
Please ensure that you read the getting started articles in preparation for working with this template.
Extensions used on the demo site include:
The appearance and theme for the template is set in the first series of parameters in the template administrator. You can control the font family, font size, template variation and logo link and logo file.
Font Stacks are a list of fonts that you would like to apply to your site in order of availability on the visitors computer eg if the first choice isn't available the second one is chosen and if thats not available then the third is used etc.
The css/template_css.css file contains the css for the font stacks. Stacks available include:

Something to bear in mind when sorting through cross browser issues is that if you choose a unique font stack chances are that the site will look slightly differently from mac's to pc's as well as from computer to computer. While we have endeavoured to use font stacks that are consistent you may need to check your site on a few system to get an idea of any inconsistencies.
Once you have chosen the font stack that best suits your site you need to set the base size of the fonts used on the site. The base font size determines the size of all other font-sizes on the page. We use em and % to control the size of the fonts across the site so to change the relative size of all of the fonts this is where you need to do it.
The template theme is set by the Template Theme drop down menu and the number of themes available will depend on the specific template you are using.
There are three template options in the Zen Grid framework. These are more like starter themes for you to build your own theme from.
The next set of parameters control the logo file and link. The default image file name is logo.png and the image is located in the style/logo folder. To change the logo image you simply need to upload your own logo to this folder and it will appear in the drop down menu via the template parameters in your Joomla administrator.
The hyperlink attached to the logo can be specified either as an absolute or relative path.

Our new framework offers an amazing amount of layout flexibility. Please take care to read through this document so you get the full impact of how flexible the framework is. We have allowed for an amazing array of layout variables and options and it should be possible to create virtually any layout you desire by using the settings outlined below. Please read through this carefully, as the details are connected.
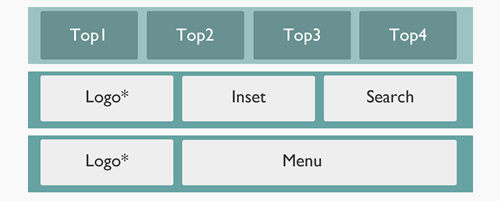
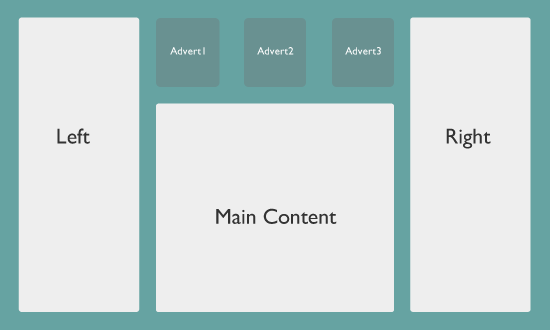
It will be helpful to see the module positions before setting the parameters below. Below is a guide of the module positions in the template.

As mentioned above the framework is based on a grid system that evenly divides the site width into a 12 column or 16 column grid. The widths and dimensions of the grid are all configurable and are controlled by the settings you see below and in the rest of this section.
The general width and layout elements for the entire theme are controlled in the first group of parameters. There are basically two tracks that you can follow here:

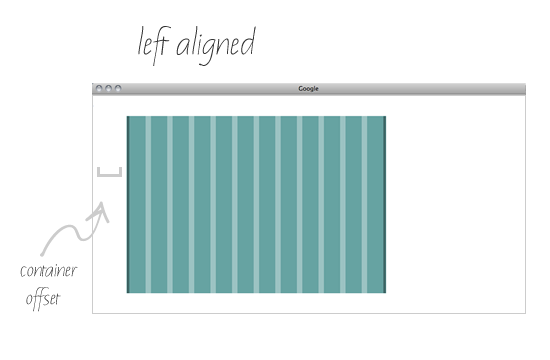
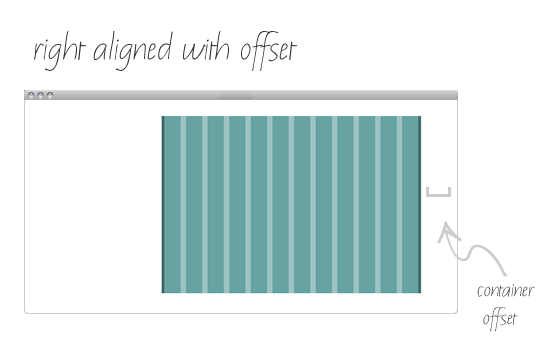
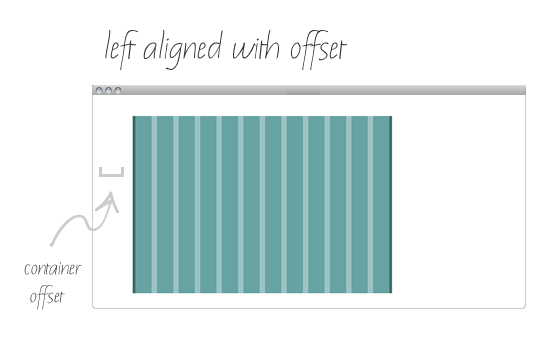
This option allows you to control the general alignment of the website container. Select between left, center and right alignment.

If you have looked through our back catalogue you probably will have noticed that we are quite fond of left aligned website layouts. Sometimes a design or site lends itself to being left of center so we have put some functionality into the framework to help you to select a left or ight aligned layout.
The left or right offset is the pixel distance from the edge of the browser window you want the main container to sit if you have chosen left or right as the alignment option above. If however you would prefer the layout to be centered then theres no need to touch this option as centered is set to default.


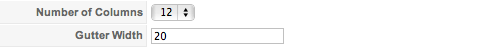
This setting determines the number of columns the entire site container area (minus the gutter width) is divided into. The number of columns, the gutter width and the template width in the next two inputboxes provide the basis for the layout for the rest of the layout settings.

The template takes the template width and calculates the space to allow for each "column" on the site based on your gutter width and the number of columns you divide your site into.
For example: if you have a template width of 960px, a gutter width of 20px and 12 columns specified then a single column width will be around 58px. In doing the calculations we only count 11 gutter widths since the last column doesnt have a gutter and we also remove the side gutter widths from the overall template width.
If you are using the advanced width options, once those settings have been set its just a matter of specifying the ratio of widths you require for each module within a group of modules. As an example, the number of columns you specify for the top row of modules needs to equal 12 (if you choose the 12 column layout) or 16 if you choose the 16 column layout. So if you only have three out of the four modules published to any of the top1, top2, top3 or top4 modules then they still need to add up to 12 (12 column mode) or 16 (16 column mode).
Please note that in the Woodflower theme the columns for the maincontent layout need to add upto 11 and 15 when the right column has modules published to it.
The template calculates the width required and automatically floats the modules so that they sit nicely next to each other. The first three modules in any row float to the left while the fourth module floats to the right. This means that if you are using less than the four modules in any row at any time to achieve full symmetry you must always have the last module in the row published. For example if you are publishing three modules to the first grid row you must publish two of the first three modules (ie grid1, grid2 or grid3) plus the fourth module (ie grid4).



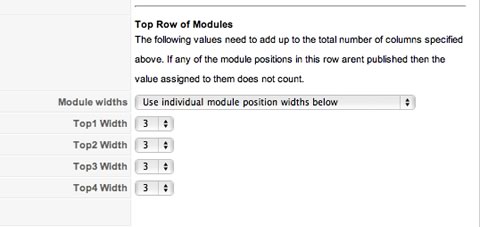
The image below displays the options available for the row of modules that include the top1, top2, top3 and top4 module positions.

The first drop down menu determines the way you want to control the widths of these module positions. There are two options:
If you select the equalise width option then you dont need to set any of the ratios below as the template will automatically recalculate the widths required to create an even spread across the row. This setting is dynamic and takes into account the number of modules published per page.
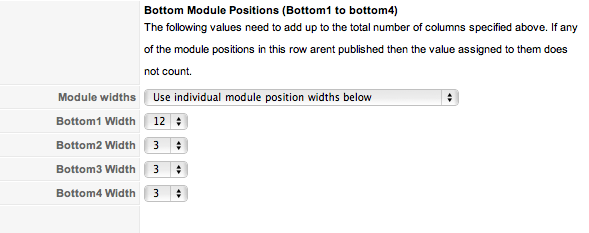
If however you select the "individual module position widths option" then you need to make sure that the widths total no more than column width you have set at the top of the parameters eg 12 or 16.
The logo and navigation row settings control the position of the logo, as well as the width of the logo, header1, header2, header3, header4 and menu module positions.
The position of the logo refers to whether it appears on the row with the header1 to header4 positions or whether it sits on the same row as the menu.
If you choose to position the logo on the same row as the header modules then the logo takes the position of header one, and the remaining modules on that row header2, header3, header4. also if you choose to let the template calculate the width of each of those modules the template will count the logo position as one module but it will not set the width for the logo position. The logo position width is set in the parameters below. If you choose to use the manual option of setting the width of the logo and header module positions then you need to make sure that the widths for the logo, header2, header3, and header4 all at up to the total number of columns you have set above.

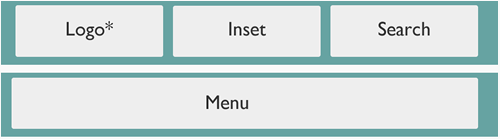
If the logo is positioned on the same row as the navigation then the widths of the inset and search positions are calculated and then menu and logo widths are calculated according to the widths you specify below.

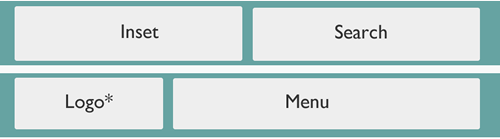
Here is a screenshot of the options available for controlling the logo, menu, inset and search layout.
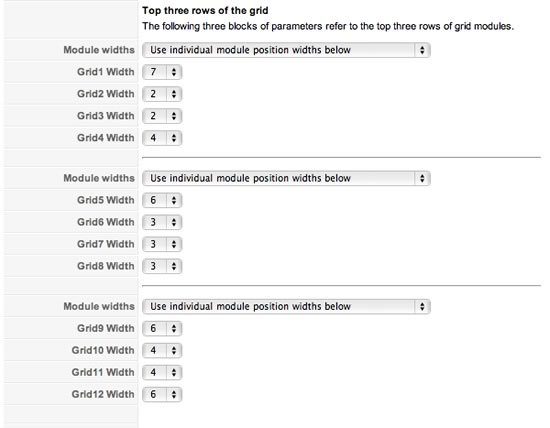
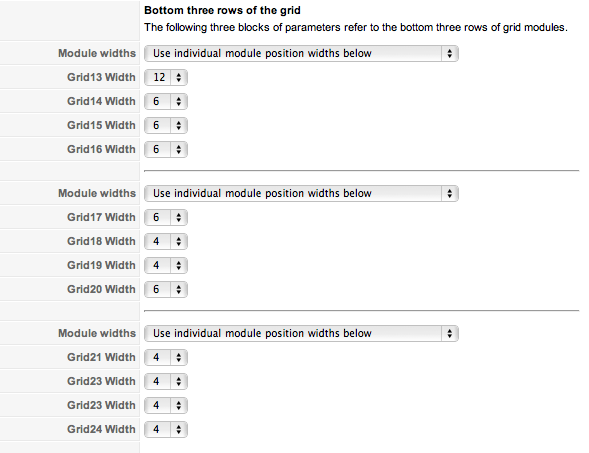
The following screenshot shows the width options available for the first three rows of the grid modules. Row 1 includes grid1 to grid4, row 2 includes grid5 to grid8 and row 3 includes grid9 to grid12. You have the option of having the modules evenly spaced or you can specify individual widths for each of the module positions.

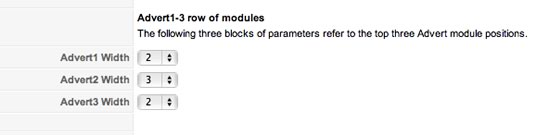
The following settings control the widths of the advert1, advert2 and advert3 positions. This group is actually a little different to the others and the total of the width ratios should not add up to the column number (eg 12 or 16) but should equal the number of columns assigned to the main content column. The width of the main content column depends on the width assigned in the various layout options below.


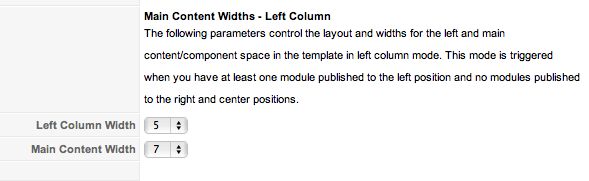
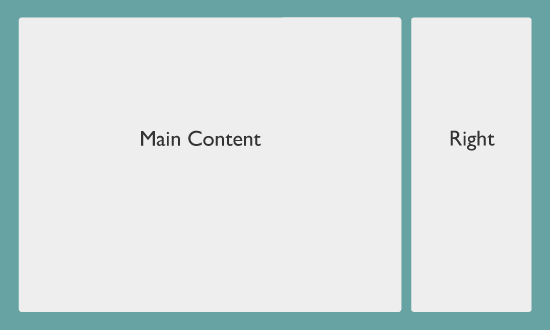
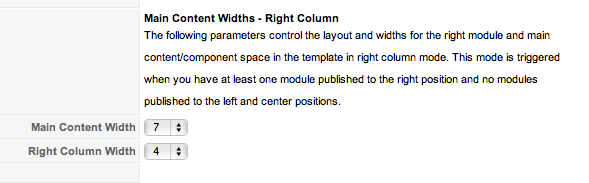
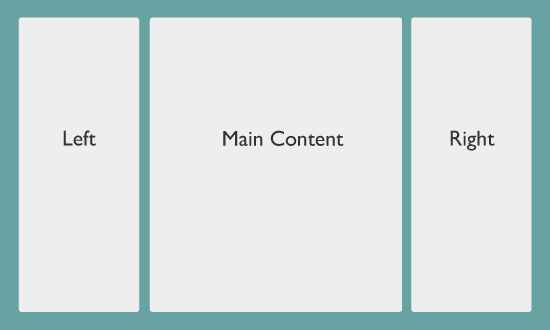
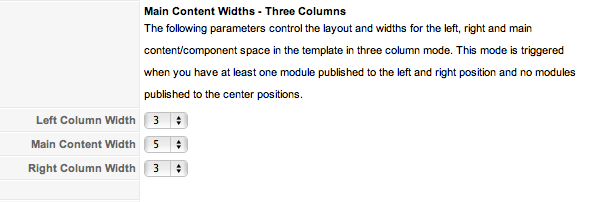
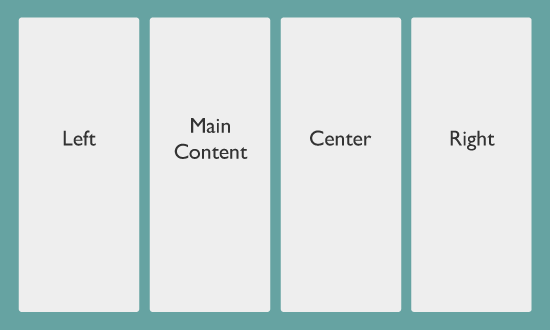
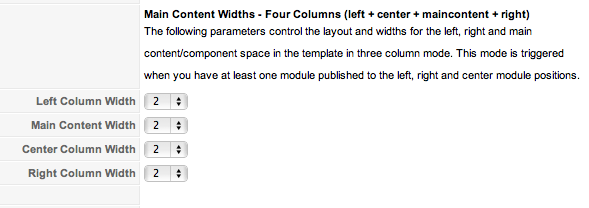
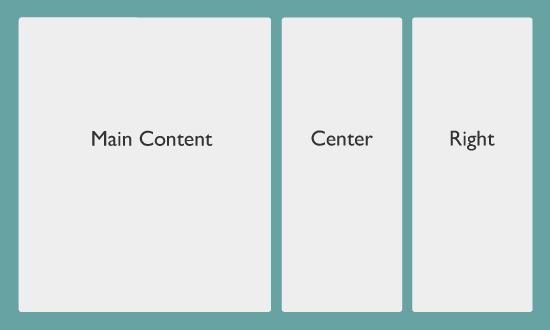
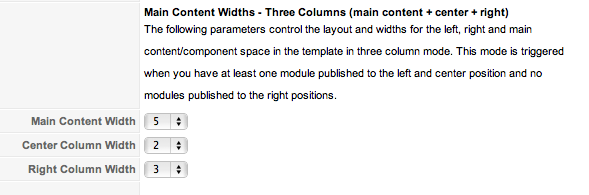
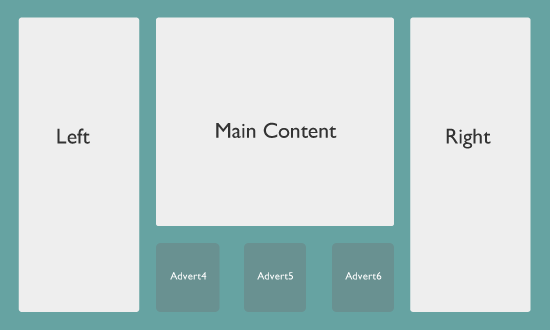
The following settings control the layout options for the main content area. These settings relate to the following module positions: left, center, right, advert1, advert2, advert3, advert4, advert5, advert6.
Please note that in the Woodflower theme the columns for the maincontent layout need to add up to 11 and 15 when the right column has modules published to it.
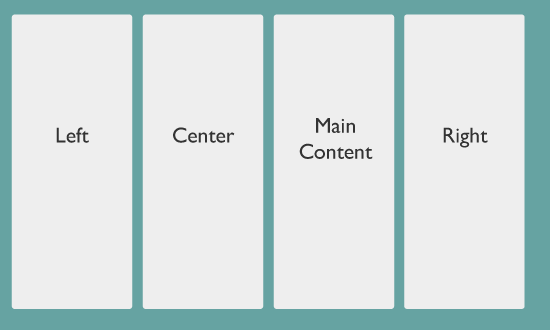
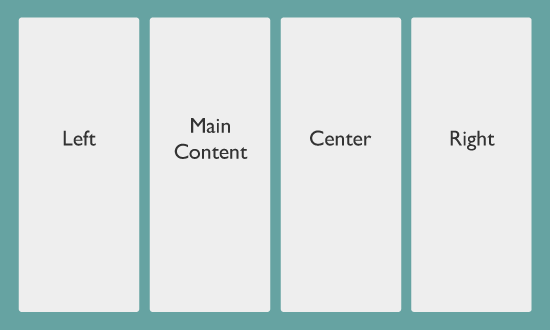
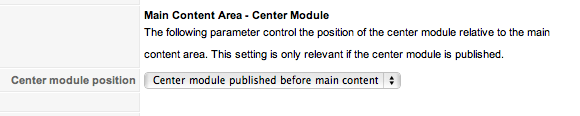
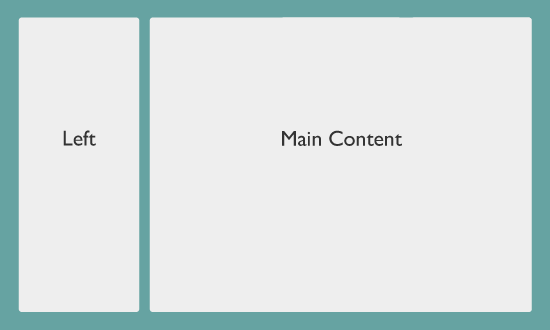
The center module position controls the order of the four main columns available in the main content area. In addition to the left, main content/component and right columns we have add a center module that can be placed either before or after the main content area.


The options shown in the screenshot below highlight the two options that are available.




Options


Options


Options


Options

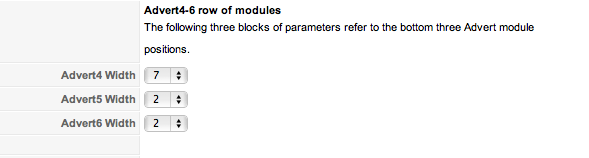
The following settings control the widths of the advert4, advert5 and advert6 positions. This group is actually a little different to the others and the total of the width ratios should not add up to the column number (eg 12 or 16) but should equal the number of columns assigned to the main content column. The width of the main content column depends on the width assigned in the various layout options below.




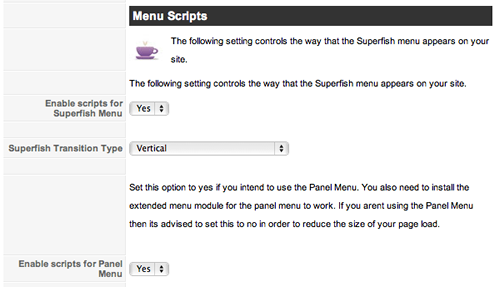
At the bottom of the layout options in the template administrator you will find the settings available for controlling the behaviour of the superfish menu and enabling the panel menu. Both of these menu types require the use of the extended menu module.

Enable scripts for superfish menu
This setting ensures that the necessary javascript which creates the effects seen in the superfish menu is enabled.
Superfish Transition Type
This setting determines how the superfish menu behaves. You can choose one of the following transition/animation types:
Enable scripts for panel menu
This setting enables the accordion script required to enable the panel menu. The panel menu can be published to the left or right module positions.