Getting Started
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site
Extensions used on the demo site include:
Configuring the Template
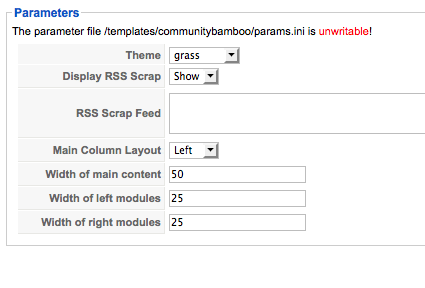
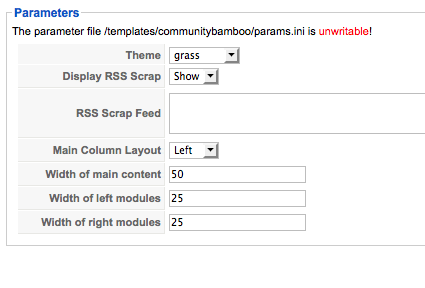
Snapshot of the template configuration

Template Parameters Overview
- Selecting your theme: There are 6 themes to choose from. The setting here loads a separate stylesheet that controls the look and feel of your site. eg if you are using the grass theme then you need to edit the templates/sketch/css/grass.css file to make changes to any theme specific attributes.
- Display RSS Scrap: The scrap refers to the scrap of paper on the top right edge of the sketch container. Selecting the show option will display this scrap while selecting hide will hide the scap from view.
- RSS Scrap Feed: This is the url link to your rss feed.
- Main Column Layout: The main column layout determines if the main column is positioned to the left or to the right of the left and right module positions. If you select left then the order from left to right will be Main Content + Left + Right; while if ylou select Right then the order from left to right will be Left + Right + Main Content.
- Width of the main content: Sets the width of the main content area as a percentage of the available width.
- Width of the left modules: Sets the width of the left module positions as a percentage of the available width.
- Width of the right modules: Sets the width of the right module positions as a percentage of the available width.
Layout and module positions
Sketch has a total of 24 module positions and a total of four principle layouts. The screenshot below will help you to find your way around the module layout for the template as will the description of the positions and the module types as they appear on the demo site below it.
You can view this page to see the demo content positions.
Overview of the modules used in the demo and their respective positions:
With the Frontpage layout, it is best to avoid using the left and right module positions.
These are the module positions, and any special notes about them. Many of them can be filled with anything you choose.
- Topleft and Topright: These positions can be used for small modules. We are using the search and topmenu modules here.
- Search: We suggest placing the search box here, as we have styled it to fit perfectly!
- Logo: Here is where you can place your logo to give your page a custom brand.
- Menu: Superfish menu using the extended menu module. See the superfish content item for more info.
- Avatar: This position is a simple image, but you can use it for anything you wish.
- Banner: This position is styled text, which could be used for anything you wish.
- Breadcrumb: This is where you should place the breadcrumbs for your site, its a module that helps to show visitors where they are in the site.
- User1-4: These positions are for bigger modules, such as galleries or recent content item lists.
- Advert 1-8: These little blocks are intended to provide you with the ability to put little bite sized modules into your design, and we make it easy to have up to 4 lined up in a row.
- Main Content: This is where your page content will go, when you wish to have a frontpage view, we recommend not using left or right modules.
- Left: This position allows you to place modules that will be along side the main content and right module position.
- Right: This position allows you to place modules in a separate column along side the main content and left module position.
- Footer: The footer will only display when there is something there, and is great for little messages or legal messages.
- Bottom1-4: Contains a normal Joomla menu with a flat list assigned to it.
- Copyright: This position is at the far bottom, to the right of the Joomlabamboo link. You can use this for your copyright and other details. Note: You need an appropriate membership to remove the Joomlabamboo link.
- Analytics: Often people want to put site tracking code directly into their pages, and we have provided this module position so you can paste in the code without having to mess with the template. It will automatically place any code at the bottom of the page.