Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
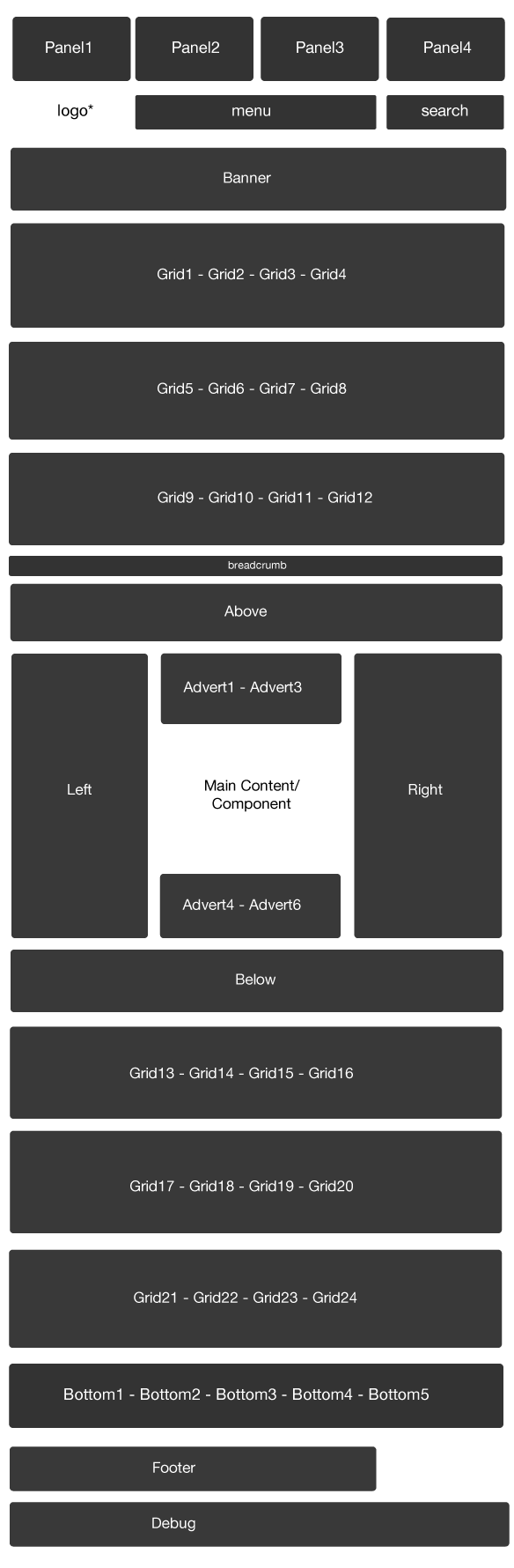
Ecolift is built on the Zen Grid Framework and has the same flexible and dynamic module position layout. The screenshot below highlights the module positions available in this joomla template.

The Zen Grid Framework allows for flexibility within individual templates while maintaining the same core codebase. The following are the specific variations to the Ecolift template.
Layout Overrides: Ecolift has a number of layout overrides to help fine tune the layout. You can find these files in the templates/ecolift/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
If you need to edit or change the layout across any of these areas of the template then you will need to edit the files in the layout/ folder.
As you can see Ecolift does not override the footer file so members with a developer subscription or rebranding rights will need to create their own footer file from the templates?zengridframework/assets/layout folder. The unbranded footer file can be renamed to "footer.php", dropped into the layout folder and then enabled in the template parameters under layout > layout overrides.
All of the extensions available from Joomlabamboo are compatible with this template. Not all are required for the running of the template and only some are featured as a part of the demo site.
The modules used on the demo site include:
Please see below in the frontpage setup for screenshots of the modules as they are setup on the demo site of this template.
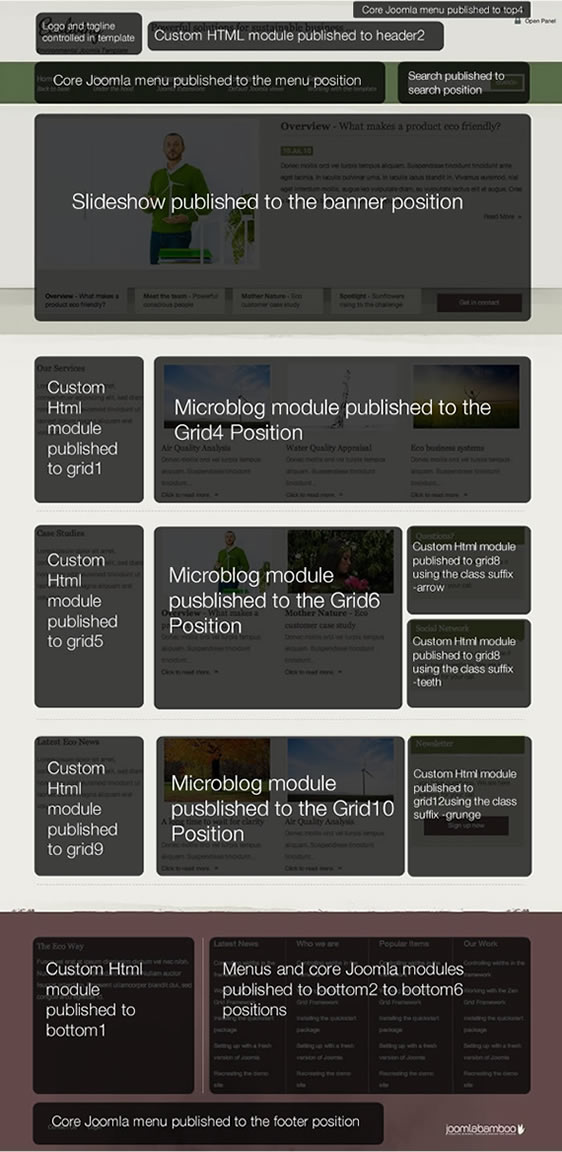
The screenshot below shows you the modules we have published on the front page of the demo site. Please see the descriptions below regarding the usage and any other relevant information of the modules.

Description
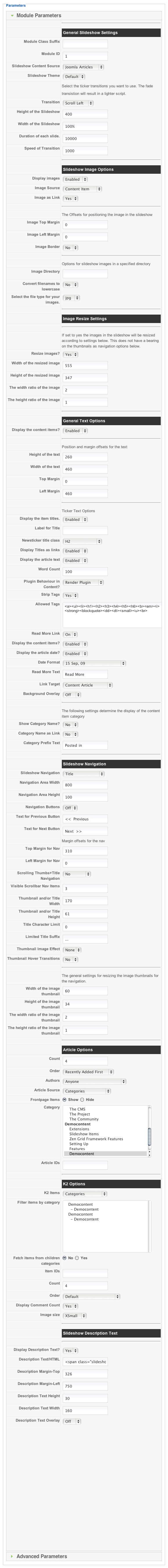
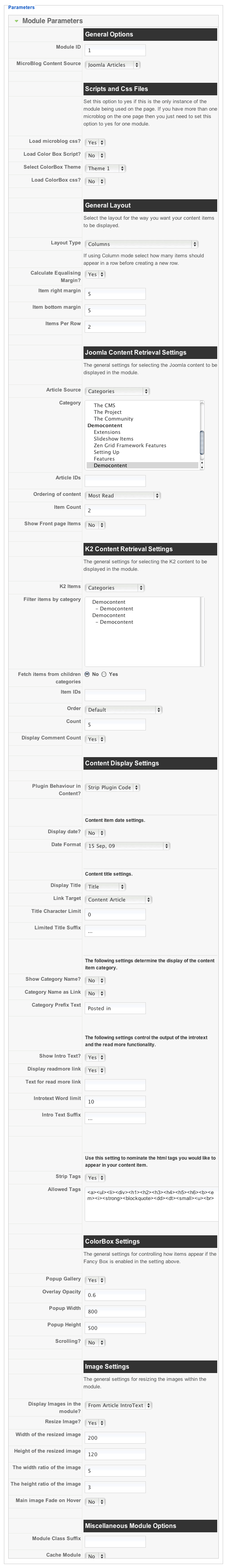
The screenshots below highlights the settings of the various modules included on the front page.


Hiding content/component on front page
The front page on the demo site is made entirely of module and does not display Joomla content or output from any other Joomla component. And so we have also elected to hide the front page/main content area via a setting in the general layout settings in the Joomla template administrator. We have done this in order to reduce padding at the bottom of the page, but please be aware that if you choose to do this you may have some conflicts with Joomla's menu item ID assignment.
For instance, if you use the search module and there is not a menu item that points to the search component, then the front page will be displayed but because the template is set to hide the front page/main content area then you will not see your search results. In order to circumvent this you need to make sure that there is a menu item that points to the search component. This menu item does not necessarily have to be published on the page.
Creating two line menu items
We use a simple technique that involves using our variation of the YBB BBCode syntax plugin with the core Joomla menu module. For more information you can read how to recreate a two line menu in Joomla on the Ecolift demo site.
Ecolift comes with a selection of three module classes to apply to your content. The colours used in the module class are determined by the colour scheme and work within the hierarchy of the overall colour scheme. In order to change the colour and images used you will need to edit the templates/ecolift/css/hilite/[your style].css file and change the images that relate to the module class you want to change in the images/[your colour scheme] folder.
-grunge

-arrow

-teeth

Ecolift has an inbuilt accordion for modules published to the left or right module position that can be enabled simply by adding the module class suffix -slide to any module published to the left. The accordion works in the same way as our panel menu and creates a cookie to store the open/closed state of the accordion from page to page.
To use the accordion simply apply the module class "-slide" as per the following:
-slide
This will make the module heading become the trigger to open and close the accordion.
If you would like to use the accordion effect with the other module options mentioned above please use the following syntax.
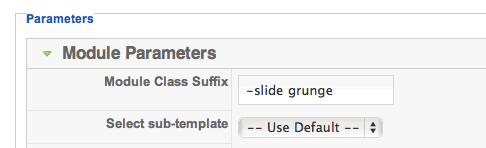
-slide grunge
-slide arrow
-slide teeth
Here is a screenshot of an example of this syntax in action.

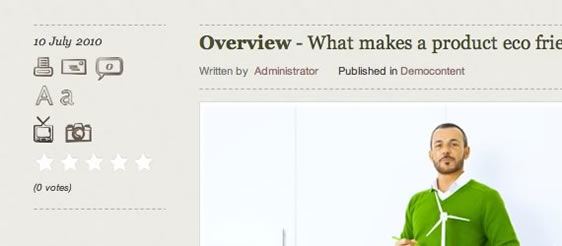
The Ecolift Joomla template has K2 overrides built in and are activated simply by assigning the Ecolift template in the K2 category or via the K2 menu item if you are displaying multiple categories form that menu item. As you can see from the screenshot below the Ecolift K2 template takes all of the K2 meta information and outputs it into a slim left aligned column. If the meta info like date, comments, rating etc are not published then the item will just stretch to the full width of the content body.

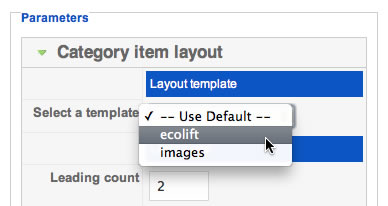
To assign the ecolift template to your k2 categories and items you need to edit the category and apply the Ecolift K2 template as per the screenshot below:

Logo
The Ecolift template uses a commercial font call Metroscript. You can purchase the font from the creator here.
Other non-commercial or free fonts that are in a similar style are Jura, Script MT Bold, Brush Script MT and Ball park.
Css3 effects for good browsersOne of the joys of web development is that browser technology is constantly changing and updating - new standards are being set all the time for how the web deals with specific layout and design challenges. Ecolift incorporates some css3 techniques such as the text shadow on the headings and the slightly rounded corners in the menu and the panel.
Please note that these effects will not appear on browsers that do not support css3 and while they do enhance the page significantly, the advanced techniques degrade gracefully and do not disrupt the experience of the user who chooses to use the internet explorer family of internet browsers.
Although the Ecolift template is a simple design the default Joomla sample data doesnt quite do it justice and so here are a few steps to do if you are installing the Ecolift template into a default Joomla installation.
Essential elements
At this stage you should have a pretty simple and straight forward site to start creating your site from. It's important to remember that the slideshow and micro blog modules rely heavily on images in terms of the way that they present your content so it might be worth adding placeholder or stock images in your content as you go through setting up the rest of the modules.
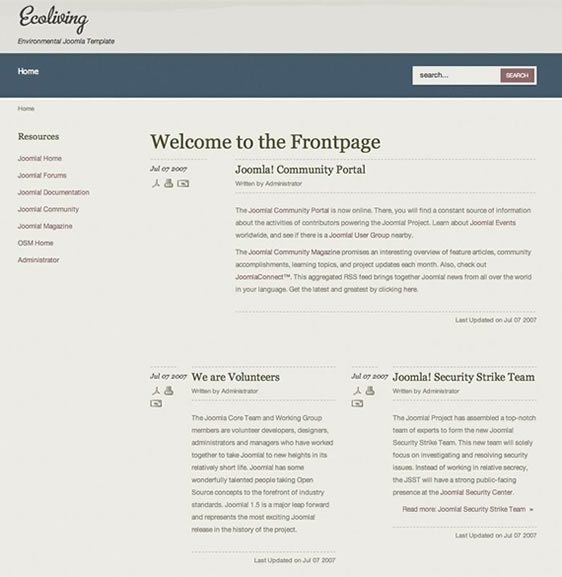
The screenshot below shows you the default Joomla installation after following the points above.

Ecolift is only compatible with v1.0.5 + of the Zen Grid Framework
v1.0.5 of the Zen Grid Framework implements a lot of handy little features such as google font support, ability to hide the main content on the front page, supersubs javascript for the superfish menu, as well as fixes to the tagline and changes to the way that we implement the logo or site title.
Please make sure you have installed and published the JB library plug-in and that there is only one version of the jQuery library loading on your page.
Version 1.05 of the Zen grid framework comes with the option of hiding the main content area on the front page e.g. the default menu item of your site. We've done this in order to help trim up any spacing or padding that is generated from the main content area that is not needed if you are not displaying any content on the front page. If you would prefer to display your content on the front page of your site, then please set the option to hide the main content area in the template parameters under layout > Gen. settings to show.
The ecolift template has some css code that adds the arrow icon that you see on the demo, while the JB LIbrary has an up arrow set as a part of the default text. You need to go to the JB Library plugin in the plugin manager to remove the arrow from the text.
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /homepages/26/d171984212/htdocs/tradenet/templates/zengridframework/includes/yth.php on line 36
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_ten}