Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
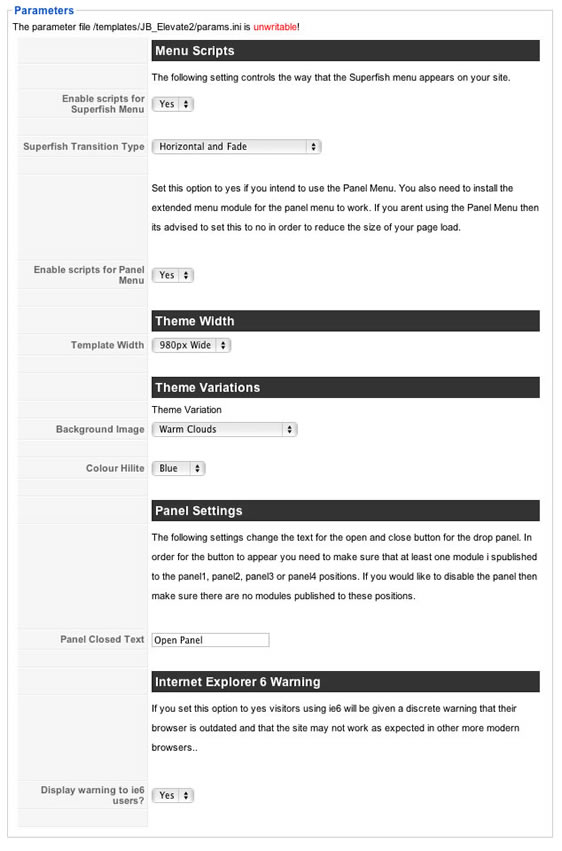
Strata comes with small range of settings in the template administrator for you to tweak and change the width, colour and general feel of the site.

| Superfish Menu |
This option must be enabled if you want to use the superfish menu on your site. The option includes the superfish script in the template enabling the Extended menu module to do the job of creating the sexy sliding superfish menu. |
| Panel Menu |
This option must be enabled if you want to use the panel menu on your site. When enabled the option includes the accordion script in the template allowing the extended menu to take advantage of the funky action and create a sliding/panel menu with your Joomla menu items. If you decide not to use the panel menu then its best for you to disable this option. |
| Template Width |
This option sets the general width of the template. Due to padding around the design the ideal width for a 1024px resolution is 980px. The values available for the template are as follows: 980px | 940px | 900px | 860px | 820px. |
| Logo Style |
Select between the following logo variations:blue | blue2 | bright | bright2 | brown | green | orange | pink | red | rose. The logo files can be found in the Elevate templates' images/logos folder. |
| Background |
Select between the following variations for the background theme: complexDark | ComplexGrey | Complex Purple | Complex Red | Complex White | minimal Green | Minimal Red | Minimal Grey | Minimal Purple | Minimal Rose The logo files can be found in the templates images/bg folder. |
| Hilite |
Select the colour for typographical hilites. Blue | Brown | Green | Grey | Pink | Purple | Red. These colours are controlled by the css files located in the Elevate2 template folder at css/styleblue.css etc |
| Panel Closed Text | Select the text to be displayed when the panel is closed. |
| Panel Open Text |
Select the text to be displayed when the panel is open. |
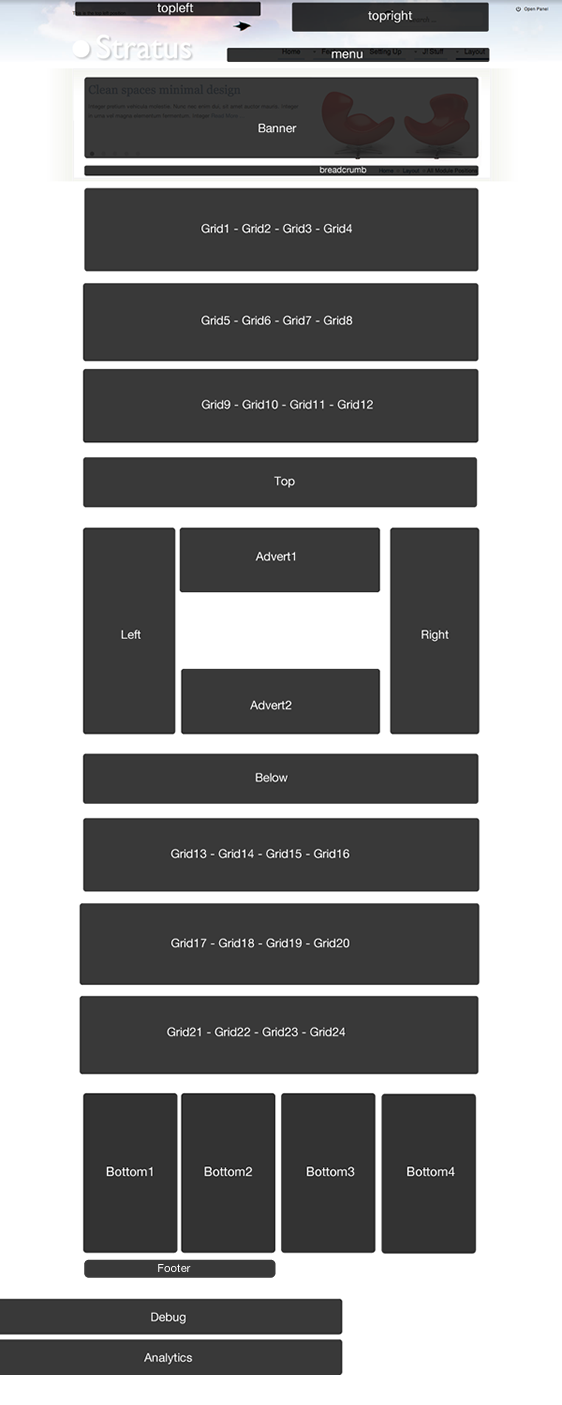
Strata has a massive 47 module positions available for you to use. Please use the image below to refer to the module layout in the template and the description each module position below the image.


| Position | Description |
|
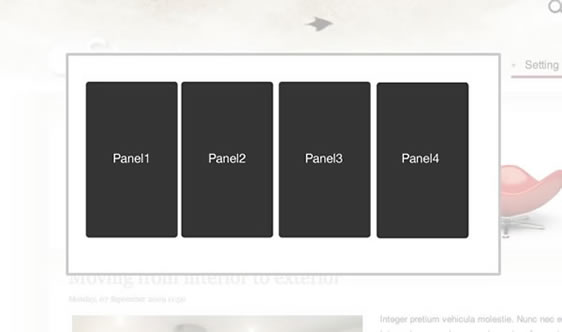
Panel 1 Panel 2 Panel 3 Panel 4 |
The panel 1 to panel4 module positions are displayed in the overlay that gets triggered by the "open Panel" link int he top right hand corner. The panel trigger is automatically displayed whenever you have a module published to any of the four modules positioned here. The demo site has an instance of a custom html module published to the panel1 position. |
| topleft |
The topleft module position is positioned above the logo at the very top of the page. |
| topright |
The topright module position is positioned at the top right of the page and on the demo site houses the search box. |
| menu |
The menu position is the main nav for the site. You need to publish the extended menu module in this position and use the settings according to the superfish article. The menu needs to be published as a flat list to display the same way that it does on the demo site. |
| breadcrumb |
The breadcrumb position sits just beneath the shadow on the navigation graphic. The demo site has this module published to all module positions except for the home page. |
| banner |
The banner position is positioned above the breadcrumb module and is designed for the slideshow module as can be seen on the demo site. |
|
grid1 grid2 grid3 grid4 |
The first row of the grid contains the modules: grid1, grid2, grid3 and grid4. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid5 grid6 grid7 grid8 |
The second row of the grid contains the modules: grid5, grid6, grid7 and grid8. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid9 grid10 grid11 grid12 |
The second row of the grid contains the modules: grid9, grid10, grid11 and grid12. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
| top |
The top position sits below the first three rows of the grid and above the main content block. It stretches to 100% of the width of the template. The demo site does not have any modules published here. |
| left |
The left position sits to the left of the main content area. The demo site uses a standard Joomla menu module set to flatlist and expand menu items with active parent highlighting on some pages and where you see the accordion menu published its using the accordion menu script with the extended menu module. See the content item on the accordion menu item. |
| advert1 |
This module position sits above the main content. The demo site does not use this position. |
| advert2 |
This module position sits below the main content. The demo site does not use this position. |
| right |
The right position sits to the right of the main content area. The demo site has the latest news and popular items module published here on varying pages. |
| below |
The below module position sits below the main content block. The demo site does not have any modules published to this position. |
|
grid13 grid14 grid15 grid16 |
The second row of the grid contains the modules: grid13, grid14, grid15 and grid16. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid17 grid18 grid19 grid20 |
The second row of the grid contains the modules: grid17, grid18, grid19 and grid20. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
grid21 grid22 grid23 grid24 |
The second row of the grid contains the modules: grid21, grid22, grid23 and grid24. These modules divide evenly across the page according to how many modules you have published. For example four modules take up 25% of the width, three modules take up 30% of the width two modules take up 50% of the width and one module takes up 100% of the width. The demo site uses the new captifyContent module on the front page. |
|
bottom1 bottom2 bottom3 bottom4 |
The bottom positions sits below the main template container in the black area. There are four module positions here that scale evenly depending on how many are published. |
| Footer |
The footer module is a small horizontal module that stretches below the four bottom modules. In the demo site you can see the menu displaying login, register etc in this position. |
| debug |
The debug position is the second last module position and can be used to test script and module output. |
| analytics |
The analytics module is at the very bottom of the page. In the template its placed just before the closing body tag which is an ideal place to position your analytics tracking code or anyother javascript that needs to be positioned at the bottom of the page. |
The JB Hidden Panel is a flexible 4 module hidden panel you can use on your site to create a secret panel area for hiding useful but not necessarily priority website content. Using the menu is as simple as publishing any module to the panel1, panel2, panel3 or panel4 positions.