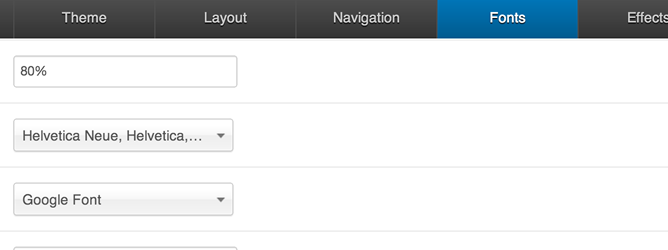
 The fonts panel controls the font family and font-size of the fonts used in the template.
The fonts panel controls the font family and font-size of the fonts used in the template.

Sets the base font size to be applied to the site. All other fonts should be referenced as a %, em or rem based on this setting.
Body font.
Applies to all fonts displayed on the page. Other fonts can be overwritten based on the settings below.

Heading Font
Applies to h1, h2, h3, h4, h5, h6 and Blockquote styling on the page.

Nav Font
Applies to the font used for the list items and links in the main menu.

In each T3 based Joomla template it is possible to select from the following options in the drop down list, for each individual font setting.
League Gothic
This option loads the open source font called League Gothic via the font face method.
Google Font
This option loads fonts directly from the Google Font Api.

When using this option a new text area is opened where you can enter the exact name of the font you want to use on your site.
For example to use Roboto Condensed simply type
Roboto Condensed
End User note:
Please note that different template styles can use different fonts for their elements so any changes to the fonts need to be made across all styles associated with this template.
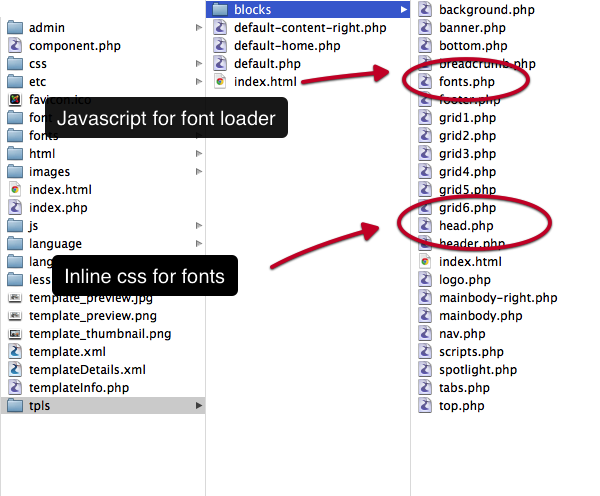
Developer note - where is the code?
The template uses the javascript loader option to load the relevant font information on the page.

The code used to do this can be found in the tpls/blocks/fonts.php file.
The font.php file is then referenced as the last code block in the template’s layout file. eg tpls/default.php.
The required css is loaded via inline css which is referenced in the head of the template via the tpls/block/head.php file.