For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.
The Sticky Nav feature was add to the Zen Grid Framework in v2.2.
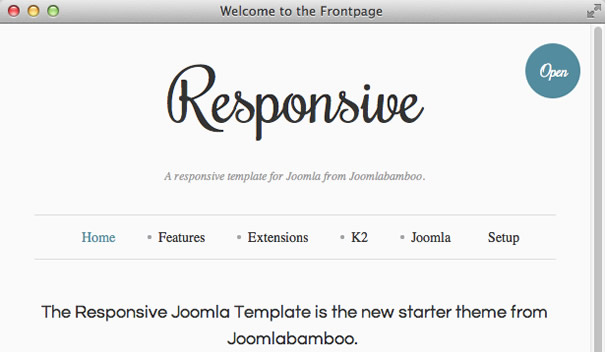
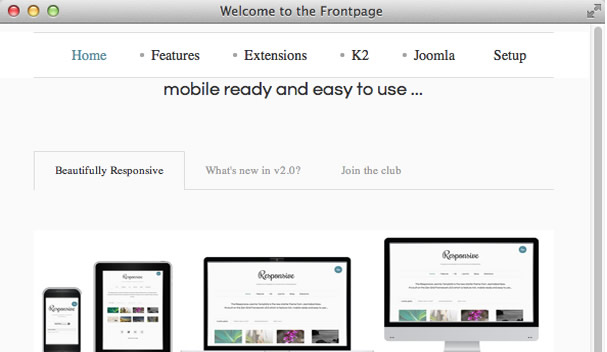
The Sticky Nav feature is an effect employed on websites where the navigation area sticks to the top of the browser window when the user scrolls down the page.
This effect is useful on websites that have long pages of content.
1. The navigation is it's normal position if the user is yet to scroll down the page.

2. When the user scrolls down the navigation sticks to the top of the browser window.

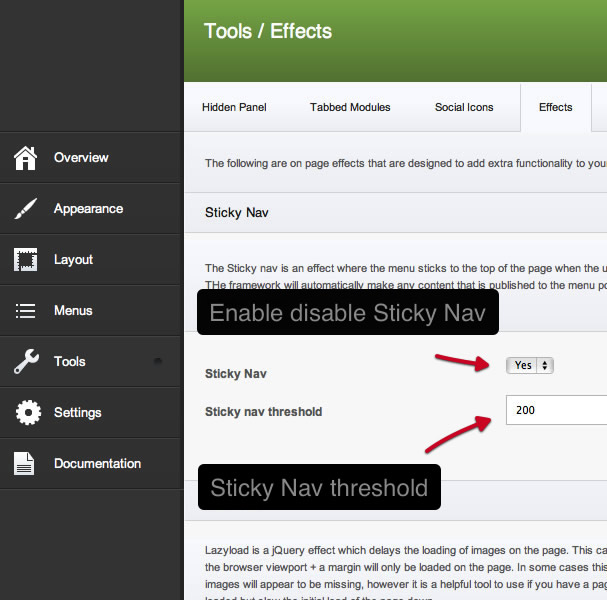
There are two settings available for the sticky nav.

1. Enable Sticky Nav.
Enables or disables the effect.
2. Sticky Nav threshold.
This is the pixel distance form the top of the page where you want to trigger the effect. The nav becomes sticky once the user scrolls past the value nominated in this field. Please only enter a value here - Px or % values are not required here.
1. Javascript.
This functionality is added to the page via the framework itself in the plugins/system/zengridframework/plg_zengridframework.php.
The javascript targets the #navwrap div and attaches a class called 'sticky' when the sticky nav function is fired.
2. CSS
The media/zengridframework/css/base.css file has the following base css which targets the sticky nav.
{codecitation}
/* ============================================================================= Sticky Nav ========================================================================== */ #navwrap.sticky {width: 100%;background: #fff;z-index: 1;}
#navwrap.sticky .row, #navwrap.sticky .container {padding: 0}
{/codecitation}