Parallax Images
What is this?
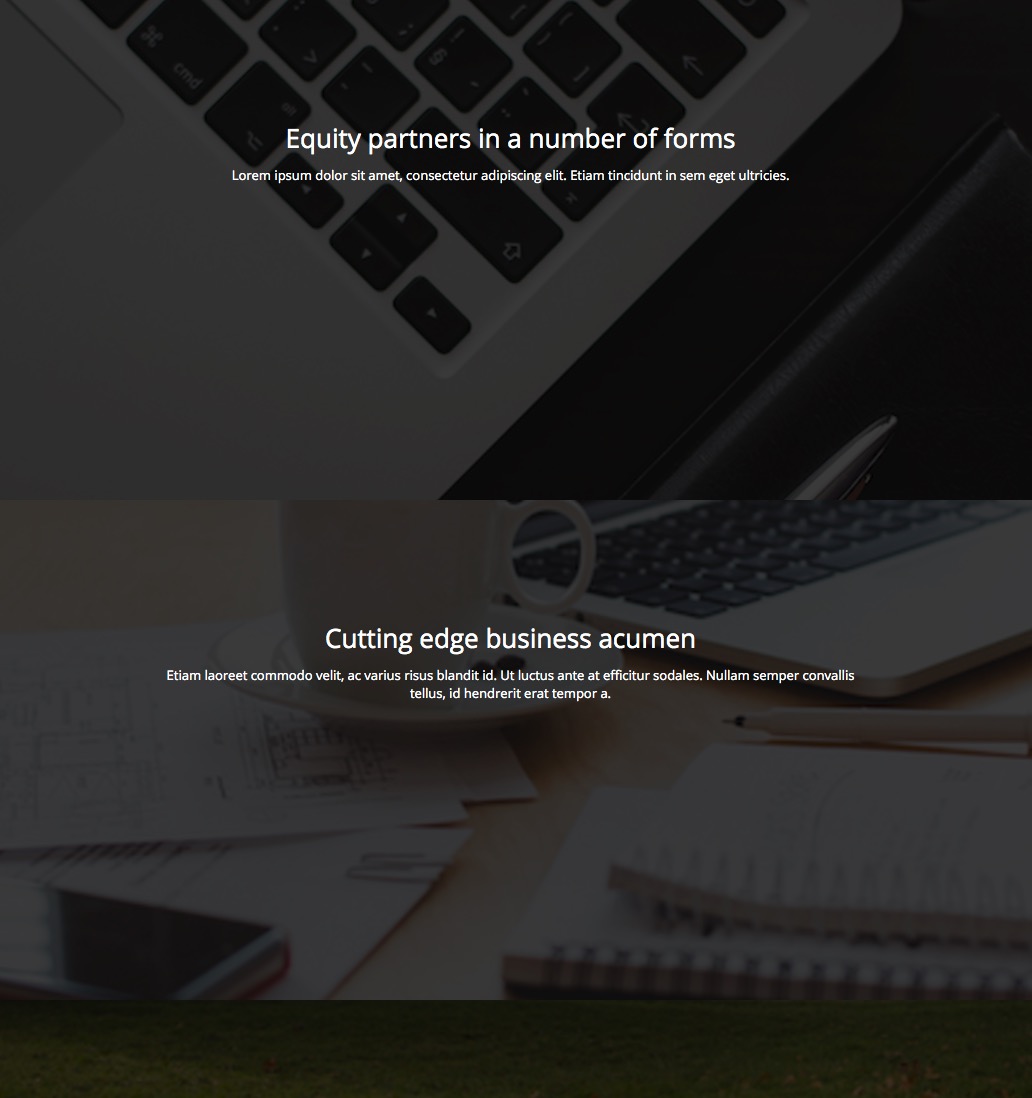
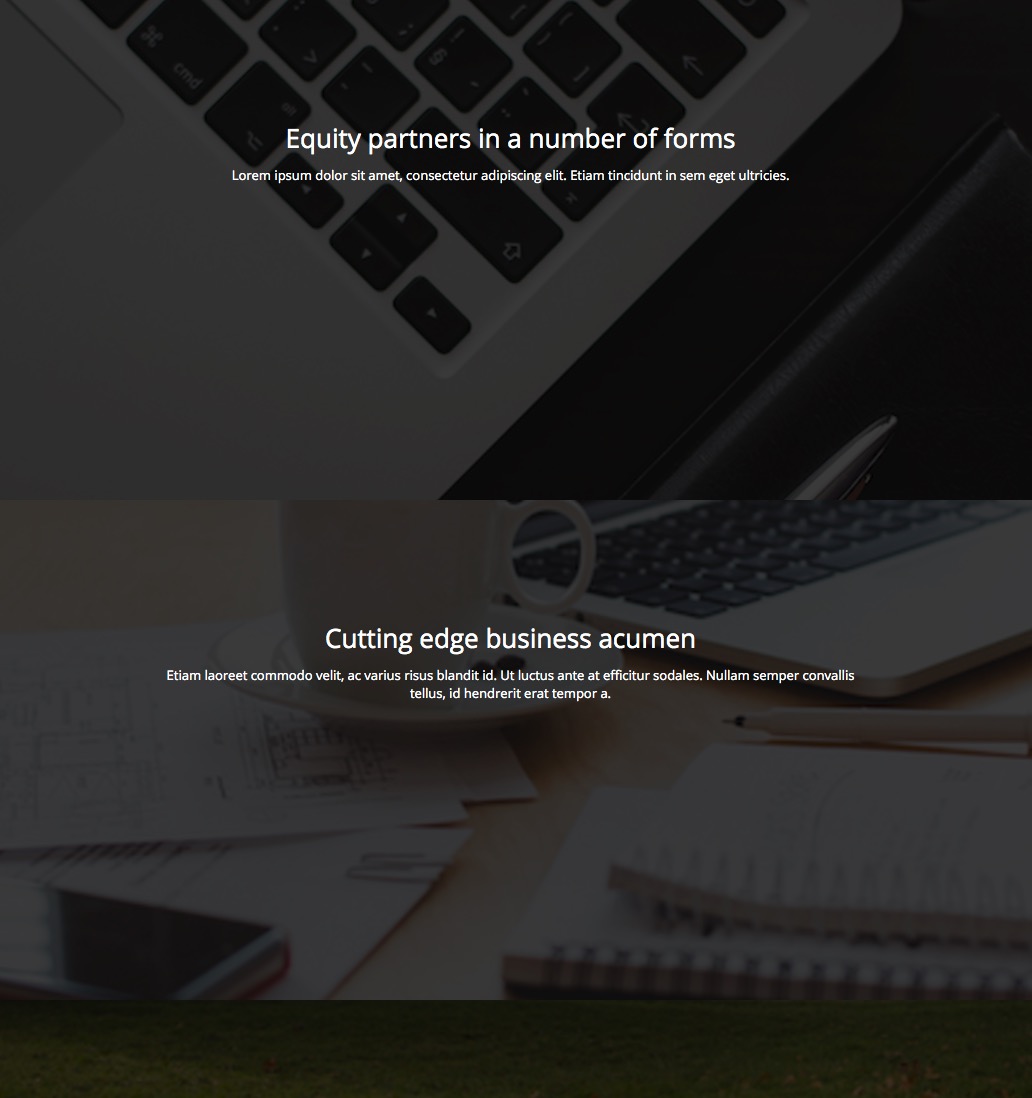
The three images beneath the tabbed content with overlaid tax. This is generated via the Zentools2 module published to the grid21 module position.

Steps to recreate this layout
Module Manager
- Navigate to the module manager in your Joomla administrator via extensions > Module Manager
- Click new
- Select the zentools2 type module
- Give the module a name eg We make Stuff
- Assign the module to a module position (above).
- Ensure the module is published
Options
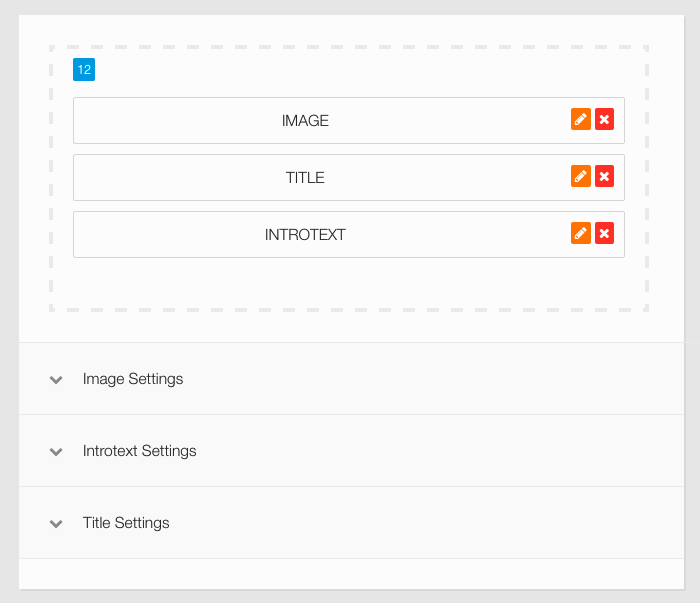
- Select the filter layout
- Select your content source eg Joomla
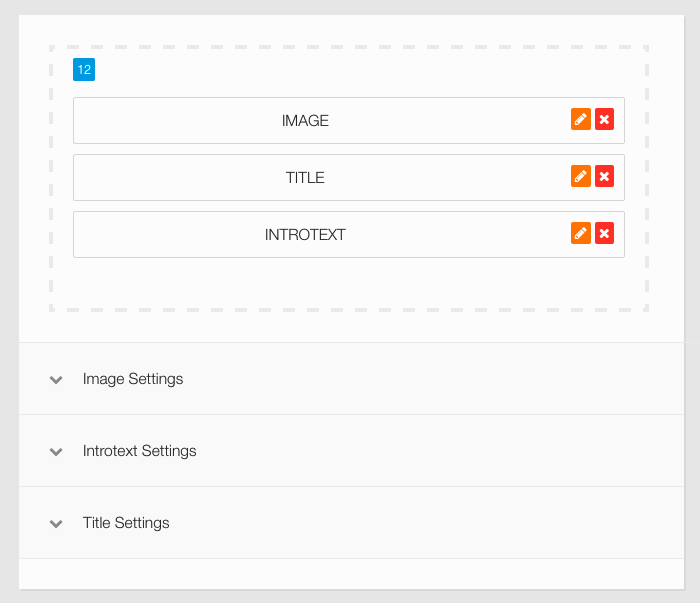
- Set your layout tags eg image, title, introtext, readmore

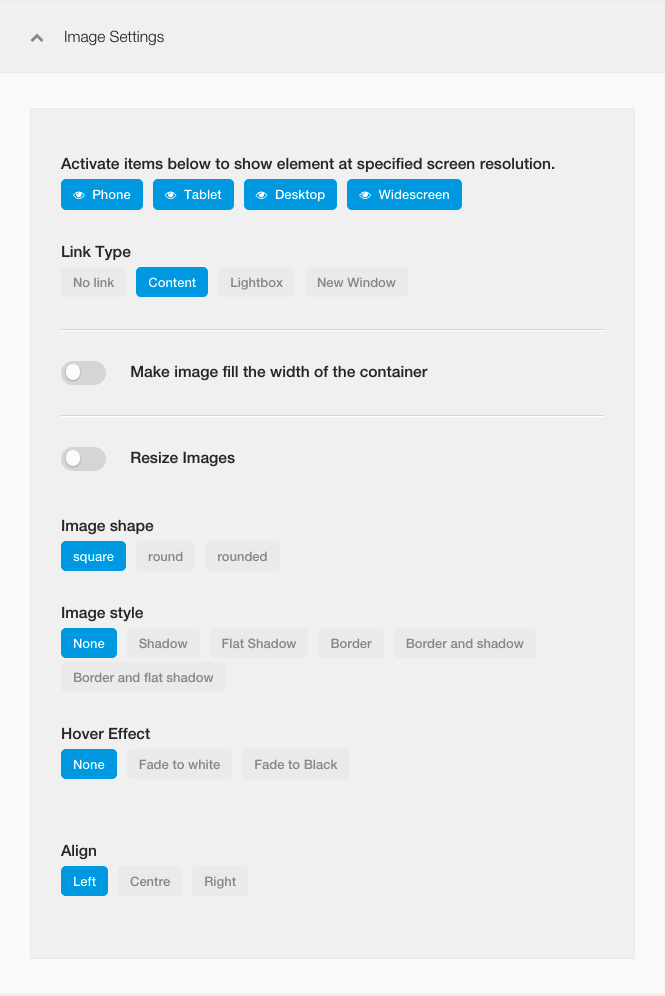
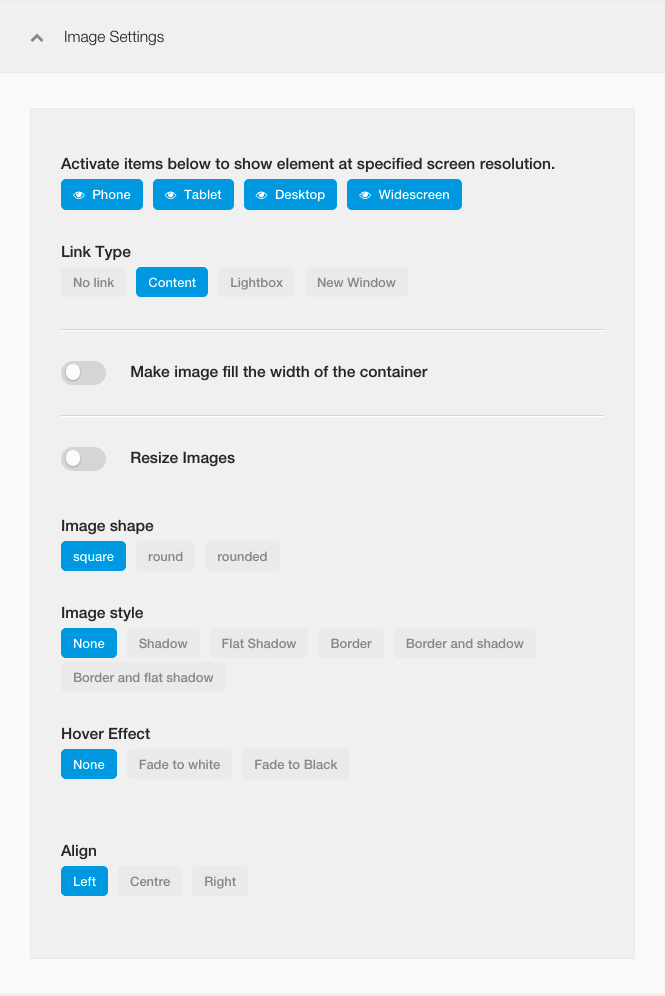
Image settings.

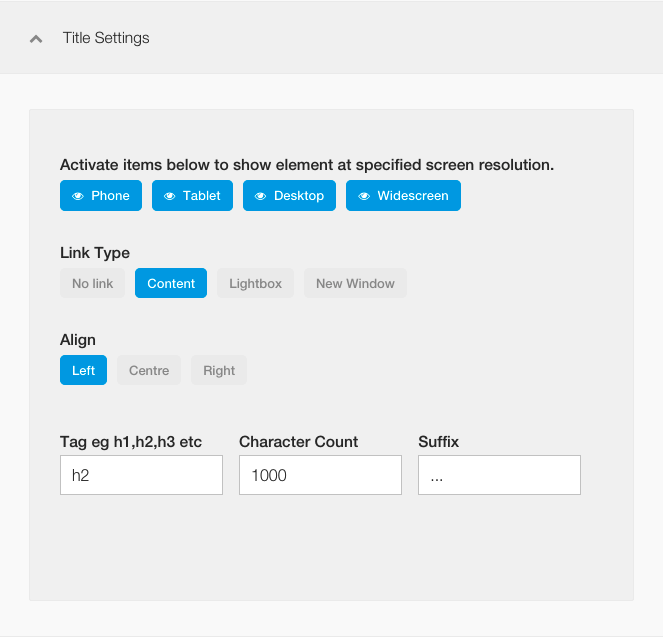
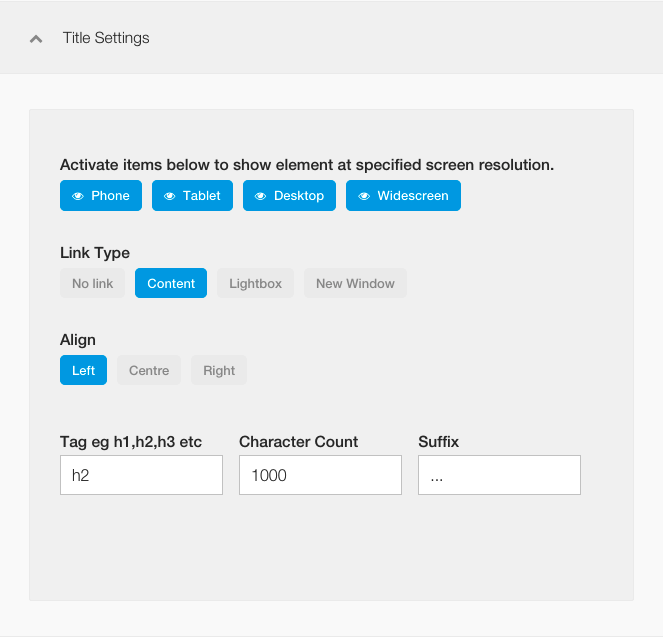
Title Settings

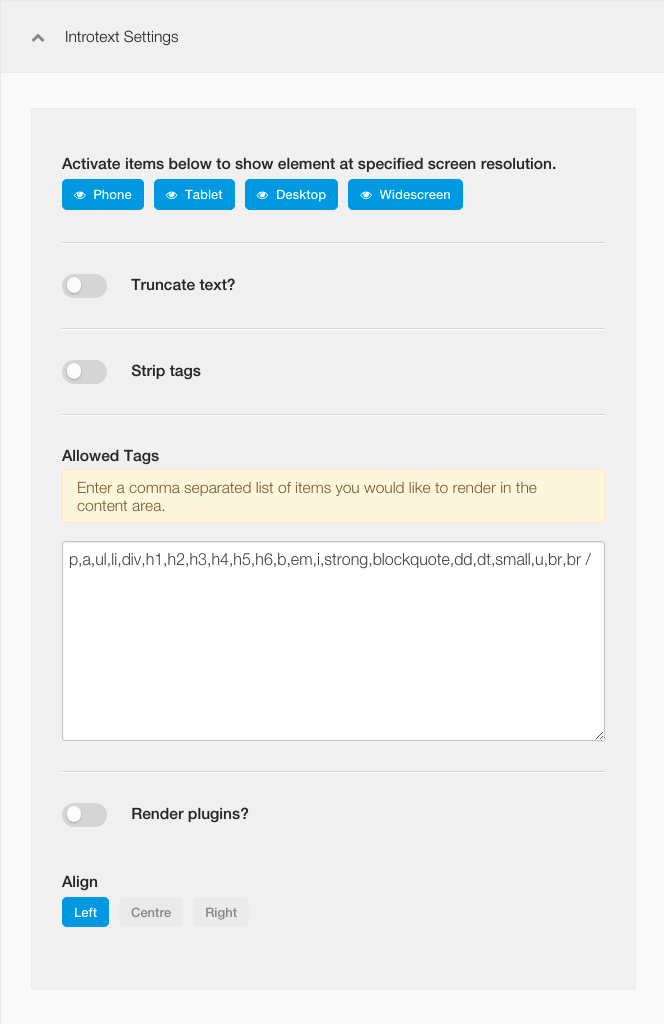
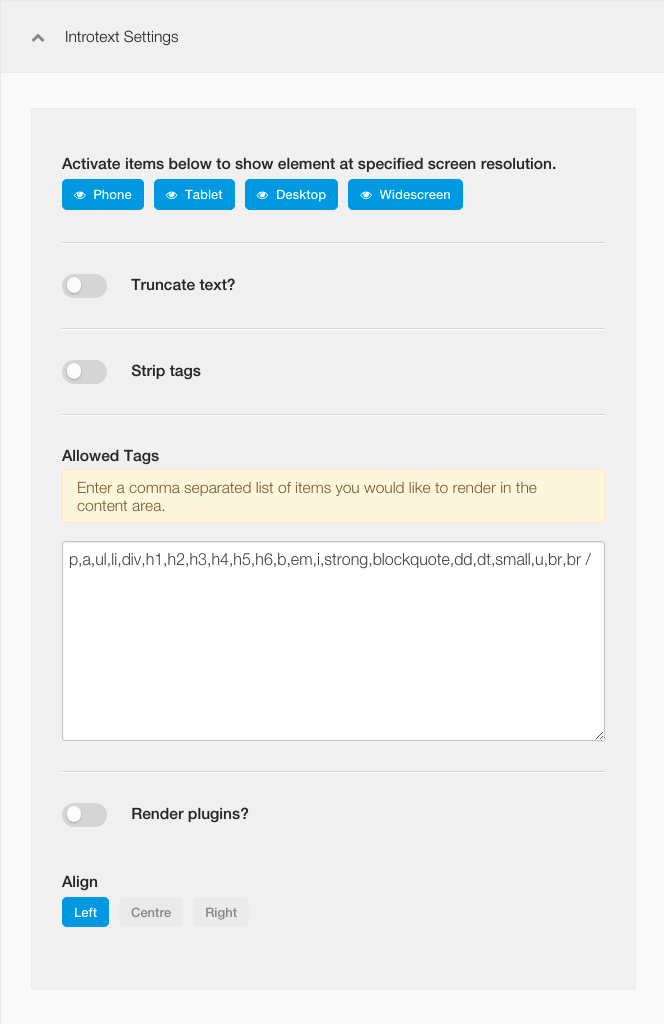
Introtext Settings

- Set your desired module settings eg slide duration etc

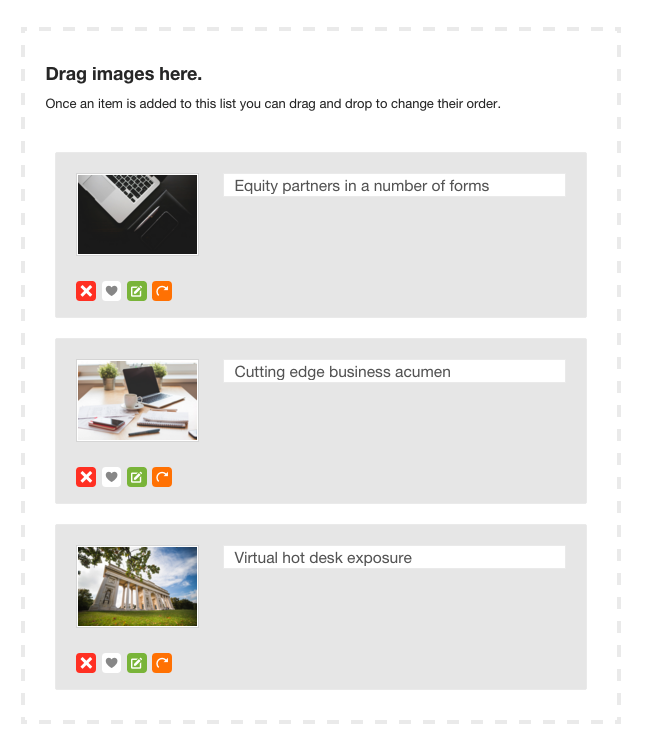
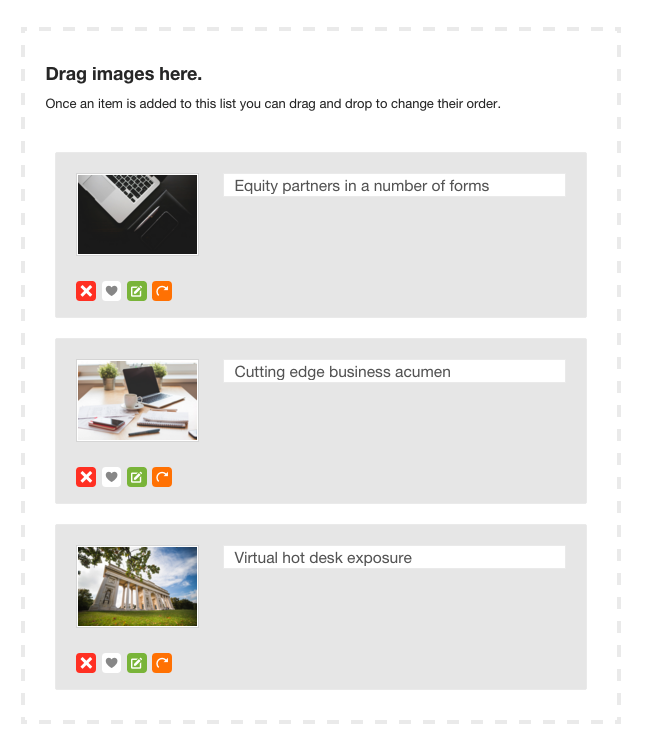
Content
- Go to the content panel
- Adjust the content settings so that the module shows the correct content

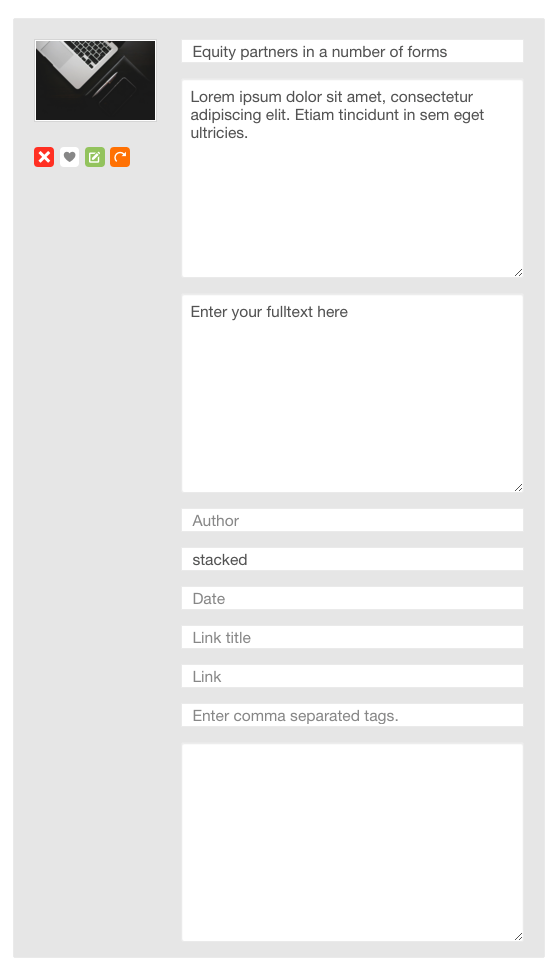
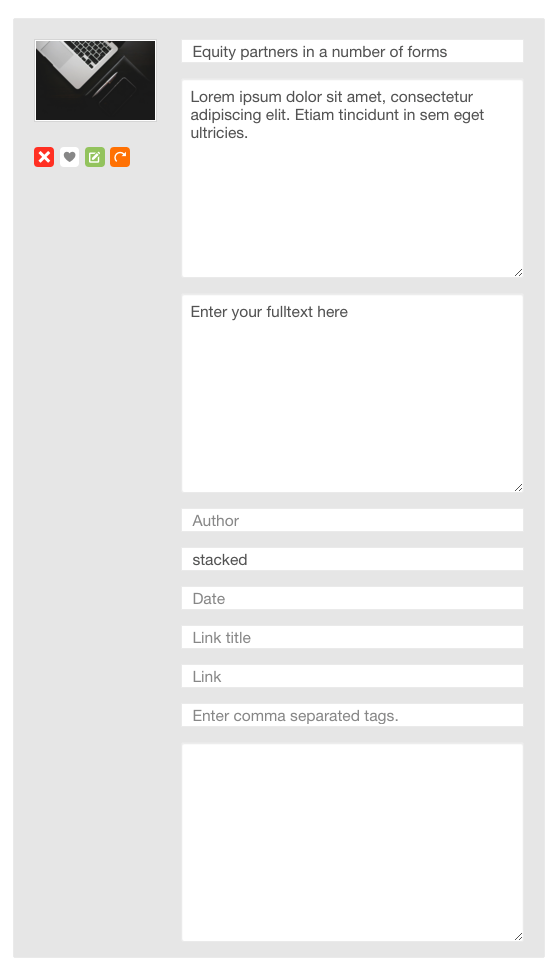
Example of an item

Save the module
- Click the save button in the top left of the page.