
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
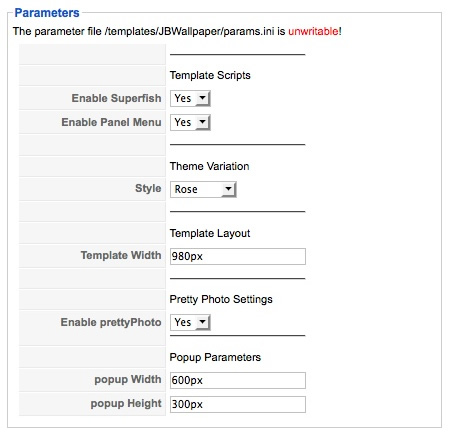
Snapshot of the template configuration

Overview of the template parameters:
| Parameter | Description |
| Enable Superfish | If this is set to yes the scripts required for the Superfish menu to work are loaded into the template. You must also have the extended menu module and the JB LIbrary plugin installed. |
| Enable Panel Menu | If this is set to yes the scripts required for the Panel menu to work are loaded into the template. You must also have the extended menu module and the JB LIbrary plugin installed. |
| Style | This option sets the overall theme for the template. Each theme has its own css file in the templates/wallpaper/css folder on your server where you can edit and control the colours int he template. Each theme also has its own folder in the templates/wallpaper/images folder. |
| Template Width | This setting sets the width of the template including all padding and margins. A width of 920px is well suited for resolutions that are 1024px wide. |
| Enable PrettyPhoto | This option enables the prettyPhoto script required for the JB prettyBox module to work. |
| Popup Width | This option sets the height of the popup for the hidden panel. |
| Popup Height | This option sets the width of the popup for the hidden panel. |
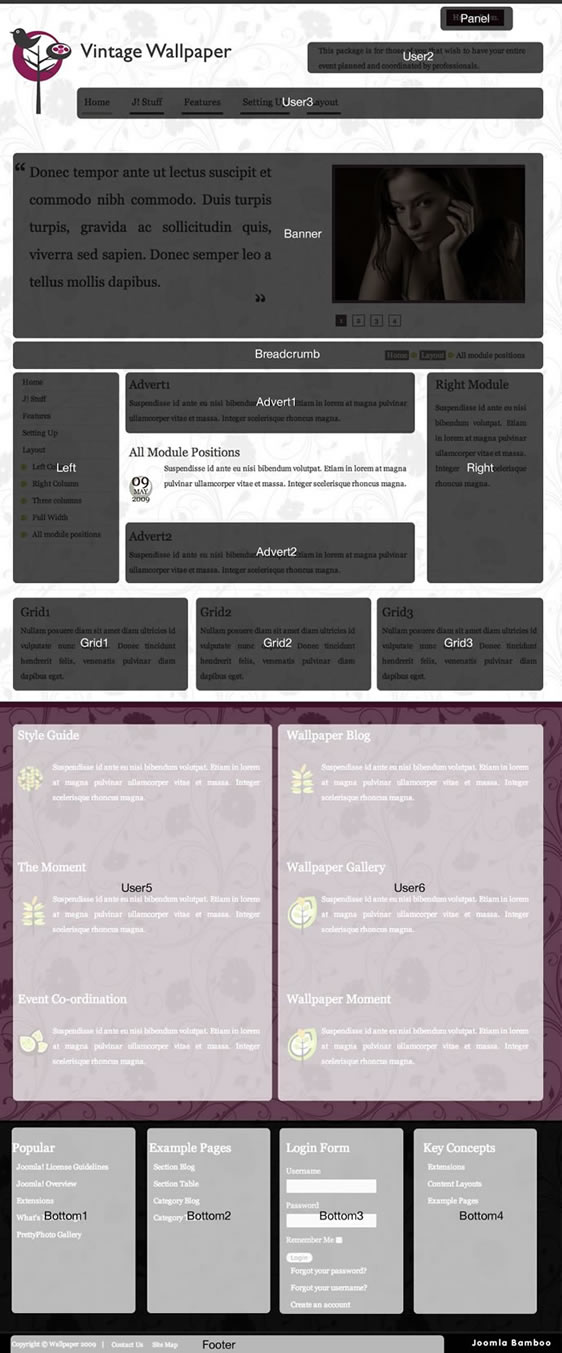
Wallpaper comes with a total of 21 modules for you to use on your site. Please use the image below to refer to the module layout in the template and the description each module position below the image.

An overview of the module positions available in the Wallpaper Template.
| Panel | The button you see at the top of the page that says Hidden Panel on the demo site is the trigger for a lightbox that will display any module published to the Panel position. The button itself will only be published if there is a module published to the Panel position. |
| User2 | This position is a fixed height module designed to be used for a slogan or a brief content snippet. Its positioned under the panel button, to the right of the logo and above the top menu. The demo site is using a custom html module here. |
| User3 | The top menu is published to the user3 module position. Please view the article for the Superfish Menu for more instructions on setting up the superfish menu. |
| Banner | The banner position is a full width module position that holds the slideshow on the demo site. Please refer to the article for the slideshow for details on setting up this module. |
| Breadcrumb | The breadcrumb is another full width module that is designed to display the site pathway or breadcrumb. |
| Left | The left position is displayed to the left of the main content and below the breadcrumb. This is a collapsible module and its publish state affects the width of the other modules and main content. Please see the layout options for more information regarding this. All menu modules published here need to be published using a flat list for best results. |
| Advert1 | This module sits below the main content area but to the left and the right of the two side modules. The demo site is using a custom html module here. |
| Right | The right position is displayed to the right of the main content and below the breadcrumb. This is a collapsible module and its publish state affects the width of the other modules and main content. Please see the layout options for more information regarding this. All menu modules published here need to be published using a flat list for best results. |
| Advert2 | This module sits below the main content area but to the left and the right of the two side modules. The demo site is using a custom html module in these positions. |
| Grid1, Grid2, Grid3 | These modules sits below the left, right and main content areas. The demo site is using a custom html module here. |
| User5 | This module sits on the coloured overlay and wallpaper pattern. The demo site is using a custom html module here. |
| User6 | This module sits on the coloured overlay and wallpaper pattern. The demo site is using a custom html module here. |
| Bottom1, Bottom2, Bottom3, Bottom4 | These modules sits on the black overlay and wallpaper pattern and are collapsible. The demo site is using a custom html module in these positions. |
| Footer | This module sits at the very bottom of the page to the left of the Joomlabamboo logo. The menu published here needs to be published using a flat list styling. |
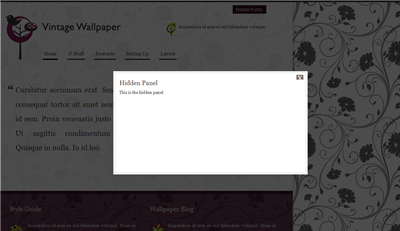
The JB Hidden Panel is a flexible module panel you can use on your site to create a secret panel area for hiding useful but not necessarily priority website content. Using the drop panel is as simple as publishing any module to the panel position.

The trigger for the panel automatically appears at the top right of the screen whenever any of these positions have modules published to them.
You can control the text for the button that triggers the drop panel in the template administrator. Changing the open and close text is as simple as changing two fields in the template administrator.