For all Joomla 3+ templates built using the Zen Grid Framework v4 (any theme after October 2014) please refer to the Zen Grid Framework v4 documentation.

One of the key features of the Zen Grid Framework version 2 is it's responsive / mobile friendly design functionality. Used with the Zentools module it is a powerful combination for preparing your website across a range of screen sizes including targetting iPad and iPhone displays.
One of the challenges of responsive design is figuring out how to handle navigation. In the first two major increments of version 2 of the framework we used the simple select box method. However with the release of the v2.2.0 of the framework you can now choose from a toggle menu or a select box or indeed disable any of the responsive menu options.
The select menu option uses jQuery to dynamically populate the select list based on the navigation items in the menu module you have published to the menu position.
When the browser is resized the main menu area disappears and a select list appears in it's place.
The example below highlights this functionality in the Epicure Joomla template.

The toggle menu option on the other hand uses a separate module position to populate the menu. That is that a separate module position called "togglemenu" is invoked when you use this option.
A screenshot of the togglemenu in action

The open toggle menu.
The user clicks on the menu title which is set in the template parameters and toggles open the panel which contains the duplicated menu module which is published to the "togglemenu" position.

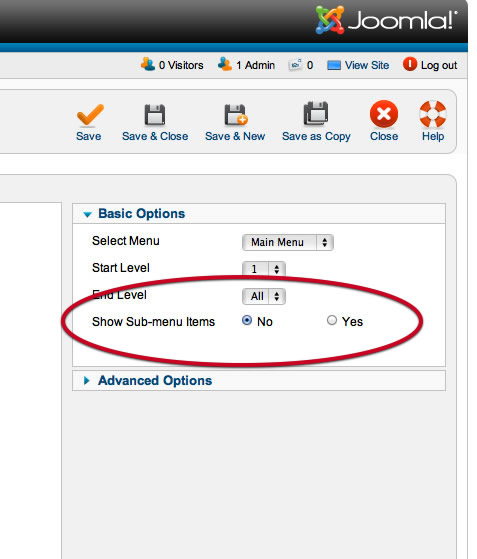
Ideally when this option is used you disable the option to always display sub menu items in the core Joomla menu module. This will avoid adding an excessively long menu for the user to navigate on the mobile device.

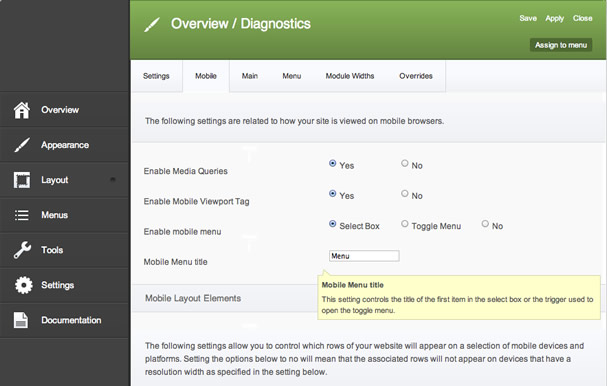
The settings in your template that control the responsive menu functionality can be found in the template administrator under:
Layout > Mobile

Javascript for the Select menu.
The jQuery javascript that controls the select menu is located in the template/[your template]/js/template.js file.
The key line of javascript that determines which items are populated int he drop down list can be found in the following lines.
{codecitation}
jQuery("#nav ul.menu>li>a, #nav ul.menu>li>span.mainlevel,#nav ul.menu>li>span.separator").each(function() {
{/codecitation}
Changing the selectors mentioned above will change the menu items that are populated int he selectbox.
CSS for the Select menu.
In general there is a small amount of css used to position the select menu on the page. This can be found in the templates/[your template]/css/mediaqueries.css file.
Markup for the select menu
The markup for the select menu is located in the navwrap rows within the core framework markup.
Javascript for the toggle menu
The javascript for the toggle menu is added via the framework slide.js file which is located in:
media/zengridframework/js/effects/slide.js. It is a very simple piece of code that uses the native jQuery slideToggle fucntion.
CSS for the toggle menu
The toggle menu is controlled via a few lines of code in the media/zengridframework/css/base.css file.
{codecitation}
/* ============================================================================= Toggle Menu ========================================================================== */#togglemenu {background: #333;padding: 10px;color: #fff;display: none}
#togglemenutrigger {text-transform: uppercase;cursor: pointer;}
#togglemenucontent {display: none;}
#togglemenucontent ul {margin: 0}
#togglemenucontent ul li {list-style-type: none;padding: 6px 0;}
#togglemenucontent ul li li {margin-left: 10px}
#togglemenucontent ul li a {display: block}
{/codecitation}
In some instances templates may override the settings here depending on what is required by that particular design.
Toggle Menu markup
The toggle menu markup can be found in the core framework markup.
eg plugins/system/zengridframework/zengridframework/index.php
At the moment it is not possible to override the markup that generates the toggle menu.