cut-article-in-half
All Themes built prior to January 2013 were built using the Zen Grid Framework while all themes after January 2013 were built using the T3 plugin. A select number of themes from before January 2013 have been moved to the T3 plugin.
The Easyblog theme seen on the Novus demo site is a standalone Easyblog theme which needs to be uploaded to the Easyblog theme folder. Using your ftp program navigate to the components/com_easyblog/themes folder. Once in that position you can upload the contents of the Easyblog theme package available in the download area. Please ensure that the final structure for your files look like this:
components/com_easyblog/themes/joomlabamboo/[theme files here]
The Novus template features a built in template for K2. It is not required to use Zenkit with this template. When assigning a template to your categories in the K2 Category manager or via the Menu manager simply select the Novus theme to use the builtin theme on your site. Also please ensure that you disable the front end css for the K2 component.
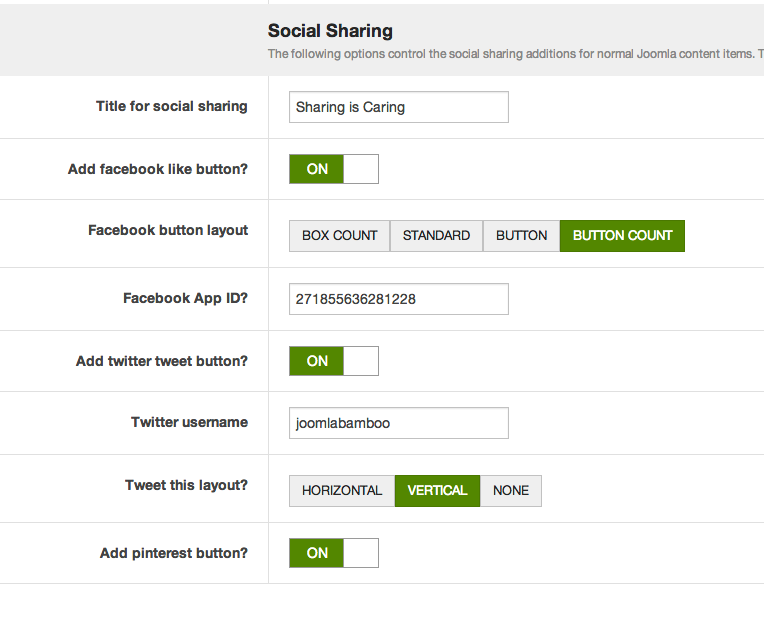
The Novus template features built in support for Pinterest, twitter and Facebook buttons to share, like, tweet or pin your article information. This functionality is built into the html overrides of the template directly and the functionality is controlled via the template settings under the Add on menu item.

The title for the social sharing is automatically hidden on small screens or in multiple-column layouts.
1. Facebook Setup
2. Twitter Setup
3. Pinterest Button Setup
The following steps outline the process involved for setting this template up in a new or existing Joomla installation. Please note: We recommend users use our quickstart packages if they have the opportunity to start completely from scratch.
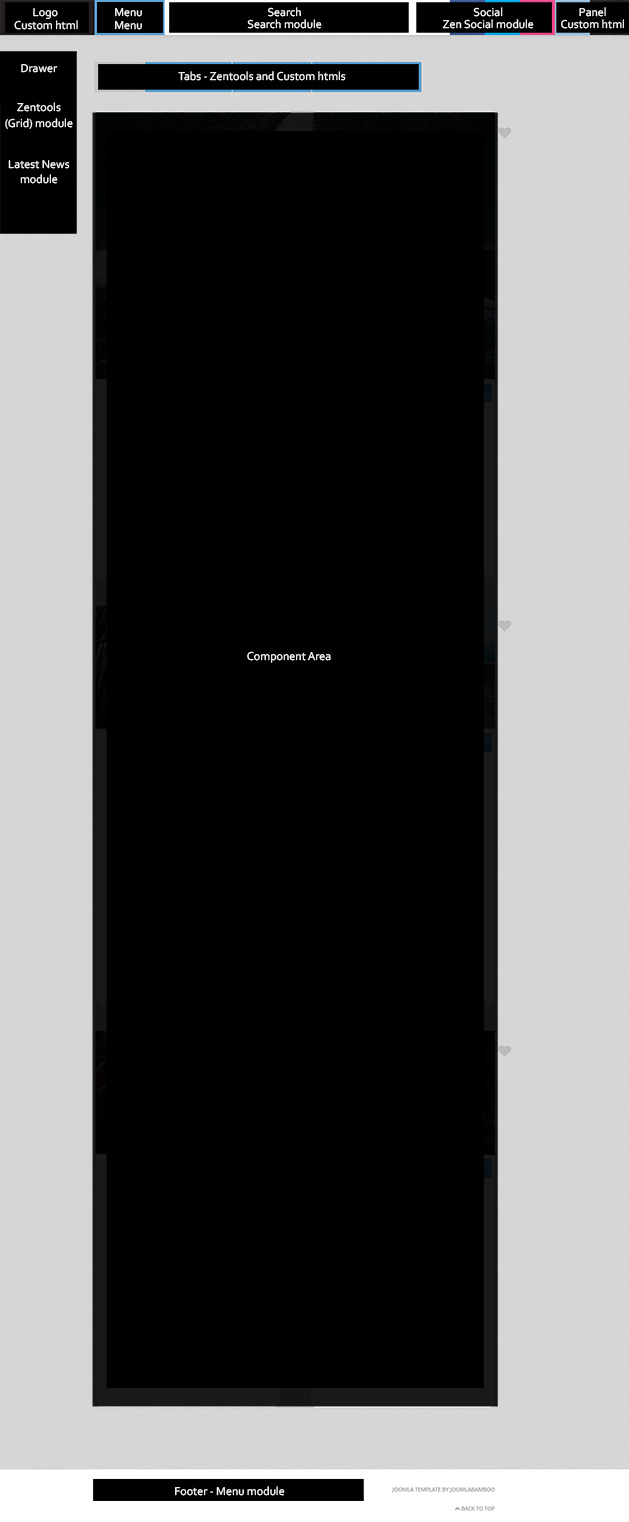
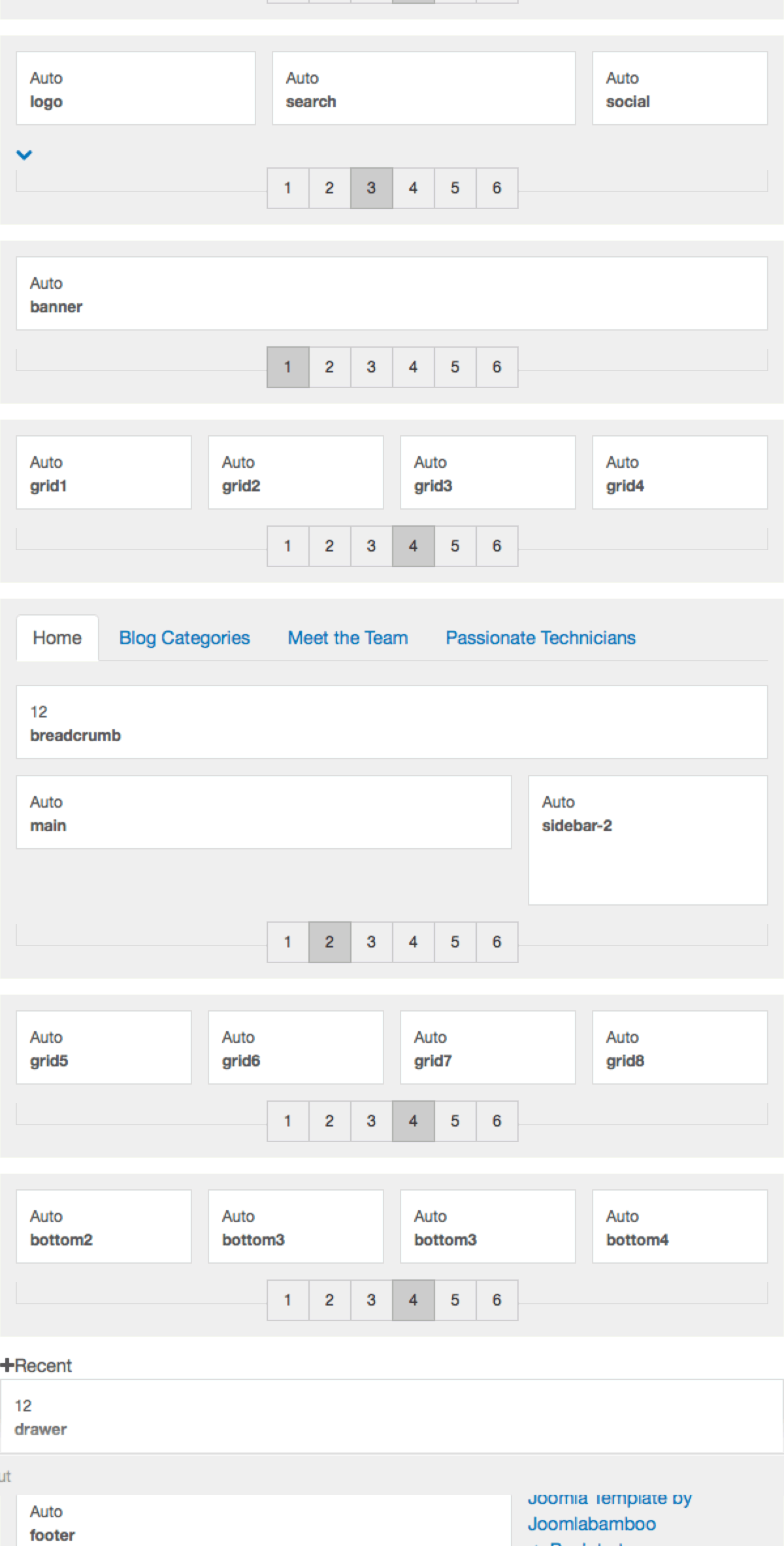
At this stage you will have a very basic looking template ready for you to customise, add your content and start setting up the other modules you can see on the demo for the Novus template.
For more information on replicating the front page layout or other extensions used on this site please read the information provided on the frontpage and extensions tab.

Module classes are a core Joomla functionality that allow the user to specify how a specific module will appear. The class itself is added to the module in the module parameters.
Module classes can be combined to take advantage of multiple complementary styles. An example of a module class suffix using a combination of classes: "hot primary1 top50".
A selection of the module classes available in the Novus template.
There are a number of module styles available in the Novus template
The module class suffix accordion can be applied to any standard vertical menu rendered in the sidebar-1 and sidebar-2 positions. Please note that this is a module class suffix as described in this document How to add an accordion to your T3 template.
This is a module chrome that can be applied to any module. When it is used it transforms the title of the module into a trigger that when clicked reveals the contents of the module. You can see a demonstration on the Novus demo page.
This is a module chrome that can be applied to any module. When it is used it transforms the modules published to this position in a tabbed layout. The title of the module is used to reveal the content of the modules. The module titles align horizontal in a navbar layout. You can see a demonstration on the Novus demo page.
Structural classes can be used to change the general layout or structure of a module.