For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.
The tabbed modules are a part of the core for the Zen Grid Framework v1.1+. The tabs can be implemented simply by publishing one to four modules to the tab1, tab2, tab3 and tab4 module positions.
Please note that you need to ensure that you have more than one module position published to in order for the tabbed interface to work correctly. Eg at least one module published to at least two of the tab positions.
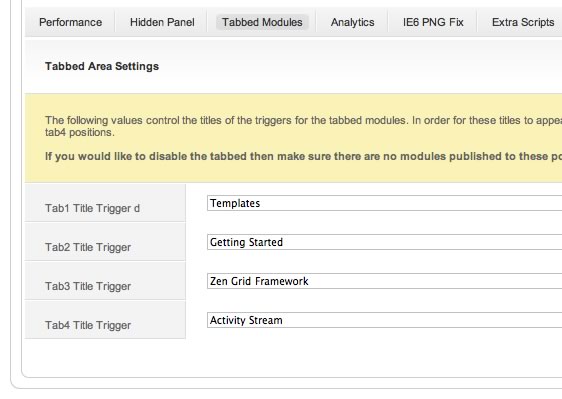
The titles for the tabbed items can be set in the template administrator as per the screenshot below.

Each tab is designed to handle up to four individual modules. When you publish more than one module to a particular tab position the width assigned to each module is automatically divided between the number of modules published. For example if you have two modules published to the tab1 position then they will each take up 48% of the width and each have a 2% margin applied to them for spacing.
The javascript for the tabs can be found in the templates/zengridframework/js/jbtabs.js file. This file is loaded by itself if you have javascript compression disabled or it is combined in the core zengrid.js file if you have javascript compression enabled.
The markup for the tabs can be found in the base index.php file or in a layout override if that is being used in the template. Generally the override file that holds the tab markup can be found int he layout/jbtabs.php file but on occasion and depending on the design the tabs are integrated into another override file.
If the tabs are activated some core tab css is loaded into the template however some templates override this core markup. The css classes available for the tabs include:
{codecitation}
/* Tabs Row - Tab1 to tab4 modules-----------------------------------------------------------------------------*/
.tabRow {} /* The entire horizontal row that contains the tab markup */
.tabRow .containerBG {} /* The maincontainer within - does not extend beyond the width set as the template width */
.tabRow h3 {} /* All module titles within the main area */
.tabRow .moduletable {} /* All modules within the tabbed area */
#jbtabbedArea {} /* Div that wraps all of the tabs */
.jbtab_container {} /* Div that wraps all of the tabs */
ul.jbtabs {} /* ul for the tab triggers */
ul.jbtabs li {} /* li for the tab triggers */
ul.jbtabs li a {} /* a for the tab triggers */
ul.jbtabs li.active {} /* Active trigger state */
ul.jbtabs li a:hover {} /* trigger hovers */
ul.jbtabs li.active a:hover {} /* Active trigger hover */
#jbtab1 {} /* Rule for the first tab */
#jbtab2 {} /* Rule for the second tab */
#jbtab3 {} /* Rule for the third tab */
#jbtab4 {} /* Rule for the fourth tab */
{/codecitation}