Compatible with Joomla 2.5 / Joomla 3+ and uses the T3 framework .
Please note: This template uses the T3 framework. You can download the latest release of the T3 plugin directly from the T3 GitHub repository.
The following links may be helpful if you are new to Joomla, T3 or our templates.
If you are new to T3 please read through the following resources to better acquaint your self with how T3 works.
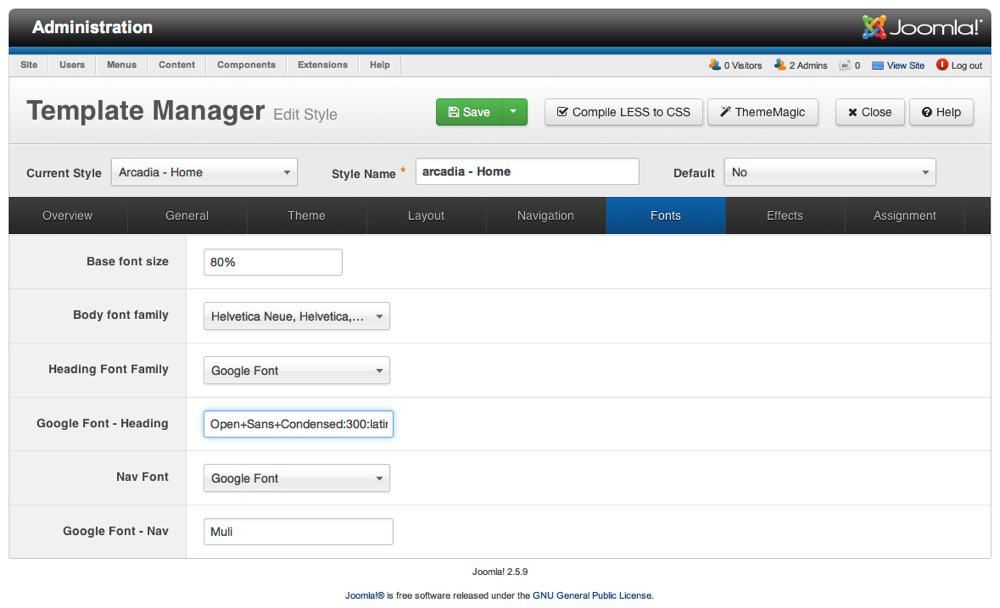
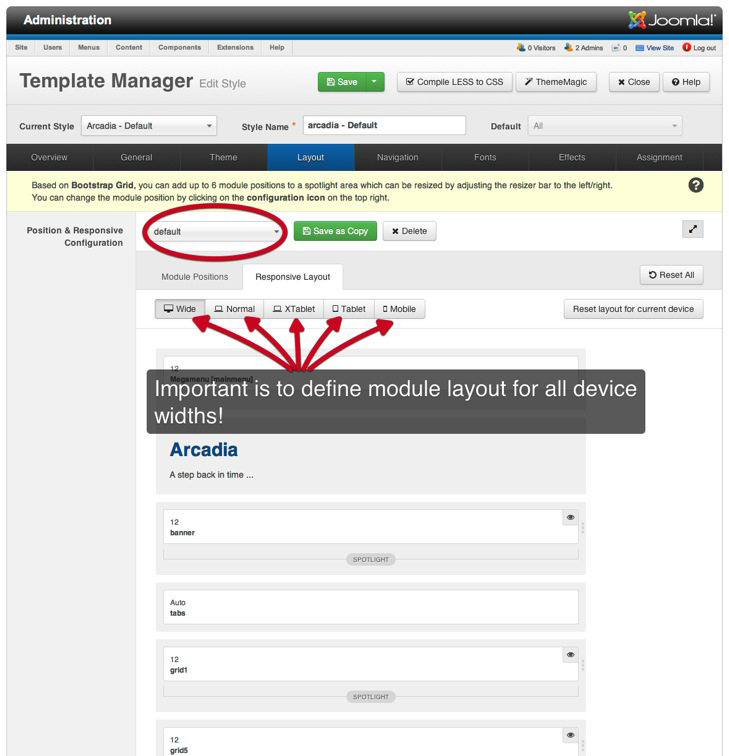
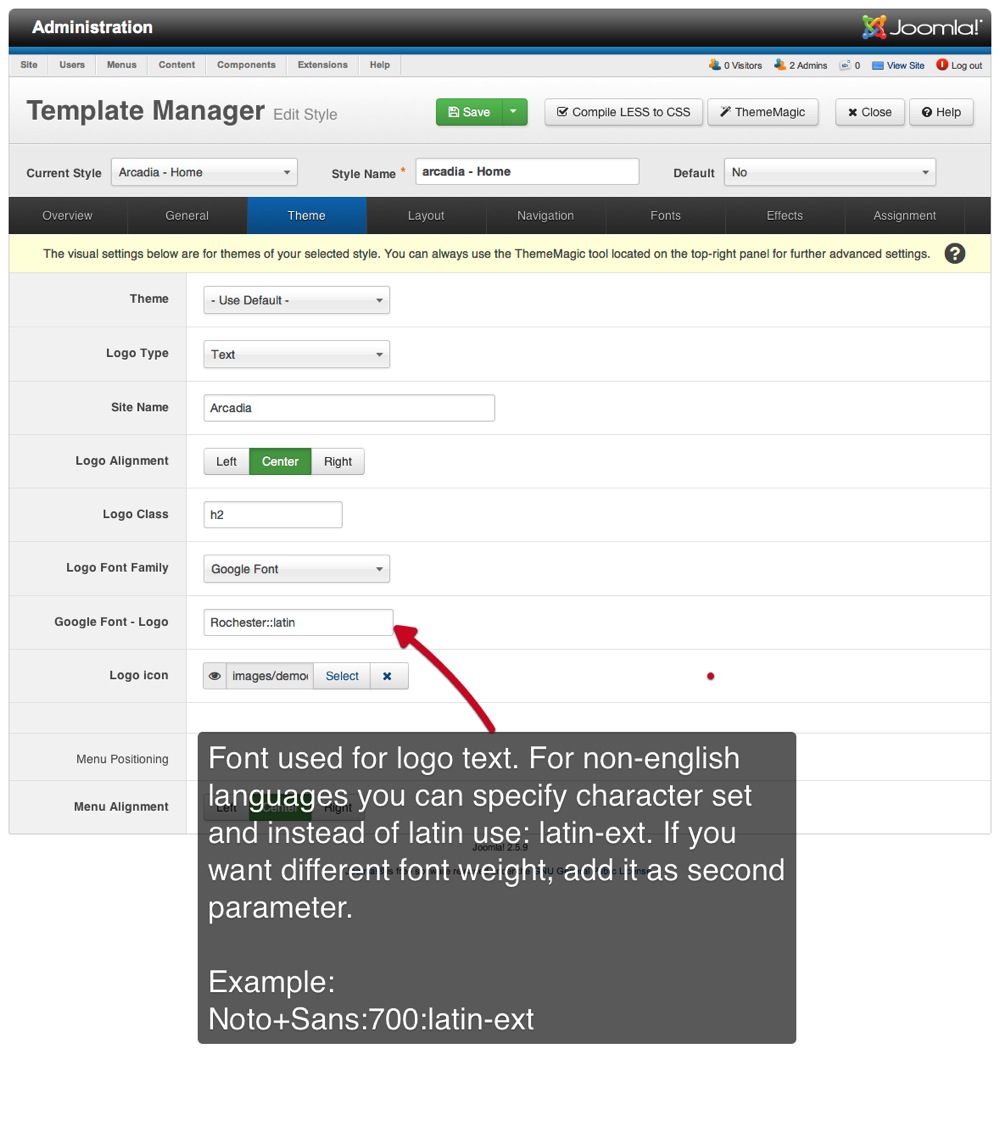
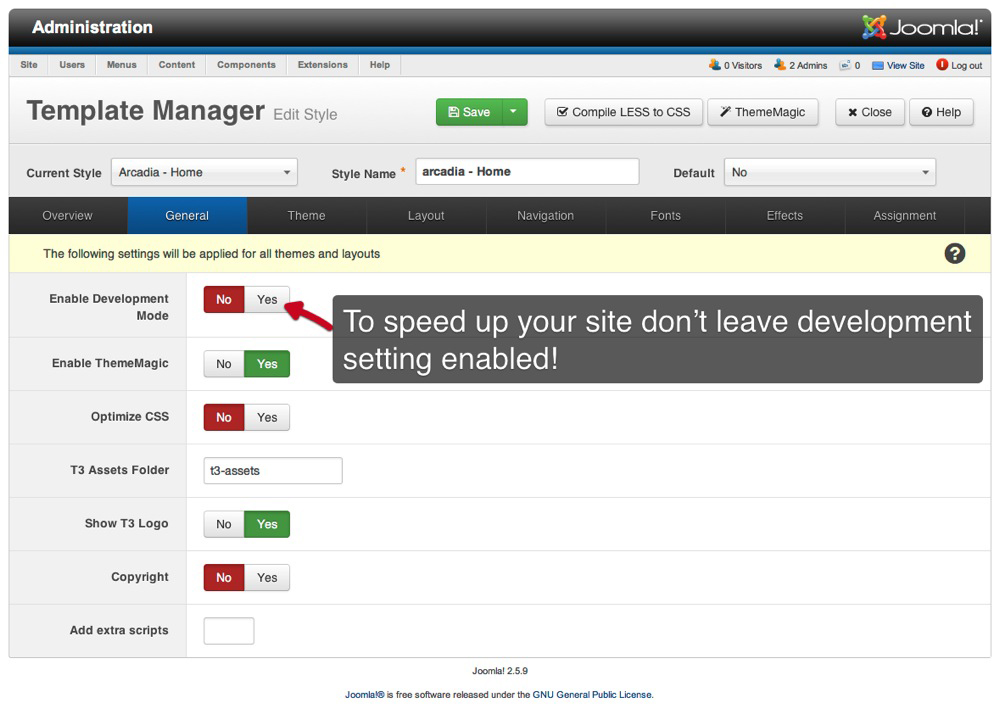
The screenshots below are taken from the template administrator and highlight the default settings for this template.
JB_Arcadia_Administration-Arcadia-home-Fonts

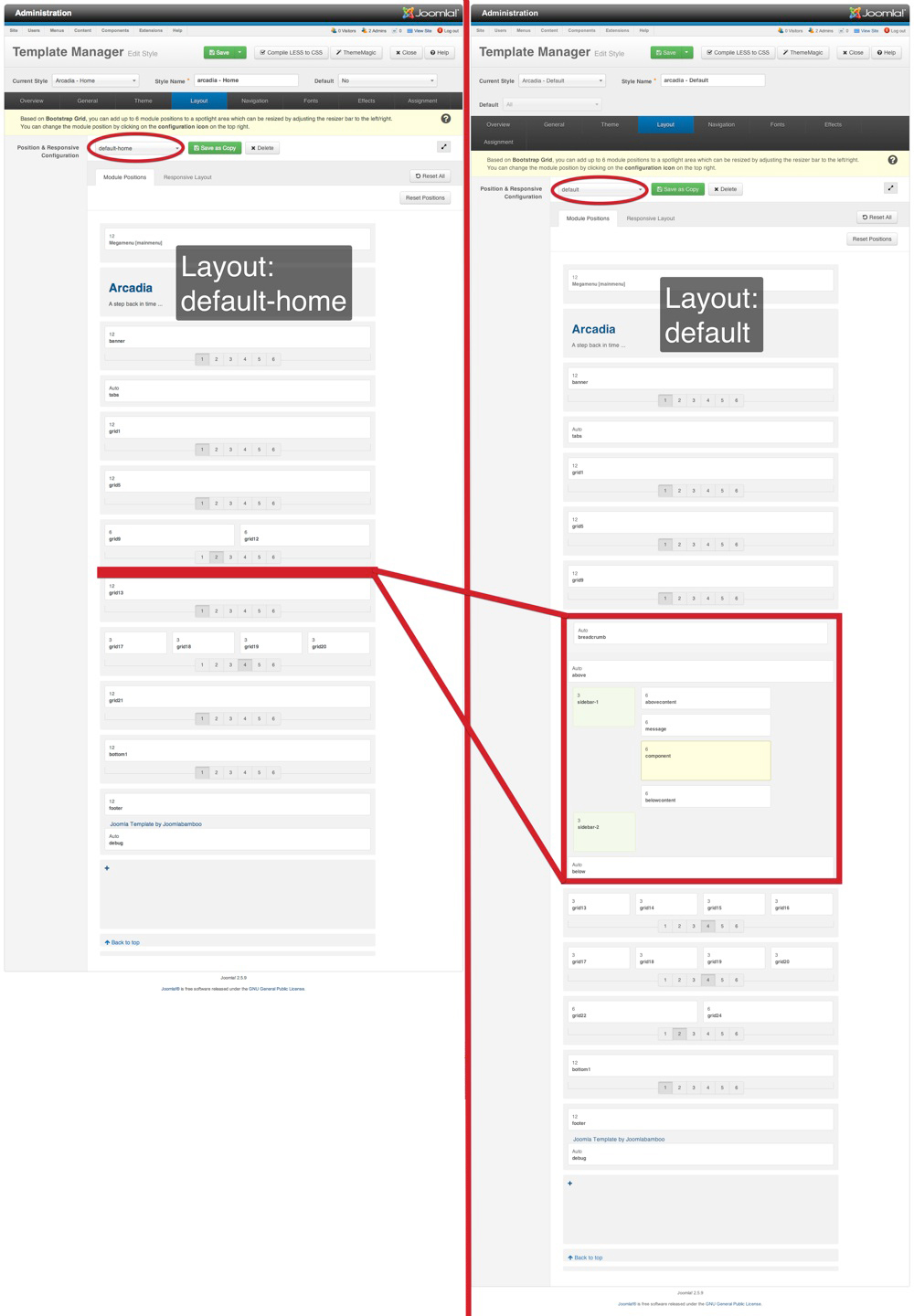
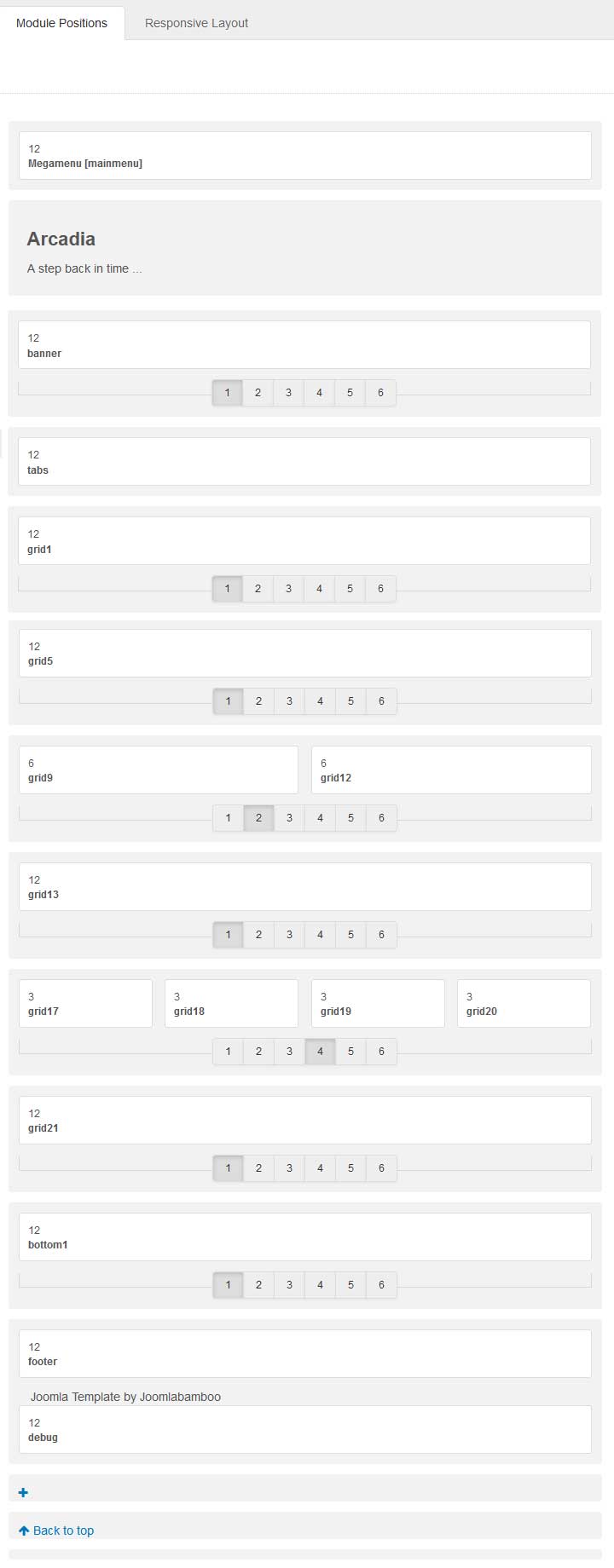
JB_Arcadia_Administration-Arcadia-home-Layout2

JB_Arcadia_Administration-Arcadia-home-Theme

JB_Arcadia_Administration-Arcadia-home-general

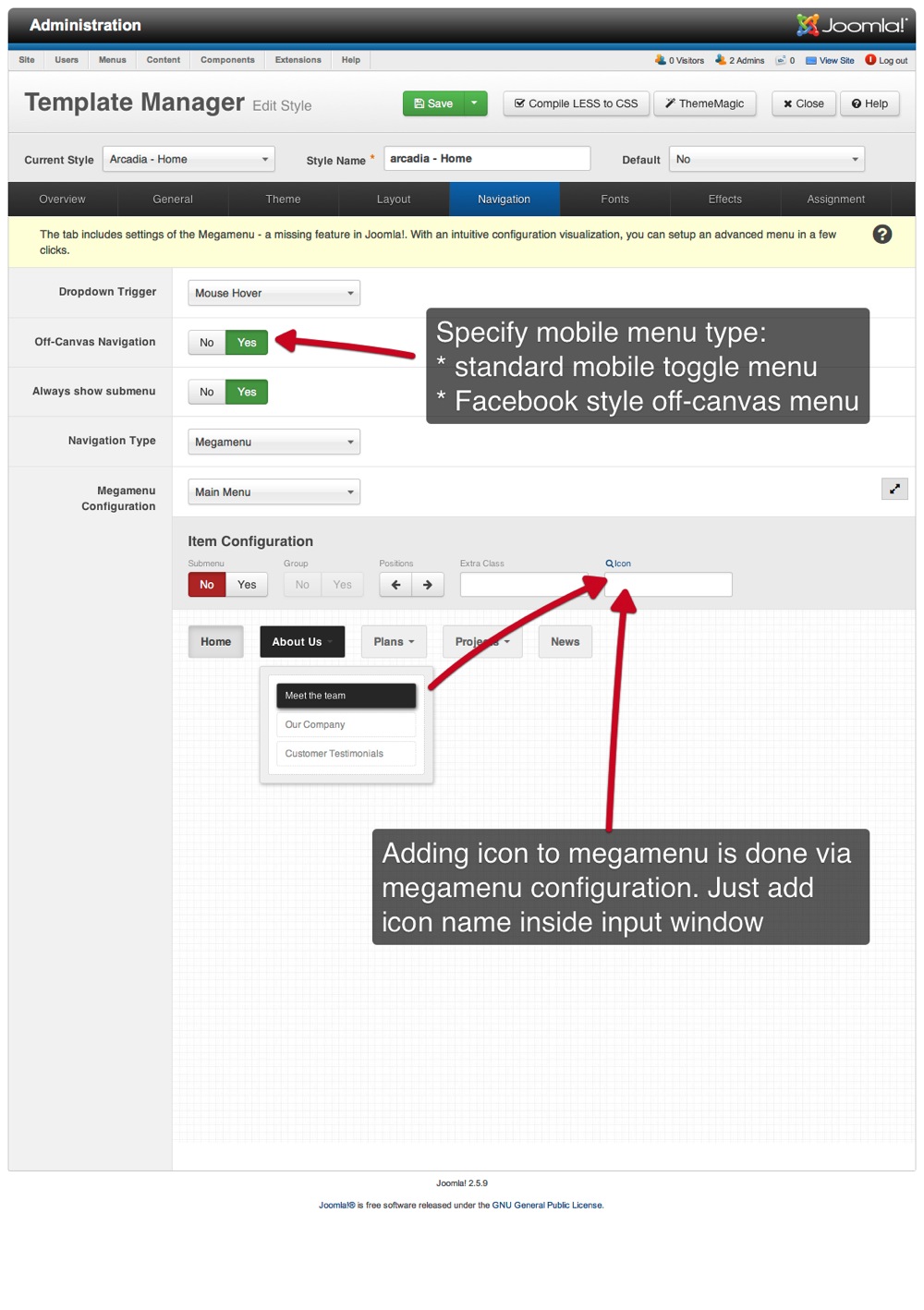
JB_Arcadia_Administration-Arcadia-home-navigation

JB_Arcadia_Administration-layout-compare

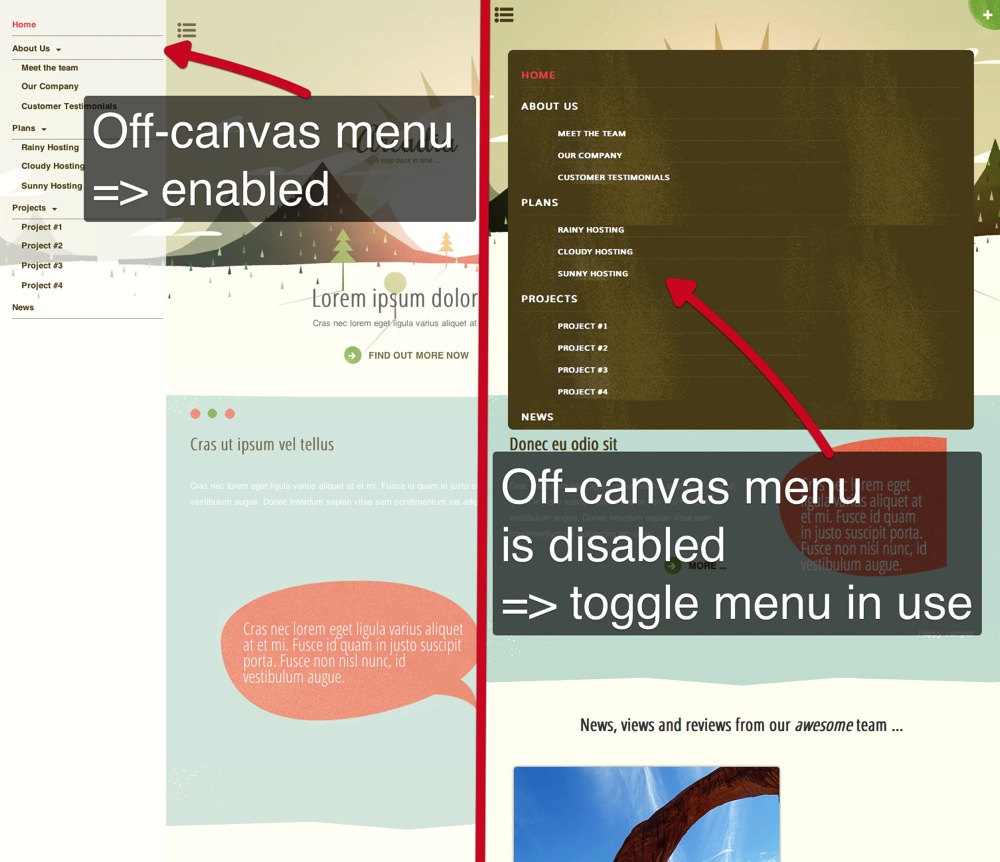
JB_Arcadia_mobilemenu

The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Arcadia template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

The following colours are the primary and secondary colours used in the arcadia template styles.
Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.
Our themes use a combination of two colours to determine the colour scheme for each template style. In general the colours are determined by the following formula:
Module classes for mobile viewing (mediaqueries classes).
| Class | Mobile max-767px | Tablets 768px to 979px | Desktop min-980px |
|---|---|---|---|
.visible-phone |
Visible | Hidden | Hidden |
.visible-tablet |
Hidden | Visible | Hidden |
.visible-desktop |
Hidden | Hidden | Visible |
.hidden-phone |
Hidden | Visible | Visible |
.hidden-tablet |
Visible | Hidden | Visible |
.hidden-desktop |
Visible | Visible | Hidden |
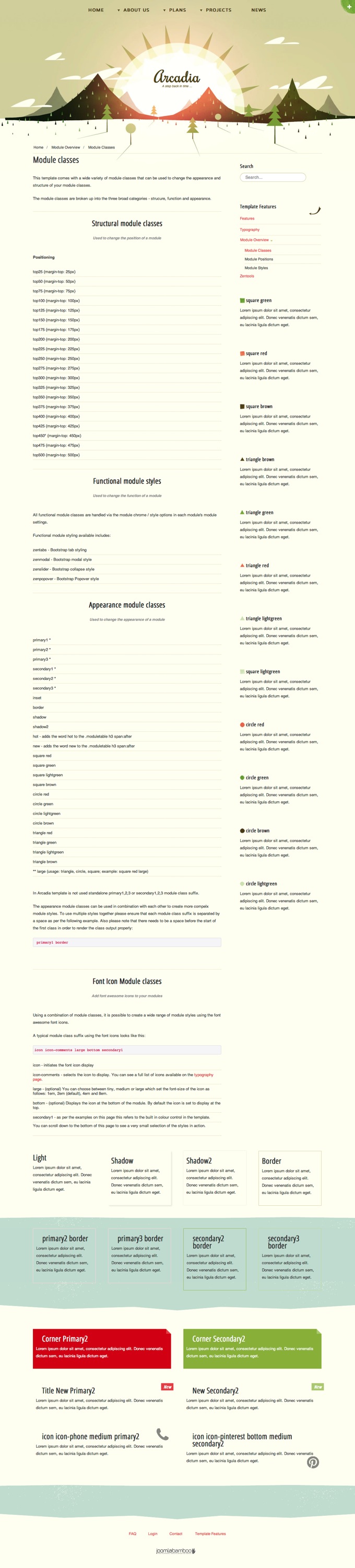
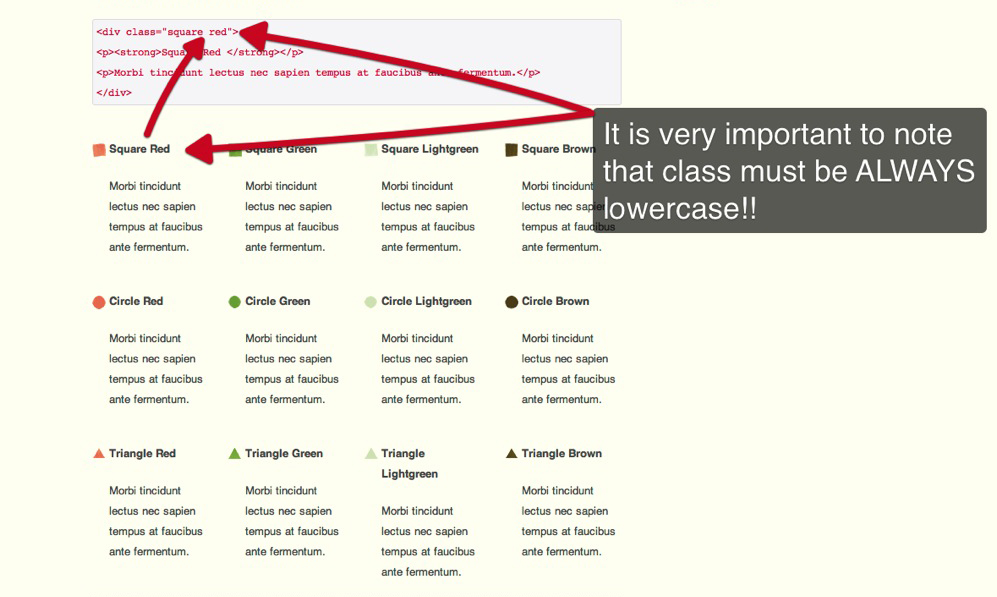
The screenshots below highlight the specific implementation or appearance of the module classes found in this template.
Screenshot of module classes used in Arcadia

Use lowercase for module class names


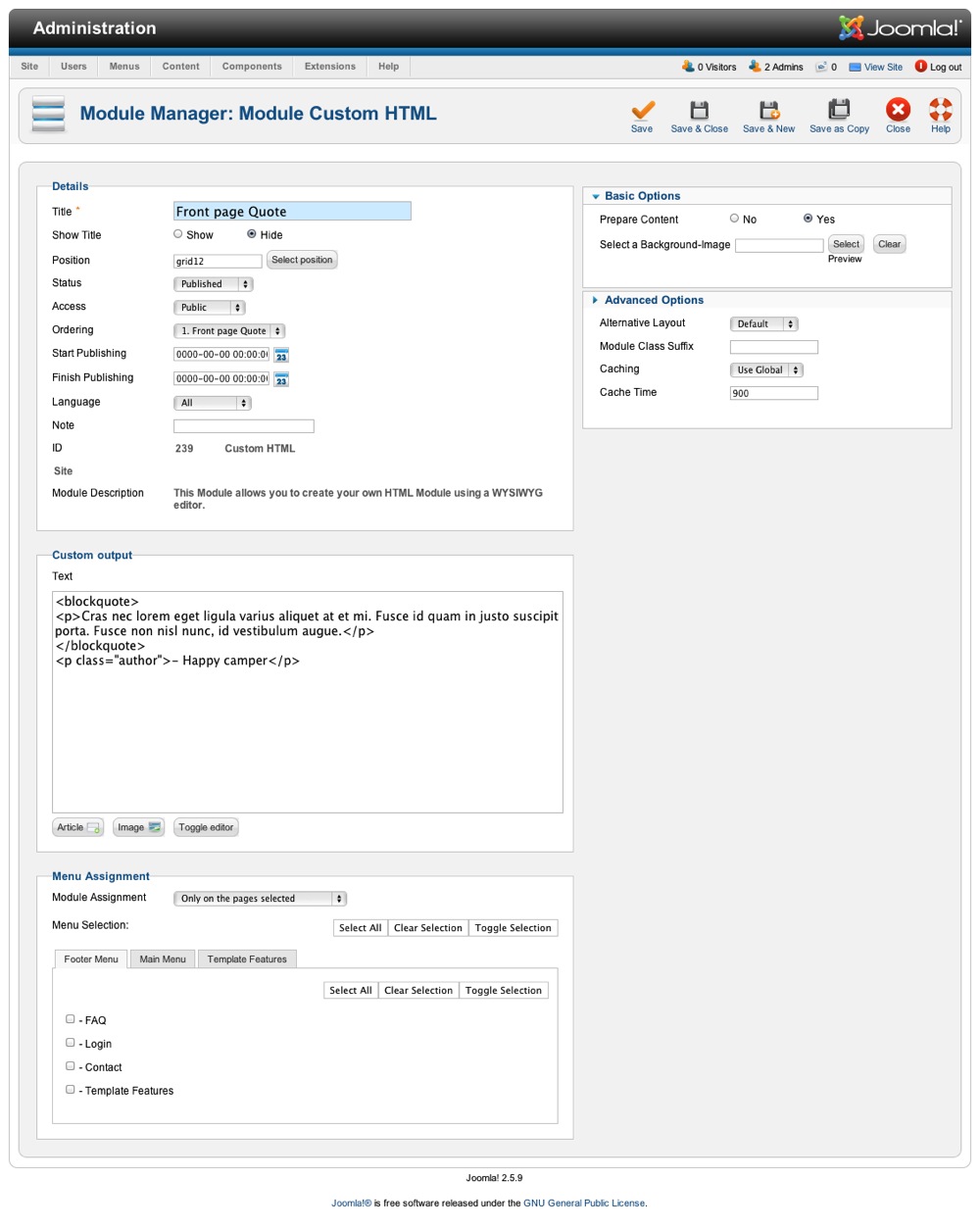
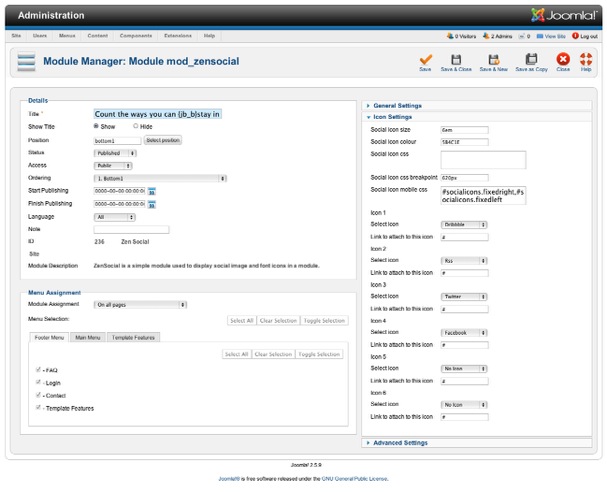
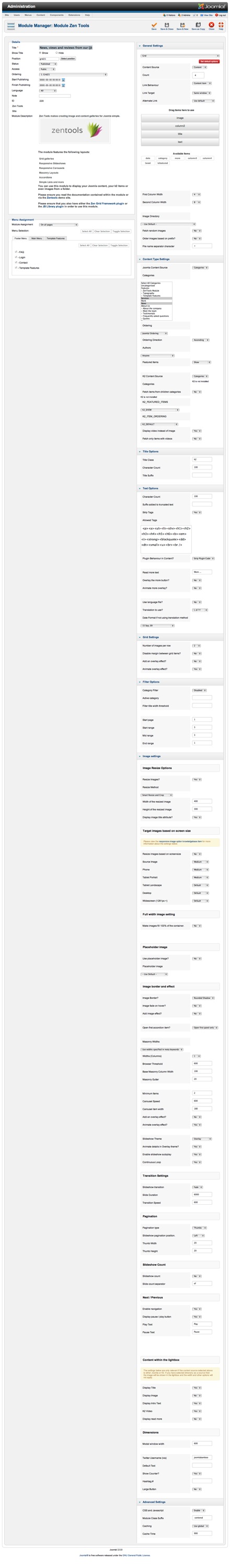
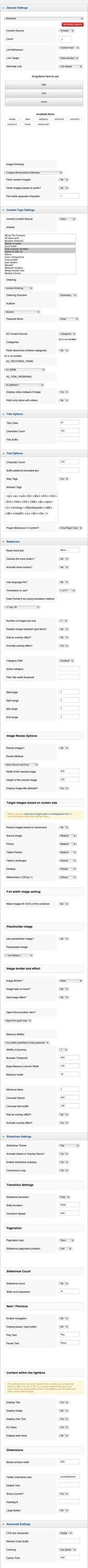
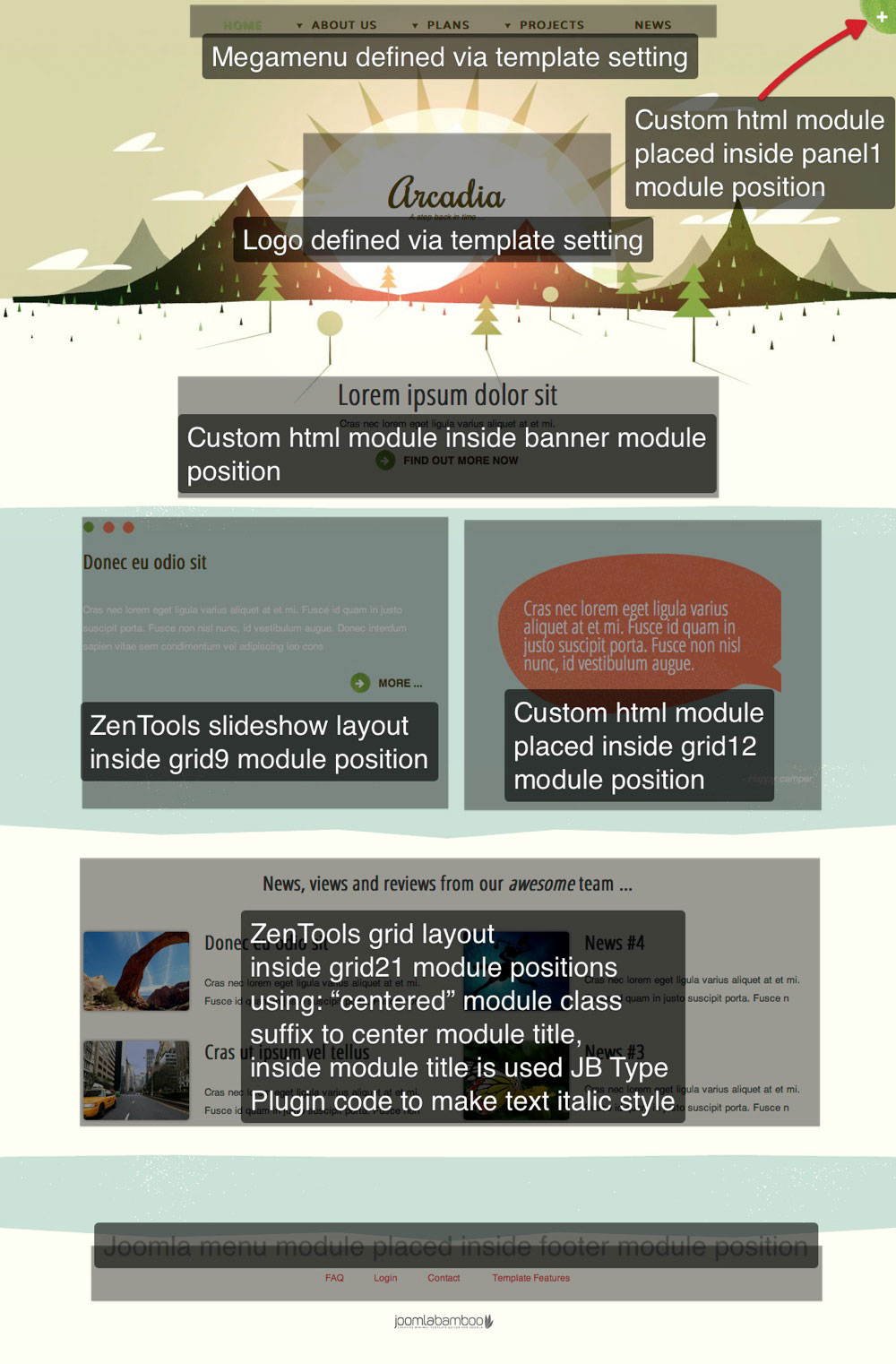
The screenshots below are taken from the modules used in the demo and quickstart packages for this template.