Compatible with Joomla 2.5 / Joomla 3+ and uses the T3 framework .
Please note: This template uses the T3 framework. You can download the latest release of the T3 plugin directly from the T3 GitHub repository.
The following links may be helpful if you are new to Joomla, T3 or our templates.
If you are new to T3 please read through the following resources to better acquaint your self with how T3 works.
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
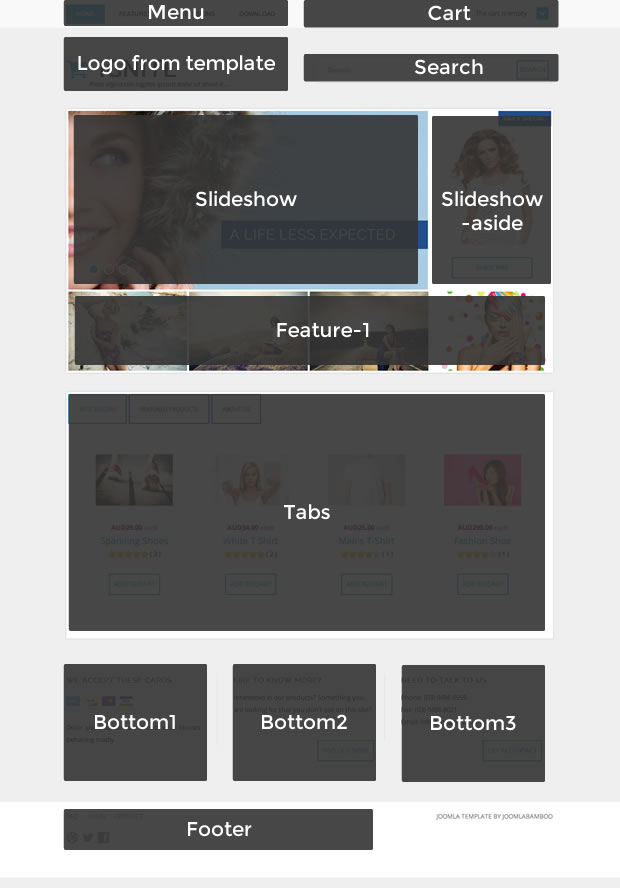
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Ignite template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.
Please note that there is an extra step required for using this theme with Virtuemart.
So as to not load unnecessary css rules in your template and at the same time take advantage of the Theme Magic / Less styling for this theme, it is necessary to manually include the virtuemart less file. Unfortunately there is no easy way to do this from within the T3 interface and so it is necessary to do this either live on your server or after unzipping the files on your hard drive.
After installation follow these steps:

Remove the Hikashop less file from the less compiler.

After performing the actions above please visit the template administrator and hit the compile less to css button.
We apologies for the extra step involved in using this theme with Virtuemart.
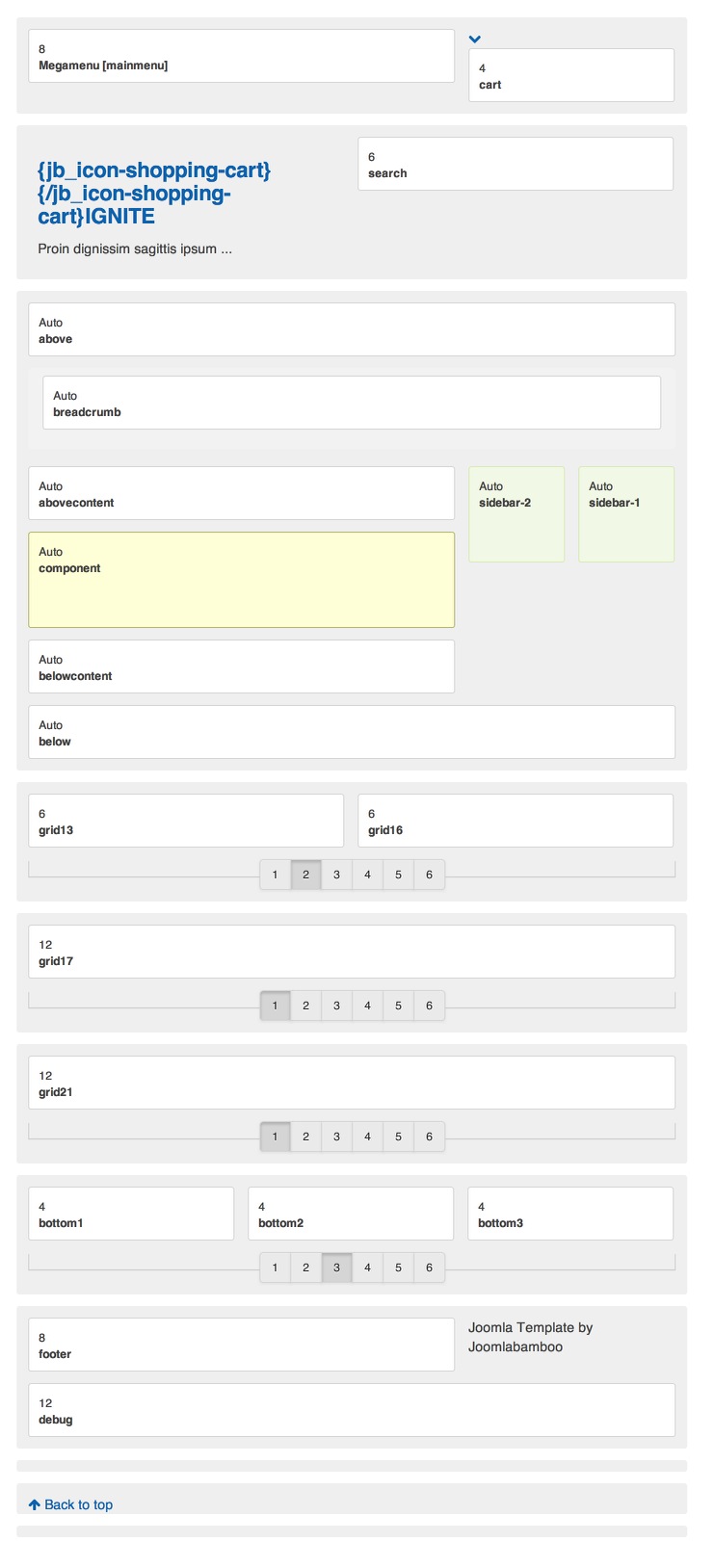
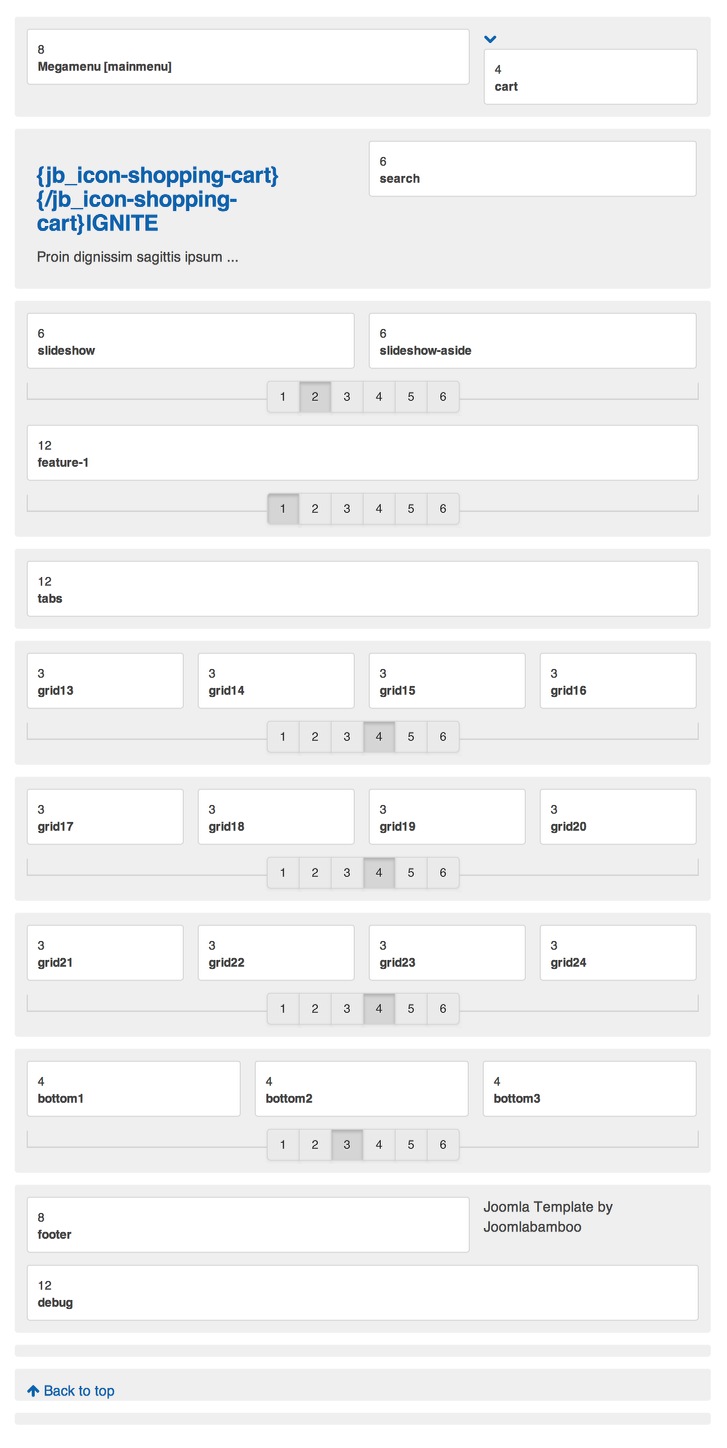
Please note that Ignite uses two distinct template layouts to separate the frontpage and sub page layouts. These different layouts are defined in the template settings under the layout tab. The demo uses the home layout for the frontpage menu item while the default layout is set to default for all other pages.
For more help with this please read the How to assign a template to a specific page in Joomla 3.


The following colours are the primary and secondary colours used in the ignite template styles.
Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.
Our themes use a combination of two colours to determine the colour scheme for each template style. In general the colours are determined by the following formula:
Module classes for mobile viewing (mediaqueries classes).
| Class | Mobile max-767px | Tablets 768px to 979px | Desktop min-980px |
|---|---|---|---|
.visible-phone |
Visible | Hidden | Hidden |
.visible-tablet |
Hidden | Visible | Hidden |
.visible-desktop |
Hidden | Hidden | Visible |
.hidden-phone |
Hidden | Visible | Visible |
.hidden-tablet |
Visible | Hidden | Visible |
.hidden-desktop |
Visible | Visible | Hidden |

The Ignite template uses two distinct template layouts. Please note that the home page layout is quite different to the main or default layout so in order to replicate the demo site configuration you need to ensure that you have the home layout assigned to the template style you have assigned to the front page menu item.
Also please note that the quickstart package for the Ignite template does not contain the required files for the Hikashop extension. You can download the free version of Hikashop on the Hikashop site.