Please note: This template uses the Zen Grid Framework. You can download the latest version of the framework on the Zen Grid Framework download page.
All Themes built prior to January 2013 were built using the Zen Grid Framework while all themes after January 2013 were built using the T3 plugin. A select number of themes from before January 2013 have been moved to the T3 plugin.
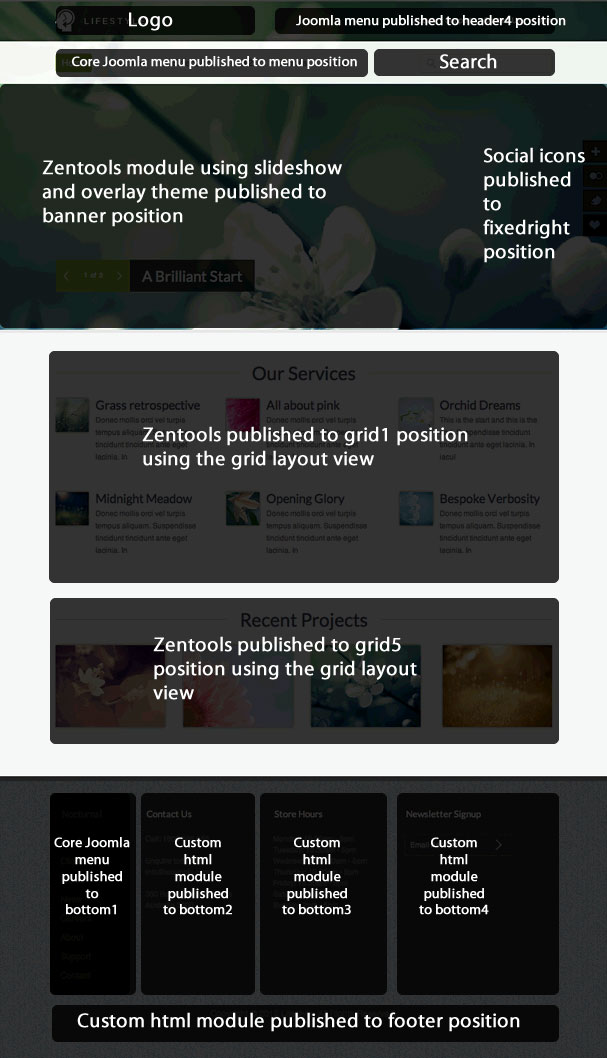
The screenshots below are taken from the template administrator and highlight the default settings for this template.
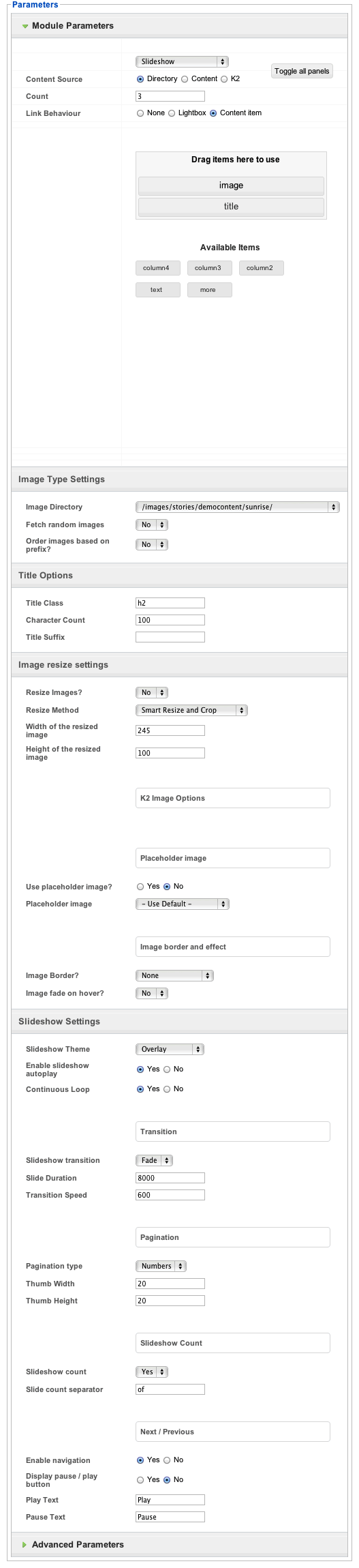
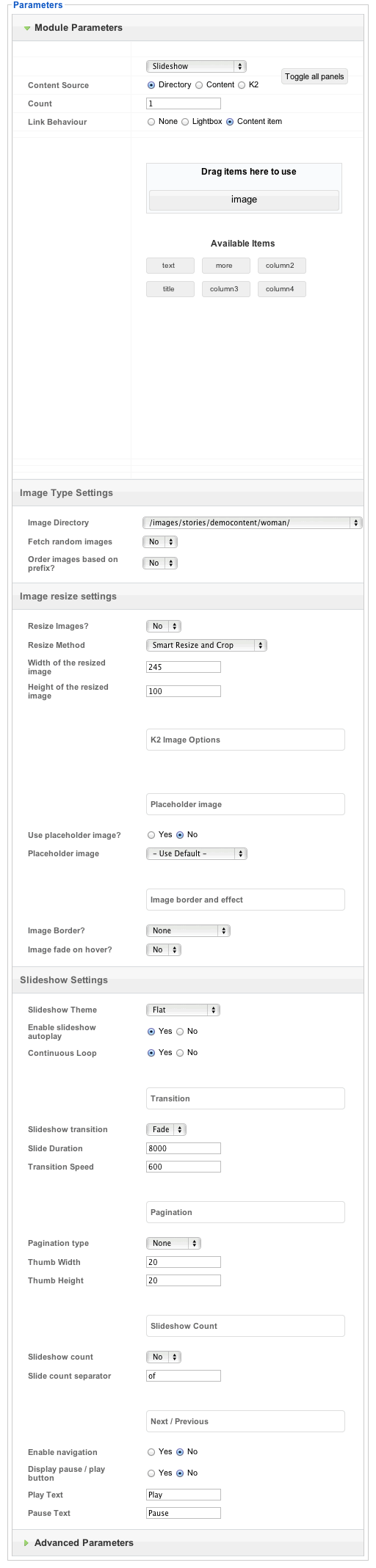
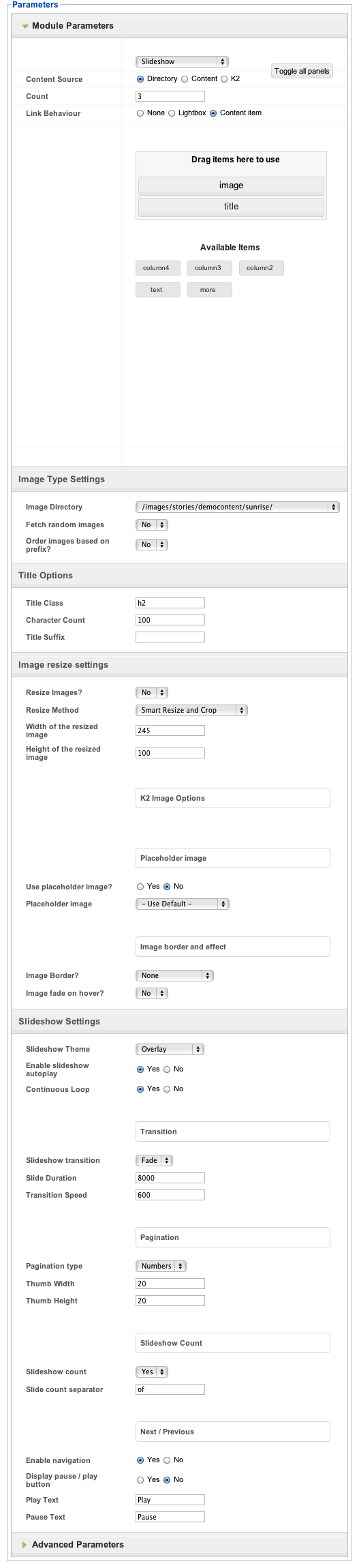
Banner slideshow Zentools

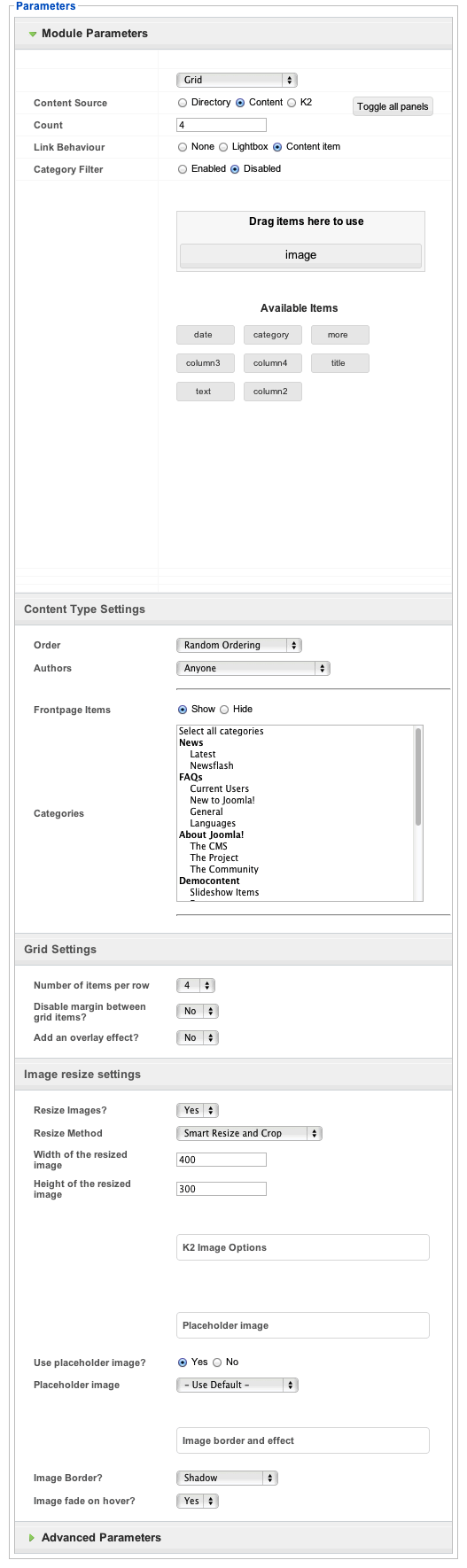
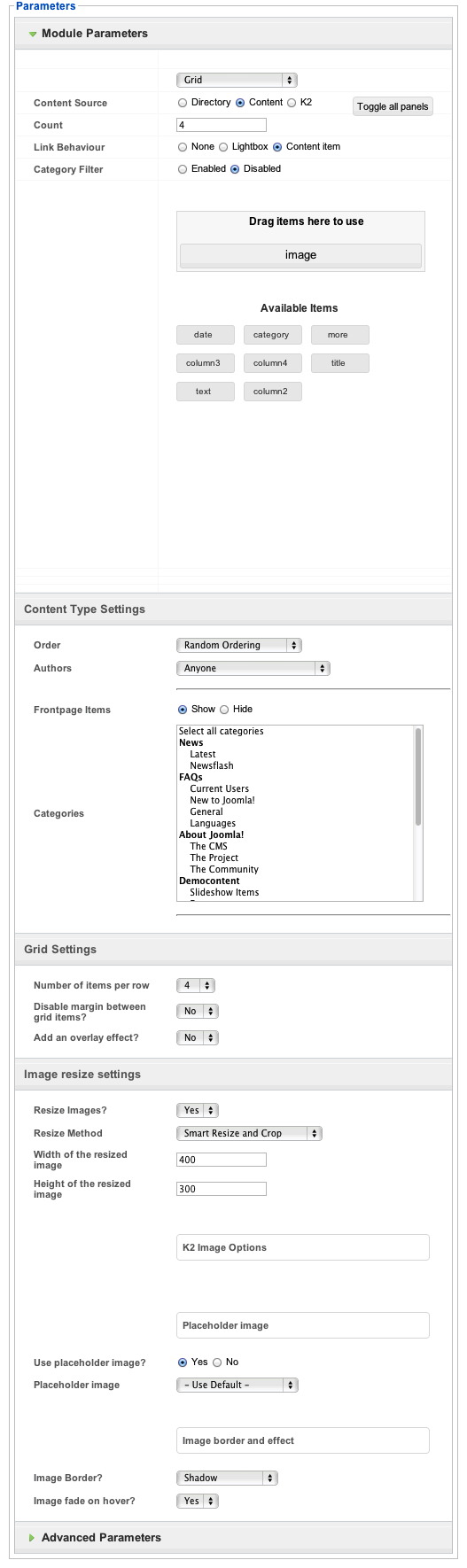
Grid5 module settings Zentools

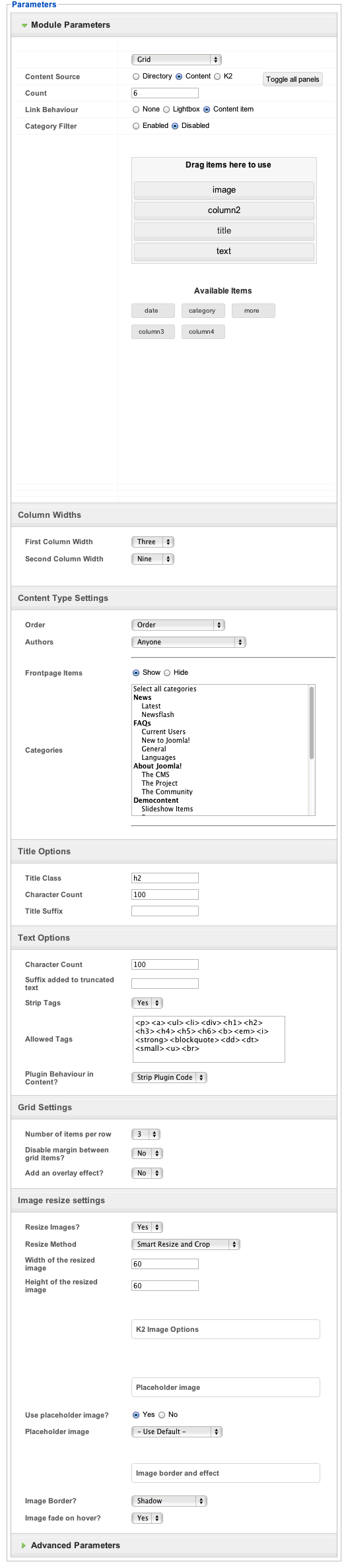
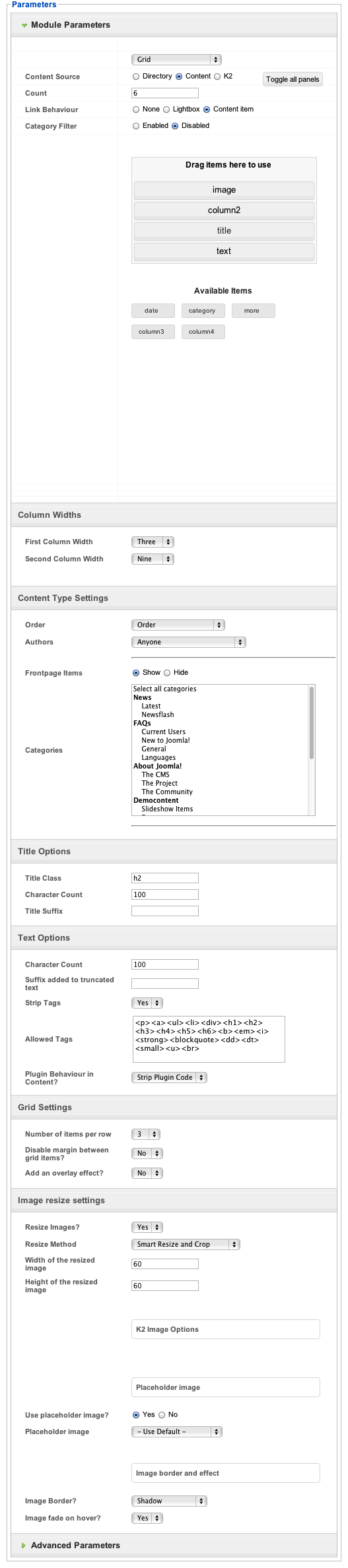
Our services module settings Zentools

The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Lifestyle template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

The demo for the Lifestyle template features a large image in the background on various pages. Here are a few pointers for replicating this.
Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
Structural classes can be used to change the general layout or structure of a module.

The frontpage of the Lifestyle template features module titles that differ slightly from the sub pages. The title of any module published to the grid positions on the front page will be centered and use the bevel styling by default.
In order to replicate this on the sub pages of your site you need to use a page class suffix "frontpage" for the menu item responsible for showing that page.
The screenshots below are taken from the modules used in the demo and quickstart packages for this template.