
Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
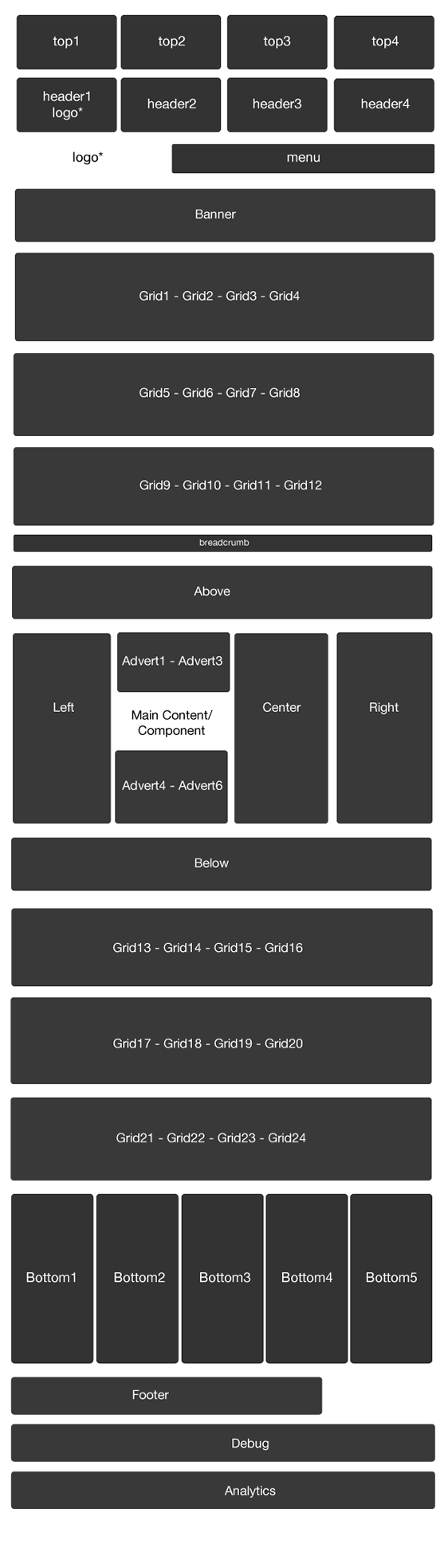
Folio lIfe is built on the Zen Grid Framework and has the same flexible and dynamic module positions layout.

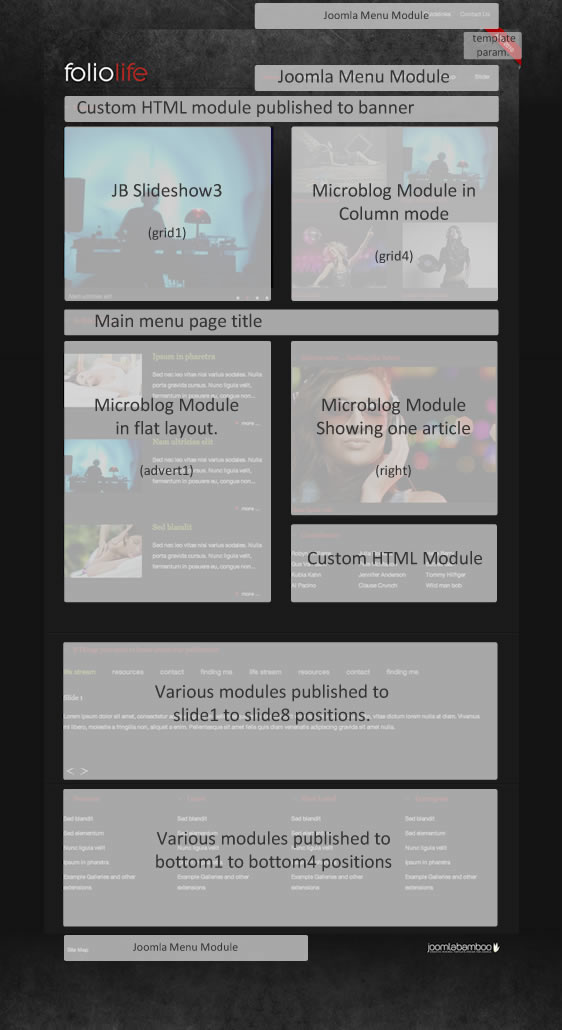
Module allocation on the front page of the Folio Life template.
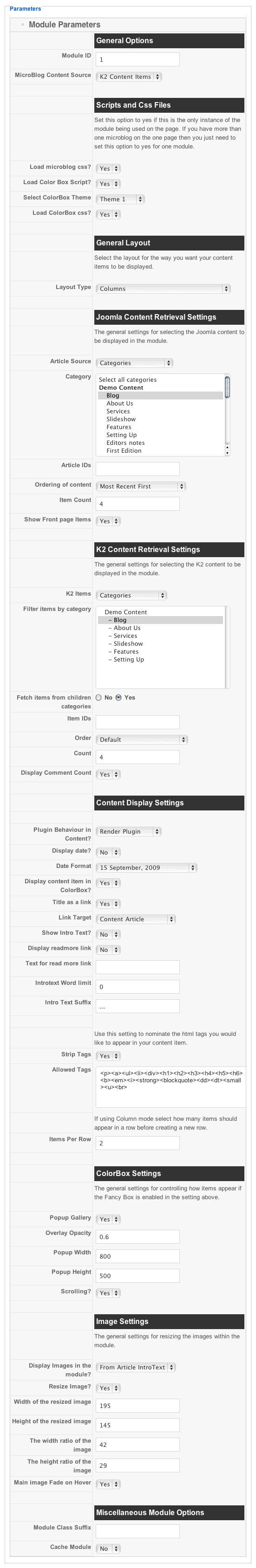
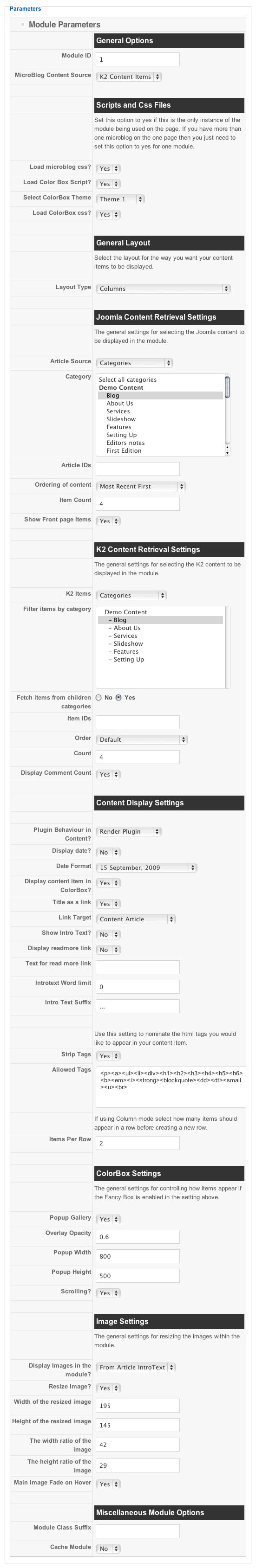
Please view the gallery below for specific settings used to setup the key modules on this page.

The Zen Grid Framework allows for flexibility within individual templates while maintaining the same core codebase. The following are the specific variations to the Folio Life template.
Ribbon Text: The ribbon text is the date string that you see on the top right of the template. The text for this feature is controlled on the Appearance > tagline page in the Folio Life template admin.
Layout Overrides: Folio Life has a number of layout overrides to help fine tune the layout. You can find these files in the templates/foliolife/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
Slideshow Settings

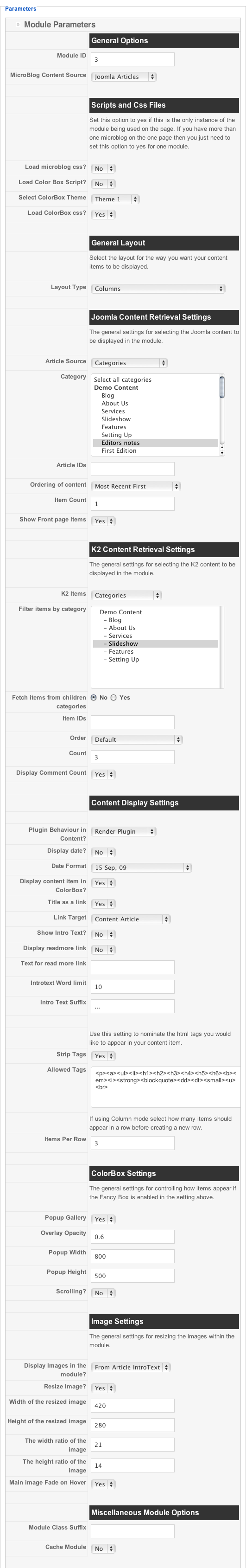
Microblog in two column display on the top right

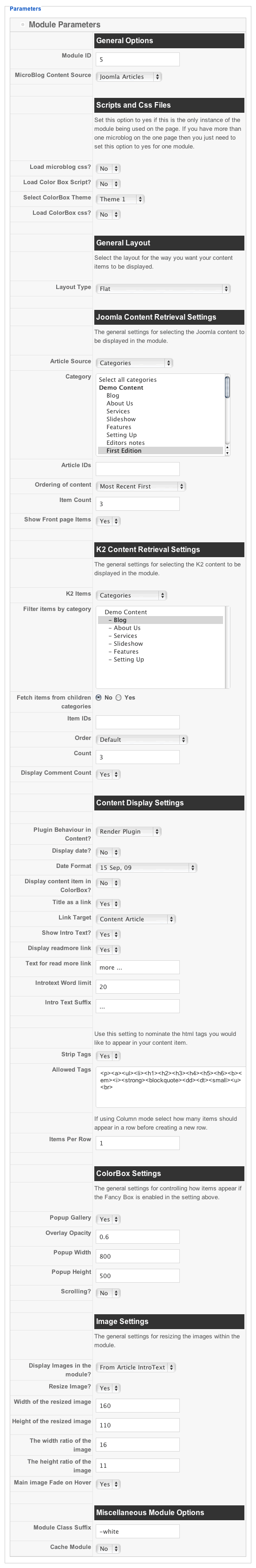
Microblog in flat layout display showing three articles in the advert2 position.

Microblog showing one item with the title of Editors note.

This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.