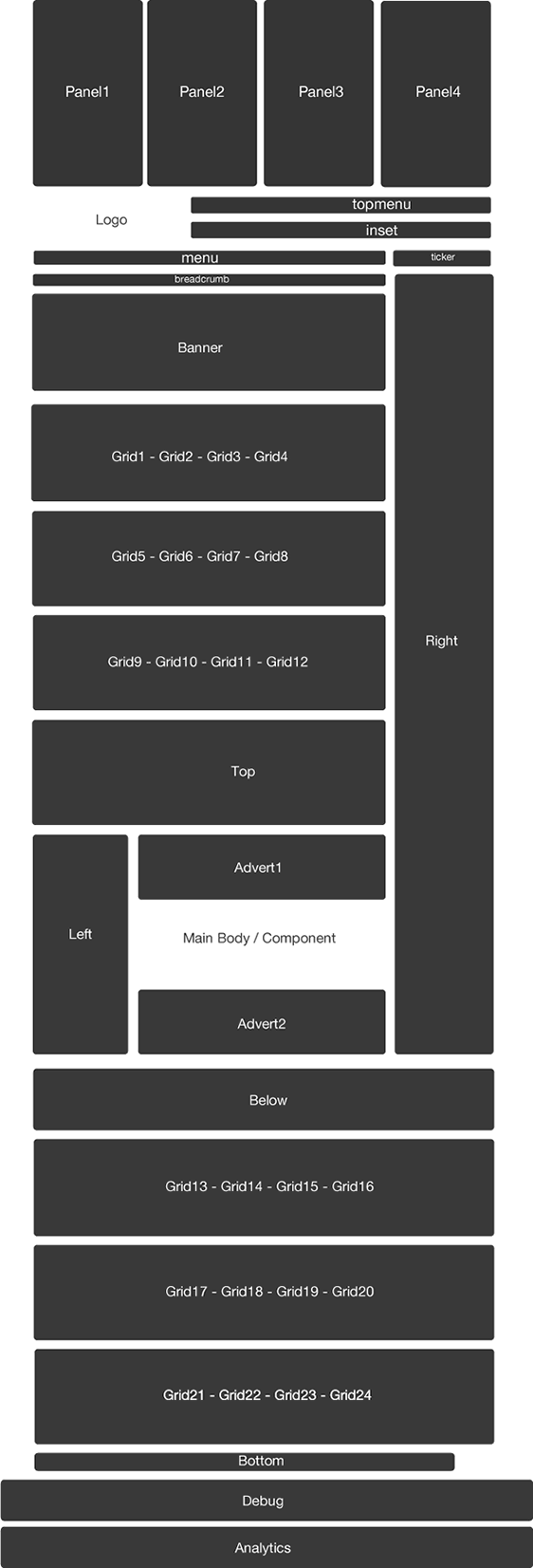
| Position | Description |
|
Panel 1 Panel 2 Panel 3 Panel 4 |
The panel 1 to panel 4 module positions are displayed at the top of the site and are hidden via the JB Drop Panel. The panel trigger is automatically displayed whenever you have a module published to any of the four modules positioned here. The demo site has an instance of the core login module, lates news, popular items and the Example Pages menu displayed in these positions. |
| topmenu |
The topmenu module position is positioned at the very top right of the page. |
| inset |
The inset position is aligned horizontally to the right of the logo. |
| Menu |
The menu position is the main nav for the site. You need to publish the extended menu module in this position and use the settings according to the superfish article. The menu needs to be published as a flat list to display the same way that it does on the demo site. |
| Ticker | The ticker module sits at the same level of the main menu and is the same width of the right column. |
| Breadcrumb | The Breadcrumb module sits directly underneath the menu position and above the banner. It stretches to the full width of the left column area. |
| Banner | The banner module position stretches to the full width of the left column and is positioned below the breadcrumb and the start of the grid modules. |
|
grid1 grid2 grid3 grid4 |
The first row of the grid contains the modules: grid1, grid2, grid3 and grid4. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid5 grid6 grid7 grid8 |
The second row of the grid contains the modules: grid5, grid6, grid7 and grid8. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid9 grid10 grid11 grid12 |
The second row of the grid contains the modules: grid9, grid10, grid11 and grid12. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
| top |
The top position sits below the first three rows of the grid and above the main content block. It stretches to 100% of the width of the template. |
| left |
The left position sits to the left of the main content area. The demo site uses a standard Joomla menu module set to flatlist and expand menu items with active parent highlighting on some pages and where you see the accordion menu published its using the accordion menu script with the extended menu module. See the content item on the accordion menu item. |
| advert1 |
This module position sits above the main content. The demo site does not use this position. |
| advert2 |
This module position sits below the main content. The demo site does not use this position. |
| right |
The right position sits to the right of the main content area and the modules starting from the breadcrumb down to the bottom grid modules. |
| below |
The below module position sits below the main content block. |
|
grid13 grid14 grid15 grid16 |
The second row of the grid contains the modules: grid13, grid14, grid15 and grid16. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid17 grid18 grid19 grid20 |
The second row of the grid contains the modules: grid17, grid18, grid19 and grid20. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
|
grid21 grid22 grid23 grid24 |
The second row of the grid contains the modules: grid21, grid22, grid23 and grid24. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. |
| bottom |
The bottom position sits below the main template container. The demo site has a standard Joomla menu module published here set to display as a flat list. |
| debug |
The debug position is the second last module position and can be used to test script and module output. |
| analytics |
The analytics module is at the very bottom of the page. In the template its placed just before the closing body tag which is an ideal place to position your analytics tracking code or any other javascript that needs to be positioned at the bottom of the page. |
The JB Drop Panel is a flexible 3 module drop panel you can use on your site to create a secret panel area for hiding useful but not necessarily priority website content. Using the drop panel is as simple as publishing any module to the panel1, panel2, or panel3 positions.
The trigger for the panel automatically appears at the top right of the screen whenever any of these positions have modules published to them.
You can control the text for the button that triggers the drop panel in the template administrator. Changing the open and close text is as simple as changing two fields in the template administrator.