For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.
The CSS overrides option allows you to create new and specific CSS styling that gets applied to your template. These styles are input in this section override the child's theme within the template. To enable persistence overwrites simply set the override option to yes and then enter your CSS syntax in the spaces provided. If you do not wish to override a particular CSS rule then just leave the input box blank.

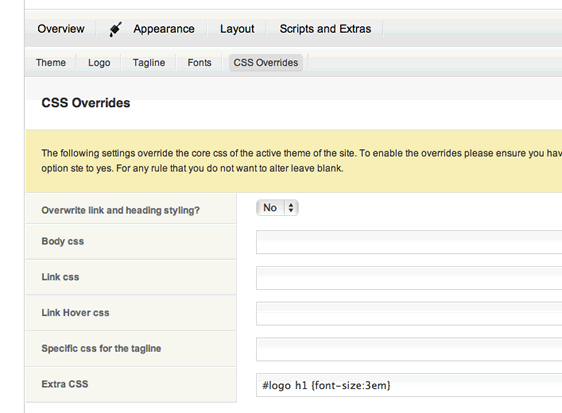
As you can see from the screenshot above the first ten options relate specifically to the css for the headings, links and tagline while the last option is an open variable that can be used to insert any kind of css into the template.
Specific CSS
The syntax used for the first set of rules needs to follow this format as per the usual css syntax:
eg background:#fff;color:black;line-height:2em etc
Notice that we dont nominate the rule itself as this is already included in the framework.
Extra CSS
The last option is more open ended and you need to insert the fule rule into the textarea.
eg .fullWrap {margin:40px 0;background:#000;color:#fff} .outerWrapper {color:#999} etc
Implementing background images
When implementing background images using this option you need to ensure that the path is the absolute url to the image you are trying to use. Normall in css images are referenced relatively to the stylesheet. However when inline css is being implemented you need to use the absolute url such as the example below.
eg .fullWrap {background: url(http://www.joomlabamboo.com/templates/zengrid/images/bg.jpg)}