Please note that the Profile template does not require any extra framework plugins to work.
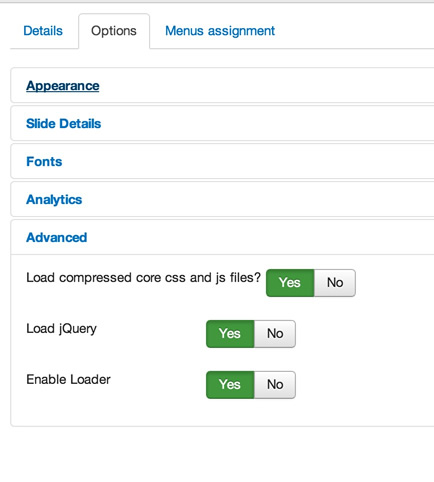
The screenshots below are taken from the template administrator and highlight the default settings for this template.
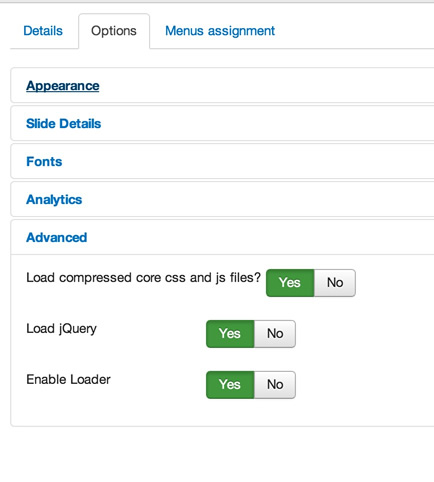
Advanced

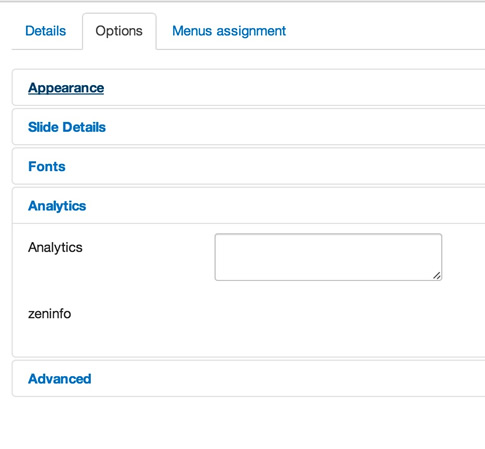
Analytics

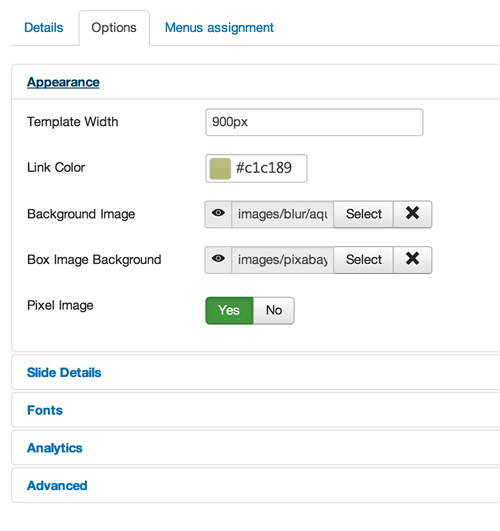
Appearance

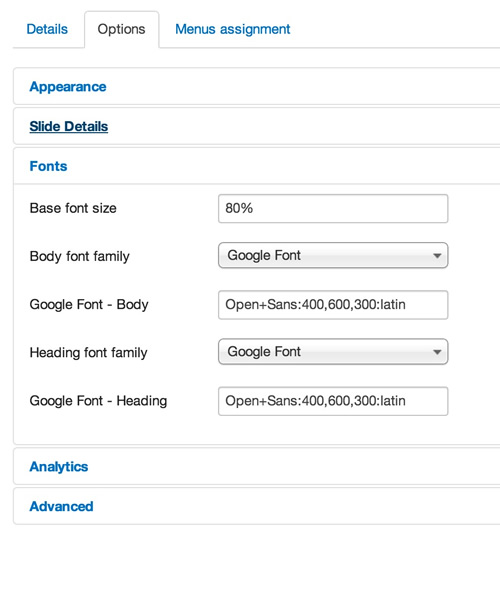
Fonts

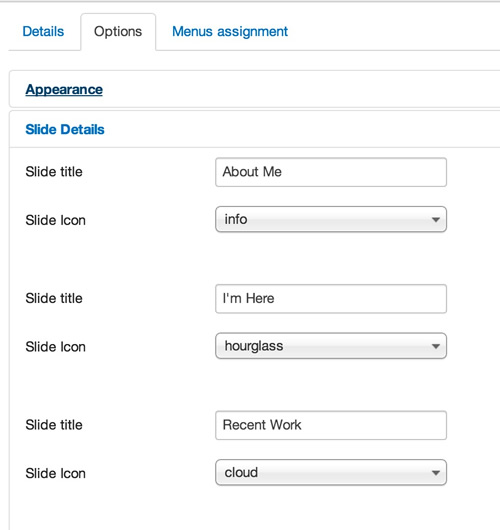
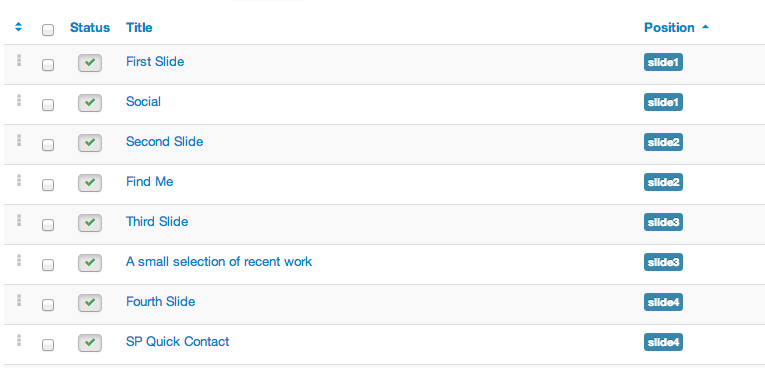
Slides

The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
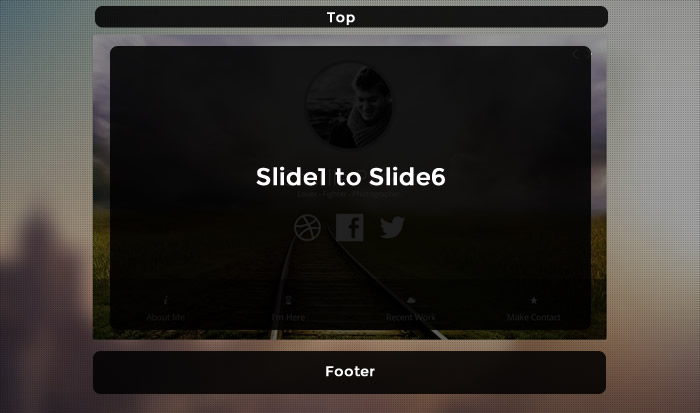
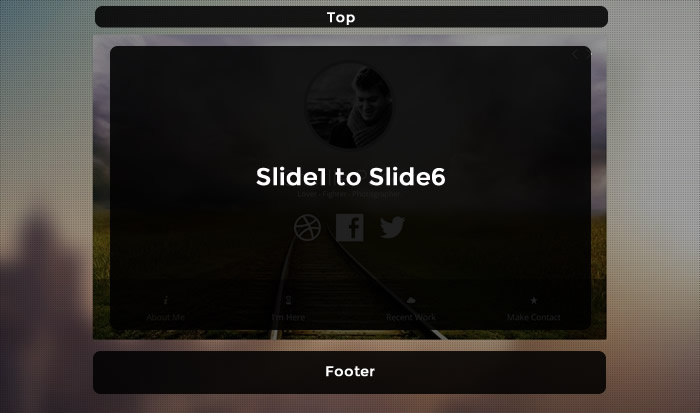
In order to start publishing content to your Profile website you need to publish at least one module to any of the slide1 to slide6 module posisions. When each module is pusblished to a position the corresponding icon will appear in the navigation area for the theme. The icomn used to triggher a given panel can be selected in the Slide Details template admin panel as shown in the screen shot above.
The demo site for the Profile template uses custom html modules to populate its content.
The markup used to create the avatar and tagline is as follows.
<p><img class="profile" src="/http://your_image_here.jpg" alt="Profile" /></p>
<h1>Charlie Parker</h1>
<p>Lover - Fighter - Photographer.</p>

The main colours, background image, box image and pixel background overlay are all controllable from the appearance panel in the template administrator.


The profile theme is a single page template that uses a collection of modules to showcase your content.

Each custom html module here uses the core avatar code as posted in the getting started section above.