Pleatwo se ensure that you read the getting started articles in preparation for working with this template.
This template also uses the Zen Grid Framework which makes controlling widths, colours and sub themes for the Joomla template a breeze. Please make sure that you familiarise yourself with the documentation for working with the Zen Grid Framework before you get started.
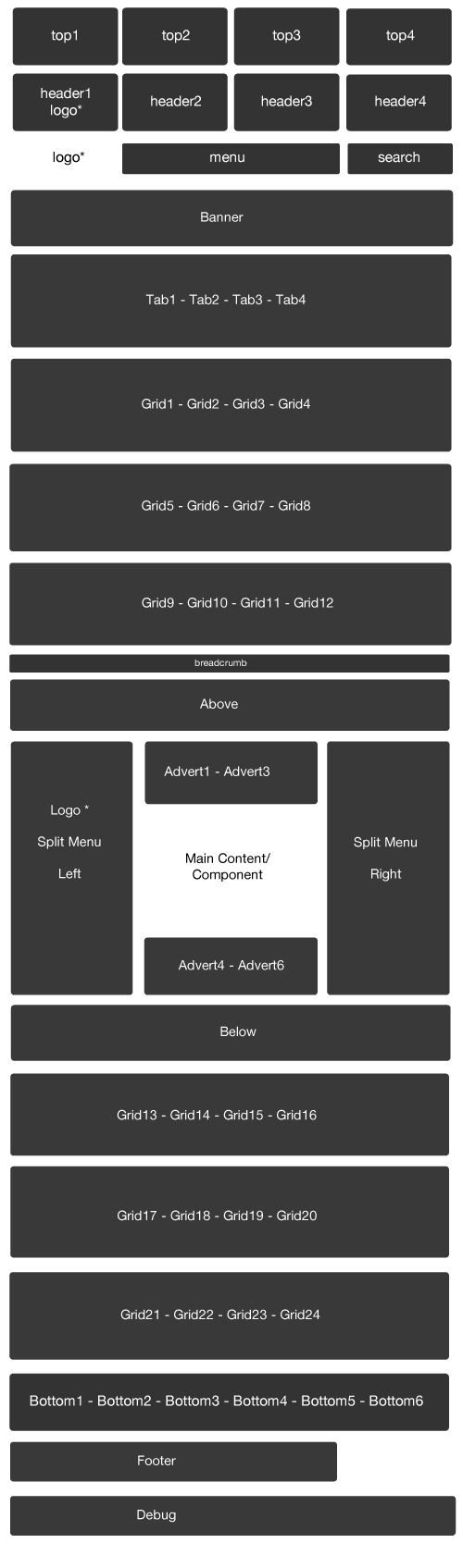
The screenshot below highlights the module positions available in this joomla template.

The Zen Grid Framework allows for flexibiility within individual templates while maintaining the same core codebase. The following are the specific variations to the Cultivate template.
Layout Overrides: Cultivate uses the Zen Grid framework layout overrides to help create the unique layout that you see on the Cultivate demo site. You can find these files in the templates/Cultivate/layout folder. In general you do not need to touch these files but if you need to make some changes to any of the following areas, then this is where you need to make them:
If you need to edit or change the layout across any of these areas of the template then you will need to edit the files in the layout/ folder.
Rebranding
Please note that v1.1 of the framework provides the ability to easily replace the Joomlabamboo copyright in the admin of your template. In order to do this you still need to have either a developer membership or have purchased rebranding. Please ensure that you look at the documentation for the framework for how to use this new feature. You can read more regarding this in the Zen Grid Framework knowledgebase.
All of the extensions available from Joomlabamboo are compatible with this template. Not all are required for the running of the template and only some are featured as a part of the demo site.
The modules used on the demo site include:
Please see below in the frontpage setup for screenshots of the modules as they are setup on the demo site of this template.
The screenshot below shows you the modules we have published on the front page of the demo site. Please see the descriptions below regarding the usage and any other relevant information of the modules.
Click to view larger image.
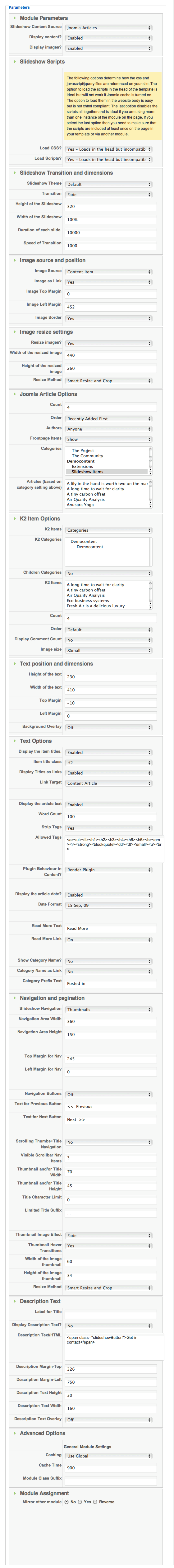
The screenshots below highlights the settings of the various modules included on the front page.

This Joomla template comes with a selection of three module classes to apply to your content. The colours used in the module class are determined by the colour scheme and work within the hierachy of the overall colour scheme.
Module class examples.
Microblog module class

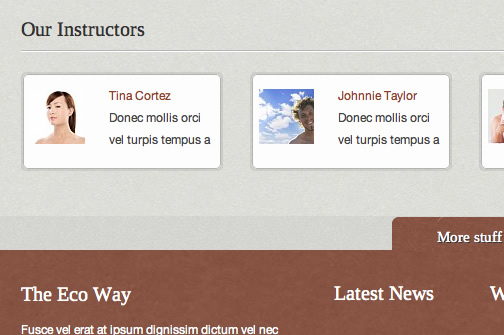
You may have also noticed the microblog module on the demo site - Our Instructors - has a white background behind the articles being displayed int he module. This effect has been created by using the module class -white. Importantly this will only have an effect on microblog modules.
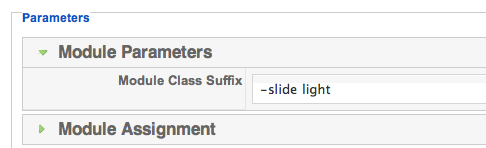
The module classes displayed above can be used in conjunction with the sliding module function that comes as a core feature of the Zen Grid Framework. The screenshot below highlights the syntax required to replicate the slide with any of the above classes.

The Cultivate Joomla template has K2 overrides built in and are activated simply by assigning the Cultivate template in the K2 category or via the K2 menu item if you are displaying multiple categories form that menu item. As you can see from the screenshot below the Cultivate K2 template takes all of the K2 meta information and outputs it into a slim right aligned column. If the meta info like date, comments, rating etc are not published then the item will just stretch to the full width of the content body.
To assign the Cultivate template to your k2 categories and items you need to edit the category and apply the Cultivate K2 template as per the screenshot below:

Although the this Joomla template is a simple design the default Joomla sample data doesnt quite do it justice and so here are a few steps to do if you are installing this Joomla template into a default Joomla installation.
Elements to install.
Essential elements
At this stage you should have a pretty simple and straight forward site to start creating your site from. It's important to remember that the slideshow and micro blog modules rely heavily on images in terms of the way that they present your content so it might be worth adding placeholder or stock images in your content as you go through setting up the rest of the modules.
The screenshot below shows you the default Joomla installation after following the points above.
Click to view a larger image.
The Cultivate template takes advantage of a few different css3 selectors that will render flawlessly in all modern and intelligent browsers - namely firefox, safari, chrome and opera. However, the rounded edges and text shadow on some of the elements will not display in internet explorer 6, internet explorer 7 or internet explorer 8.
Rather than add extra javascript or convert these features to image based solutions we have chosen to allow these features to degrade gracefully. This in effect means that the shadow on the text will not display and nor will the rounded edges on the social icons and read more buttons.
For more information regarding the philosophy behind graceful degradation or progressive enhancement in web design please read this post on A list apart.
Cultivate is only compatible with v1.1 + of the Zen Grid Framework
Please make sure you have installed and published the JB library plug-in and that there is only one version of the jQuery library loading on your page.
Version 1.05+ of the Zen Grid Framework comes with the option of hiding the main content area on the front page e.g. the default menu item of your site. We've done this in order to help trim up any spacing or padding that is generated from the main content area that is not needed if you are not displaying any content on the front page. If you would prefer to display your content on the front page of your site, then please set the option to hide the main content area in the template parameters under layout > Gen. settings to show.
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or '}' in /homepages/26/d171984212/htdocs/tradenet/templates/zengridframework/includes/yth.php on line 36
This error means that your server is using php v4 while the Zen Grid Framework needs php5 to function properly. Often changing to php5 is a matter of adding a rule to the htaccess file on your site but it's best to ask your host for help in determining the best way to use php on your server.
{/jb_nine}