For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.
At the core of the Zen Grid Framework is a flexible and highly configurable layout that is loosely based on the formula used in the 960 CSS grid framework. It differs because of the way that the Zen Grid Framework handles the calculations involved when it comes to setting the widths of the columns, gutters and the overall template width plus it intelligently handles multiple and flexible module positioning and configuration.
As a part of the new framework we have also factored in the ability to create template specific layouts, or overrides, that override the core framework layout. The overrides add an amazing amount of flexibility to the construction of individual themes while at the same time help us to maintain a core set of files for the framework that mean that upgrading and maintaining the codebase is a breeze.
Understanding the theme overrides
The overrides basically come into play when the framework finds an override file in the Zen Grid Framework compatible in the layout folder of the template - eg templates/zen_avanti/layout
Each override file is a snippet of the main index.php file and can be added to or edited in anyway that you like. The following is a list of overrides that are available in the top to bottom order on the page:
Sample override files
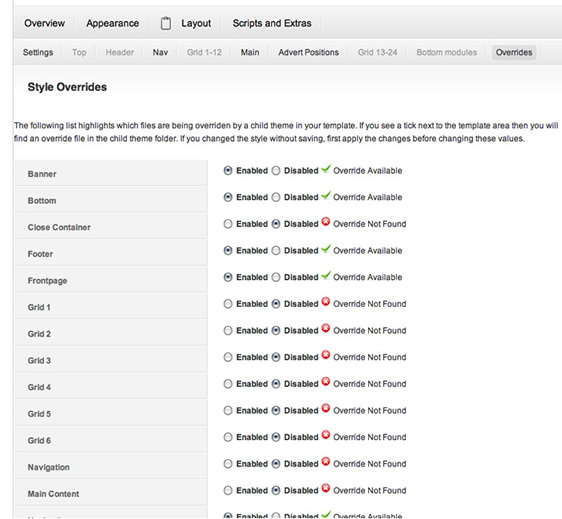
There are example files for each of the overrides mentioned above located in the zengridframework/assets/layout folder. To implement the override on your site simply copy one of these files into the templates/zen_avanti/layout folder and make sure that you have the template override set to enabled in the layout > template override tab in your template parameter - as can be seen in the screenshot below.