 {jb_one}
{jb_one}
Please ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
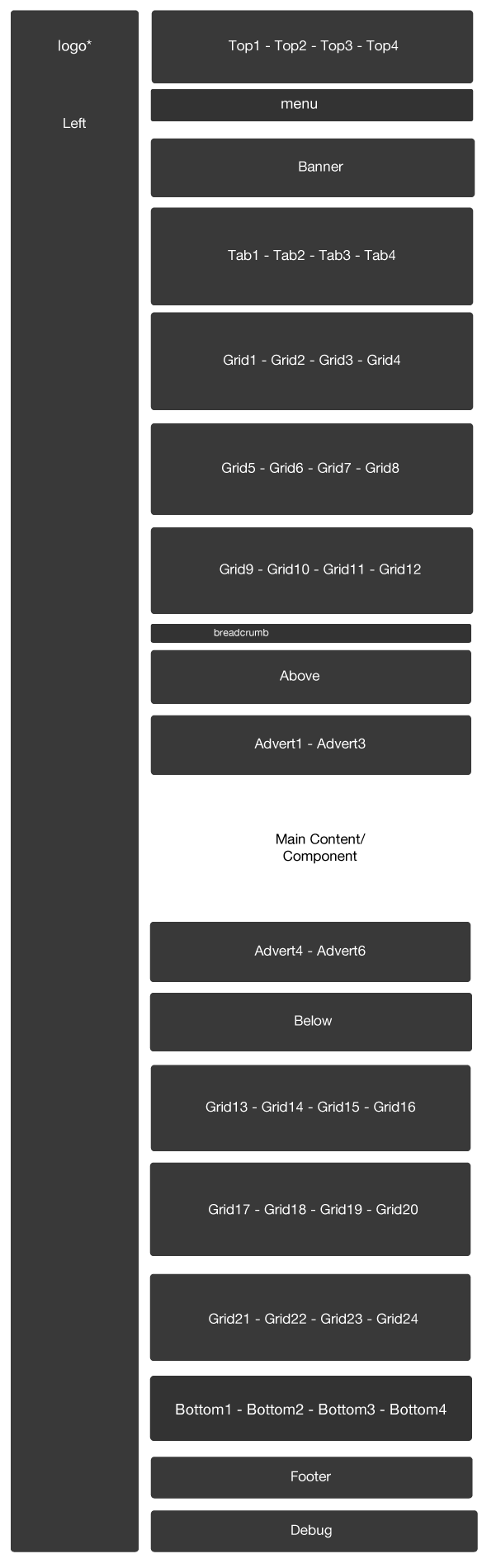
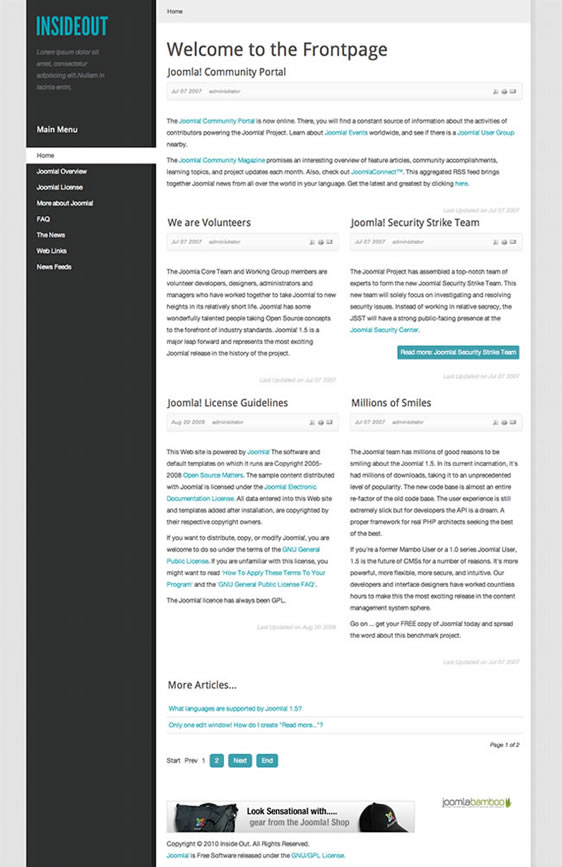
The screenshot below highlights the module positions available in this joomla template.

The Zen Grid Framework allows for flexibiility within individual templates while maintaining the same core codebase. The following are the specific variations to the Inside Out template.
Layout Overrides: Inside Out uses the Zen Grid framework layout overrides to help create the unique layout that you see on the Inside Out demo site. You can find these files in the templates/Inside Out/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
If you need to edit or change the layout across any of these areas of the template then you will need to edit the files in the layout/ folder.
As you can see Inside Out overrides the footer file so members with a developer subscription or rebranding rights will need to edit the layout/footer/php file in order to change the Joomlabamboo logo. Please read this article for more information regarding removal of the Joomlabamboo logo.
The demo shows the template as being left aligned but this is easily changed in the template > layout settings.
{/jb_three} {jb_four}All of the extensions available from Joomlabamboo are compatible with this template. Not all are required for the running of the template and only some are featured as a part of the demo site.
The modules used on the demo site include:
Please see below in the frontpage setup for screenshots of the modules as they are setup on the demo site of this template.
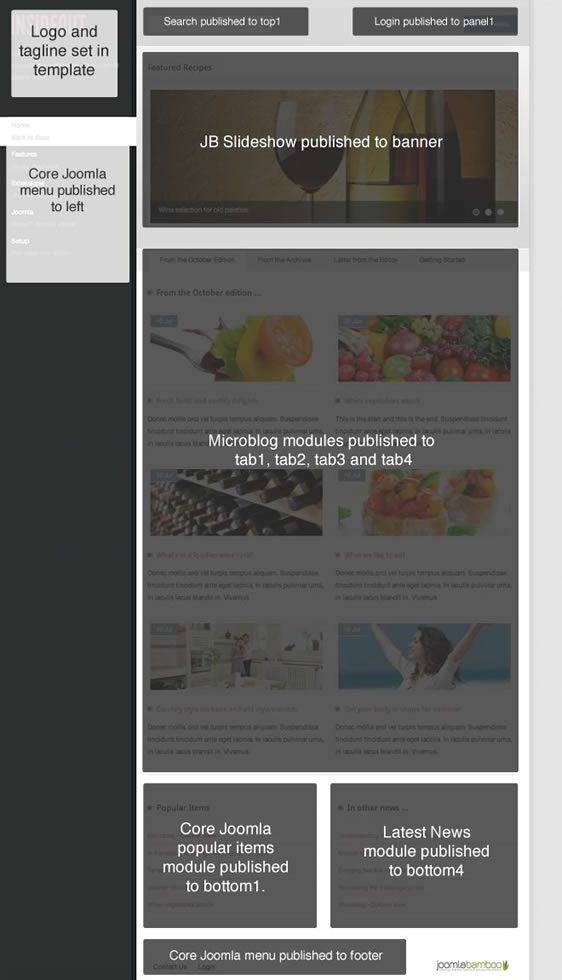
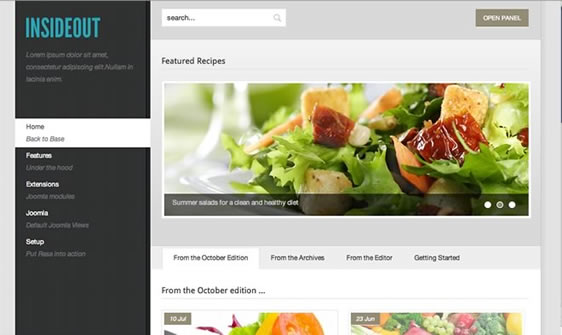
{/jb_four} {jb_five}The screenshot below shows you the modules we have published on the front page of the demo site. Please see the descriptions below regarding the usage and any other relevant information of the modules.

Description
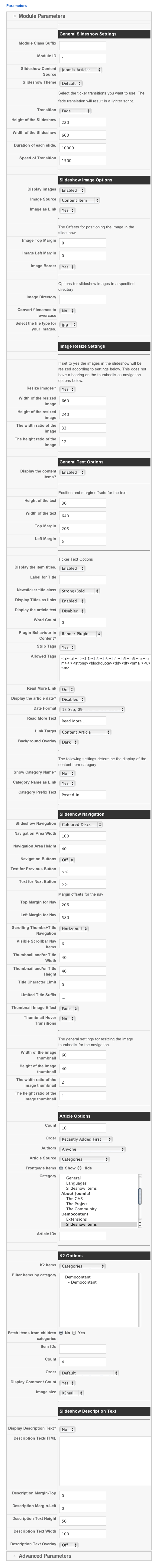
The screenshots below highlights the settings of the various modules included on the front page.

Hiding content/component on front page
The front page on the demo site is made entirely of module and does not display Joomla content or output from any other Joomla component. And so we have also elected to hide the front page/main content area via a setting in the general layout settings in the Joomla template administrator. We have done this in order to reduce padding at the bottom of the page, but please be aware that if you choose to do this you may have some conflicts with Joomla's menu item ID assignment.
For instance, if you use the search module and there is not a menu item that points to the search component, then the front page will be displayed but because the template is set to hide the front page/main content area then you will not see your search results. In order to circumvent this you need to make sure that there is a menu item that points to the search component. This menu item does not necessarily have to be published on the page.
Creating two line menu items
We use a simple technique that involves using our variation of the YBB BBCode syntax plugin with the core Joomla menu module. For more information you can read how to recreate a two line menu in Joomla on the Inside Out demo site.
Populating the tabs
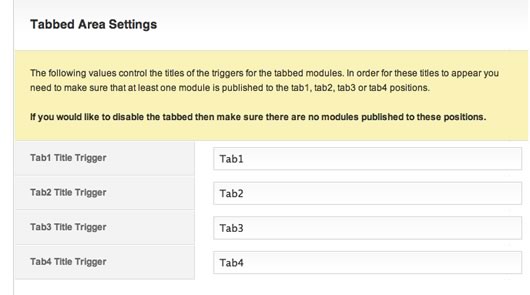
The tabs are built into the template and are very easy to use. The tabs and their triggers appear on the page when you publish any module to the Tab1, Tab2, Tab3 or Tab4 position and the tab trigger titles are controlled in the template parameters. You can publish up to four individual modules to each tab position.
The text for the triggers are controlled by our the template administrator as per the screenshot below. The these settings can be found in the news stream template parameters under the extra scripts and performance > hidden panel settings.
Please note in the next major release of the Zen Grid Framework tabs and slides will be a core feature of the Zen Grid Joomla template framework.

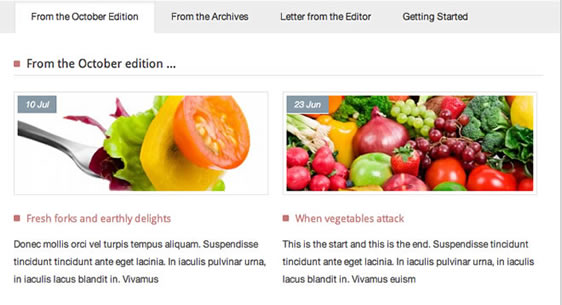
The demo site for the Inside Out template uses a combination of microblog modules in the tab1 to tab4 positions.
The tab modules are contained within a template override which can be found in the file called grid1.php. This file is located in the templates > Insideout > layout folder in your Joomla site. The JavaScript that controls the tabs action can be found in the templates > Insideout > includes > template.js file.
In order to disable the tabbed modules all you need to do is either unpublished all modules that may be published to the tab1, tab2, tab3 or tab4 module positions.
{/jb_five} {jb_six}The Inside Out template has a range of colourful variations of module classes that can be applied to your modules. The default colour for the heading backgrounds change according to the css/hilite file that you have chosen, but it is possible to retrieve the other colours used as the base in the other themes by applying a module class to your module.
The module classes provide simple and yet effective highlights for your modules as per the screenshot below:

The classes that are available include:
-red
-rose
-blue
-brown
-pink
-orange
-green
-lightgreen
In addition to this there is a module class called -border which adds a border to all images in the module. This is useful for images displayed in the microblog module.
Inside Out has an inbuilt accordion for modules published to the left or right module position that can be enabled simply by adding the module class suffix -slide to any module published to the left. The accordion works in the same way as our panel menu and creates a cookie to store the open/closed state of the accordion from page to page.
To use the accordion simply apply the module class "-slide" as per the following:
-slide
This will make the module heading become the trigger to open and close the accordion.
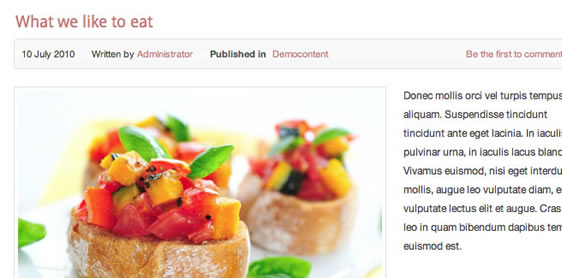
{/jb_six} {jb_seven}The Inside Out Joomla template has K2 overrides built in and are activated simply by assigning the Inside Out template in the K2 category or via the K2 menu item if you are displaying multiple categories form that menu item. As you can see from the screenshot below the Inside Out K2 template takes all of the K2 meta information and outputs it into a slim right aligned column. If the meta info like date, comments, rating etc are not published then the item will just stretch to the full width of the content body.

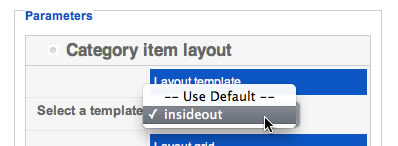
To assign the Inside Out template to your k2 categories and items you need to edit the category and apply the Inside Out K2 template as per the screenshot below:


One of the striking things about this template is the menu you can see in the left column. The menu is fixed in its position so that regardless of where you are on the content page you will always have access to the menu items.
One of the key considerations in using fixed dynamic fixed elements in web design is that to make sure that the element is never longer than the browser window or that if it is there is a work around in place. This is crucial because when a fixed element such as a menu extends beyond the browser window then the menu items that are below the browser window are not accessible to the user.
So the Inside Out template establishes a few different scenarios via some nifty javascript that tests the height of the left column to see if its smaller or taller than the browser window and implements either a fixed positioned menu (if the contents are smaller) or an absolutely positioned menu (if the contents are taller). The javascript for this function is in the templates/insideout/js/template.js file.
The menu in a fixed state.
The end result being that when the menu is smaller it's fixed in position and it stays at the same place regardless of where you are on the page as per the screenshot below. Notice that there is plenty of room in between the left menu and the bottom of the browser window.

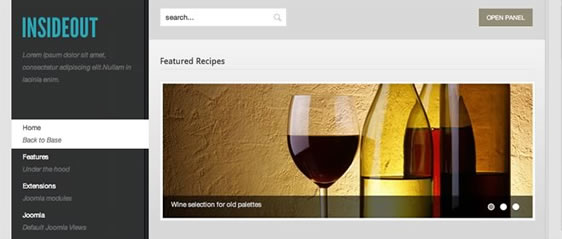
The menu in an absolutely positioned state.
While if it's taller then it becomes absolutely positioned and scrolls as per the normal behaviour of elements that are not fixed in position. Notice that the left menu items extend beyond the browser window.

As you scroll down the page the left column moves upwards.

You can test this on the page by resizing the browser window to see the menu switch between fixed and absolute mode.
* Please note: because ie6 lacks the intelligence to understand the nature of the fixed position and despite there being some techniques that you can use to encourage it to used fixed positions for elements we have decided to give it an absolute position at all times.
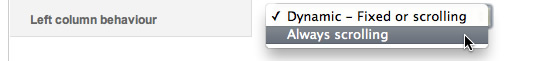
If you would prefer to have the left column scroll all the time an option to transform the left column so that it is either fixed or scrolls has been implemented into the template. This is especially helpful if you are using the panel menu given that the panel menu contents are dynamic - the height of the module changes - depending on which tabs are open - therefore it's not possible to calculate the dynamic changes and therefore toggle the left column between absolute or fixed in its position when the browser window is resized.
You can find the setting that changes this feature on the layout screen in the template parameters.

If you are using a panel menu that never extends below the browser window eg it only has a few menu items in each panel - then you may like to keep the default behaviour (left column dynamic) otherwise it's recommended to set this option to "scrolling" in order to avoid having the menu items slip below the browser window.
{/jb_eight} {jb_nine}Setting up the Inside Out template in a fresh installation of Joomla is reasonably straight forward. This document assumes that you have already setup Joomla and you have also included the default Joomla sample data.
Elements to install.
Optional Elements
Elements to unpublish
Elements to publish
Publish the search module to the top1 position and do not enable the search button. Also ensure the search module title is unpublished.
Publish the login module to the panel1 position.
At this stage you should have a pretty simple and straight forward site to start creating your site from. For a detailed anlalysis of how to setup the slideshow and microblog modules on the demo site please refer to the main Joomlabamboo documentation for the Inside Out template. The screenshot below shows you the default Joomla installation after following the points above.

Inside Out is only compatible with v1.0.5 + of the Zen Grid Framework
v1.0.5 of the Zen Grid Framework implements a lot of handy little features such as google font support, ability to hide the main content on the front page, supersubs javascript for the superfish menu, as well as fixes to the tagline and changes to the way that we implement the logo or site title.
Please make sure you have installed and published the JB library plug-in and that there is only one version of the jQuery library loading on your page.
Version 1.05 of the Zen Grid Framework comes with the option of hiding the main content area on the front page e.g. the default menu item of your site. We've done this in order to help trim up any spacing or padding that is generated from the main content area that is not needed if you are not displaying any content on the front page. If you would prefer to display your content on the front page of your site, then please set the option to hide the main content area in the template parameters under layout > Gen. settings to show.
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_ten}