Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
Grid2 is built on the Zen Grid Framework and has the same flexible and dynamic module positions layout.Please note that the modules available for Grid2 differ slightly from the normal framework module positioning.

The Zen Grid Framework allows for flexibility within individual templates while maintaining the same core codebase. The following are the specific variations to the Grid2 template.
Layout Overrides: Grid2 has a number of layout overrides to help fine tune the layout. You can find these files in the templates/grid2/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
Choosing between a theme preset or a customisation
1. Using the presets.
There are two methods to choose the theme for your Grid2 site. The first is via presets that function in the same way as previous Zen Grid compatible templates - ie a hilite css file provides the new colours on top of the base template composition. The css file responsible for the presets reside in the css/hilite folder of the Grid2 template.
2. Using the customisation options for Grid2.
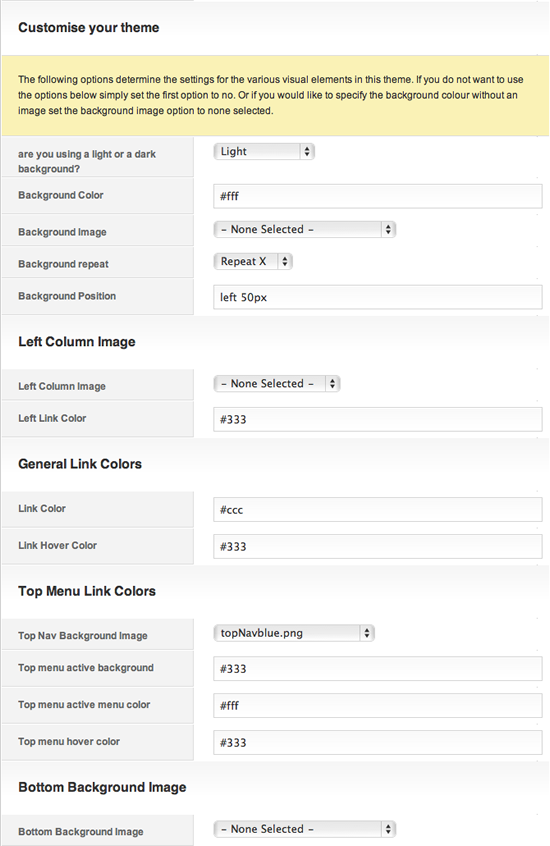
The Zen Grid Framework v1.0.4 released in conjunction with Grid2 delivers a new flexible approach to controlling the theme elements in Zen Grid Compatible templates. The screenshot below highlights the options for controlling the appearance.
Grid2 comes with the option of controlling your theme via the following methods:
Please note that any images you would like used for the background must be uploaded to templates/grid2/images/background or templates/grid2/images/leftbackground for the left column. Once the images have been uploaded they will then be visible in the dropdown list for the background images.
The options here are in addition to the standard css overrides available in the Zen Grid framework that make it possible to control the major elements on the page without editing any of your template files.
Read this knowledge base article for more information.
A screenshot of the options available for controlling the appearance in the Grid2 template.

Positioning the menu in Grid2
The demo of Grid2 shows you displays the main Joomla menu module in the top1 position using the -superfish module class to generate the dropdown menu.
It is also possible to display the menu in the usual menu position and in order to make it appear correctly you need to ensure that the -superfish module class is not in the module class parameters.
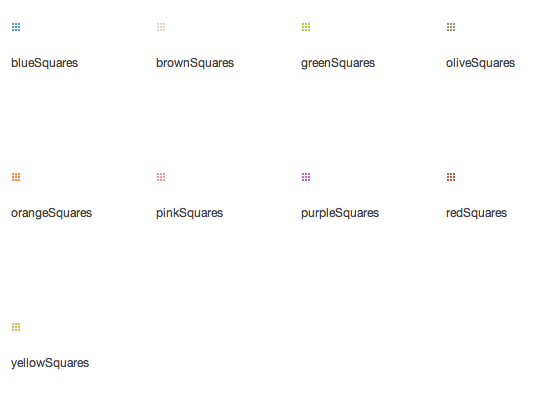
Grid 2 comes with a small range of subtle module classes to add subtle flavours to your module headings. You can use any of the following classes to create a subtle grid icon at the start of each heading by entering the following module class suffixes:
-blue, -brown, -green, -olive, -orange, -pink, -purple, -red, -yellow

Extra Module classes:
We have also included a few extra functional classes to help fine tune your layout.
-noborder. The -noborder class removes the border from modules in the left hand column. We used this for example for the last module on the left column.
-slide. As discussed here the -slide module class can be used to create an accordion by transforming the module title into the trigger which shows or hides the main body of the body.
-light. The -light module class suffix creates a module with a light background and grey border.
-dark. The -dark module class suffix creates a module with a dark background, a black border and white text.
All of the extensions available from Joomlabamboo are compatible with this template. While they aren't all featured on the demo site for Grid2 you will find that they will play nicely if you need to incorporate them into the site.
The modules used on the demo site include:
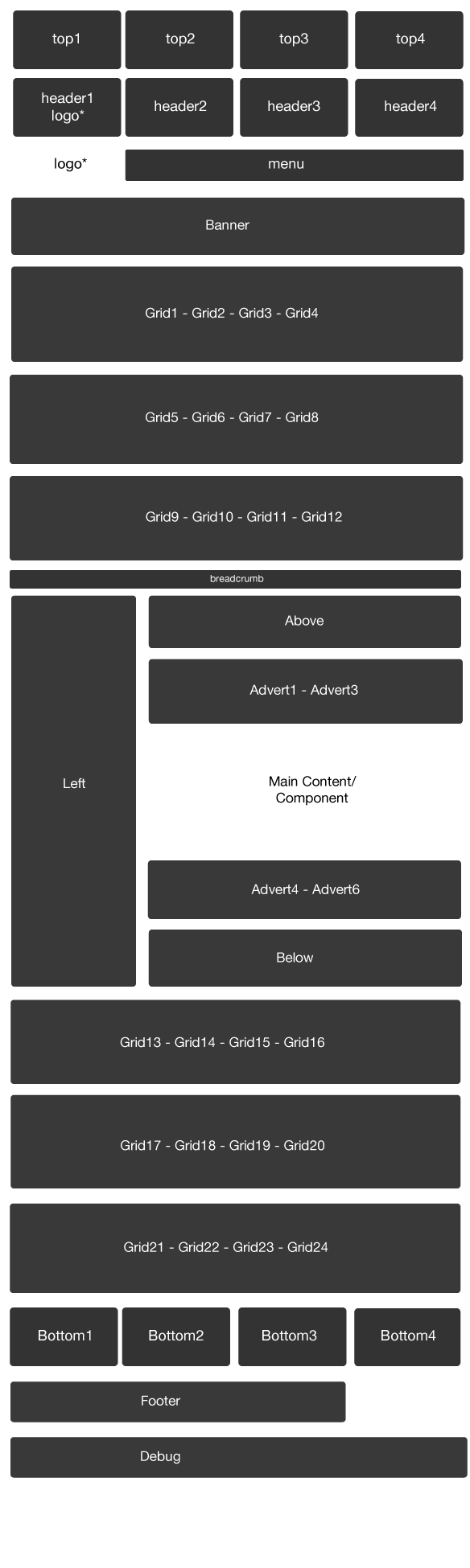
Please see the screenshot above for specifics regarding module positioning for the front page.
The front page of the Grid2 template utilises our free CaptifyContent module that now has the ability to also display items from the K2 content construction kit component for Joomla. The list below outlines the other modules we have used to create the layout on the front page.
Top1 - Core Joomla menu module is published to top1. The module needs the class suffix -superfish applied to it.
Top4 - Search module published to top4.
Banner - JB Slideshow3 published to the banner position
Left - Logo is assigned to be positioned above the left module.
- Tagline text "Lorem ipsum dolor et fido rolf" is set via the template parameters.
- A custom Html module is used to display the "A photograph ..." text.
- A custom html module is used to display the "about me" module.
Advert1 - The captifyContent module is published to the advert1 position.
Footer - A core Joomla menu module is published to the footer position.
A note about disabling the Frontpage override.
As you can see we make good use of the captifyContent module on the front page but in order to keep things tight we have removed some elements from the frontpage.php file. If you would prefer to have a standard front page layout then all you need to do is go into the layout > override tab int he template and disable the frontpage layout. This will remove any changes we have made to the view and the page will behave in the same way as the other menu items and page views.
Other notes regarding recreating the front page layout:

Working with captifyContent and keeping it on the frontpage of your site.
A common question we received on the Joomlabamboo forum for the first Grid template was How do I get Captify Content to appear on just one page and not the sub pages?
This is a common issue in Joomla that relates to menu id's. Joomla determines where modules should be loaded based on menu items and so if a menu item does not exist for the content category you are trying to display then Joomla will use the home or default menu item.
The solution to only having the captifyContent module appear on the first page is to create a dummy link to the category/categories you are trying to display in the module. Its important to realise that this menu does not need to be visible on the site but it needs to be in the site's database.
As an example if you want to display content from a category called "folio" then you need to create a menu item of a blog > category type that points to the folio category on your site. Once you have created the menu item then ensure that the captify module is not assigned to the newly created menu item.
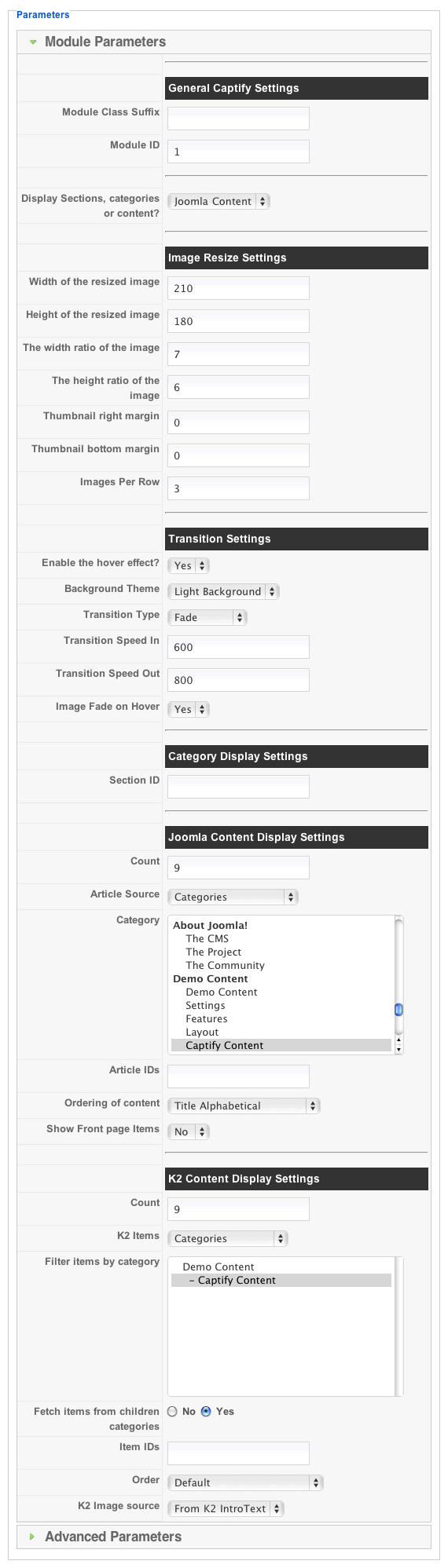
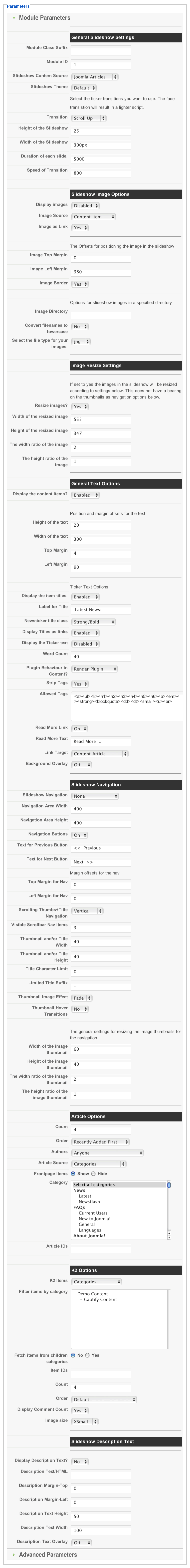
Setting up JB Slideshow in the Latest News Scroller format.
The settings below are of the JB Slideshow module being displayed as a news ticker and positioned to the banner position. The module seen in the screenshot below are from v3.2.4 of the module. If you are using a module version later than this you may need to check the main Joomlabamboo site for more up to date details.

Grid2 has an inbuilt accordion for modules published to the left module position that can be enabled simply by adding the module class suffix -slide to any module published to the left. The accordion works in the same way as our panel menu and creates a cookie to store the open/closed state of the accordion from page to page.
To use the accordion in conjunction with the coloured headings as can be seen in the module classes you need to specify the module class suffix as per the following example.
-slide red
This will make the module heading become the trigger to open and close the accordion as well as creating a red heading image for the title of the module.
K2 from Joomlaworks is a complex beast to say the least and this little snippet will help you to get started using the Grid2 template in K2 but for more in depth help we recommend using the forum over at the K2 forum for Joomlaworks for K2 specific requests or by posting questions on our forum for issues related to the template.
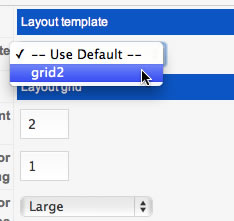
Assigning the Grid2 template is very simple thanks to the way K2 has implemented its templating system. Once Grid2 is set as the default template on your site you should see two templates available to assign within the category and menu item parameters. You will also see what other templates are available for K2 on your site in the dropdown list as per the image below.

Changes to the Hidden panel.
If you dig into the code and layout overrides in Grid2 you will notice a few changes to the codebase for the main, frontpage and panel layout overrides.
We have basically moved the hidden panel from its own dedicated file eg panel.php and implemented a different type of panel that uses some new javascript and is incorporated into the main.php and frontpage.php file.
The javascript for the hidden panel is located in the templates/grid2/js/template.js file. and the markup for the panel is contained in both the frontpage and main.php file overrides.
The frontpage override.
Even though this is mentioned above its worth noting this again.
As you can see we make good use of the captifyContent module on the front page but in order to keep things tight we have removed some elements from the frontpage.php file. If you would prefer to have a standard front page layout then all you need to do is go into the layout > override tab int he template and disable the frontpage layout. This will remove any changes we have made to the view and the page will behave in the same way as the other menu items and page views.
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /homepages/26/d171984212/htdocs/tradenet/templates/zengridframework/includes/yth.php on line 36
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_nine}