
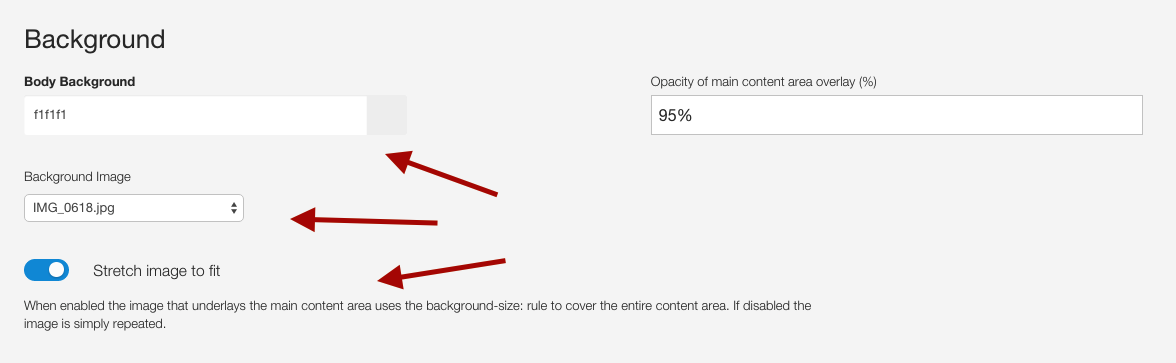
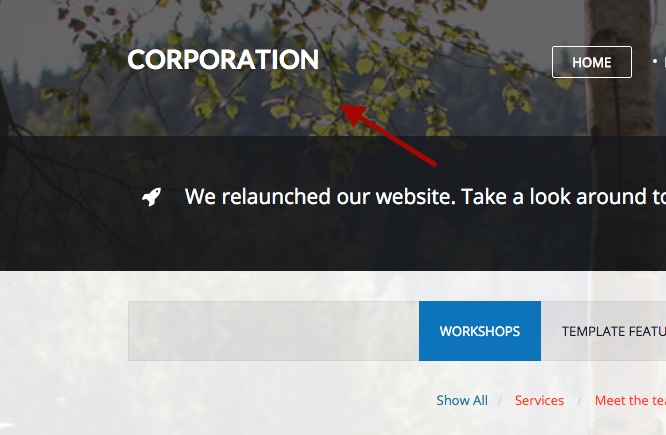
The background image is controlled via the template settings. The image here is designed to fill the entire page contents, so in addition to sitting beneath the top area the image will appear below the main page content as well as any other rows of moduels that may be displayed..

Stretch Image to fit
If the stretch to fit option is enabled the image will have the background-size css rule applied to it so that the image stretches to cover the entire area of the page content. If this option is disabled the image will tile across the page.
Where are images sourced from?
The images found in the dropdown menu for this option are sourced directly from the template's images folder.
Images placed here can not use hyphens in the file name as this will prevent the image from being stored properly in the template settings.
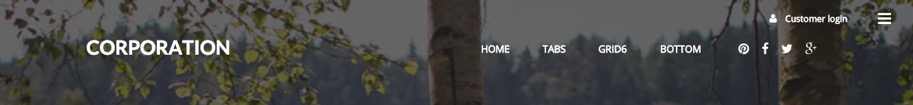
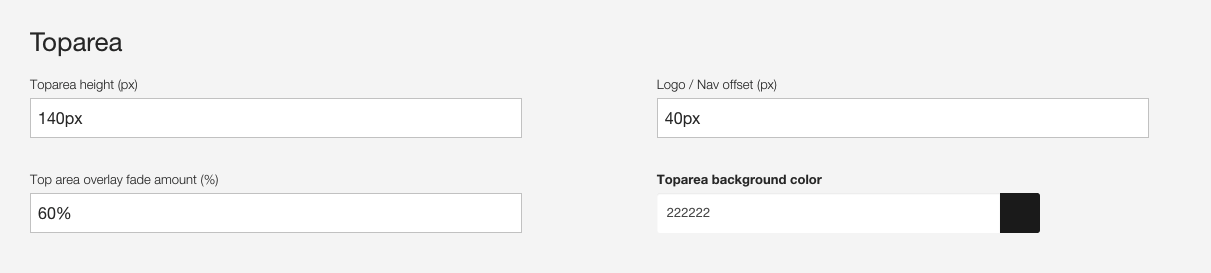
There is a transparent overlay that sits on top of the image and underneath the content here. This is controlled via the template's theme settings. This overlay only covers the elements found in the top row of modules, the logo and menu.
Use the top area overlay setting and the top area background color to determine how this part of the page will appear. As an example adding a transparency value of 0 will mean there is no colour while if a transparency of 100% will mean that the image will not be seen underneath the colour and the entire block will use the colour supplied in the toparea background option.

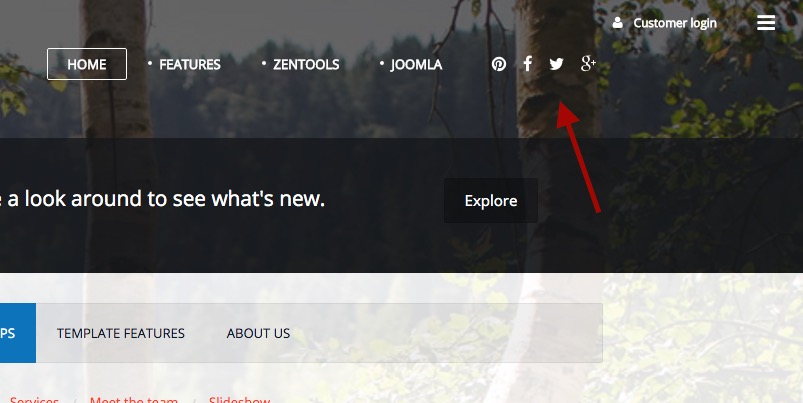
The menu is the default Joomla menu.
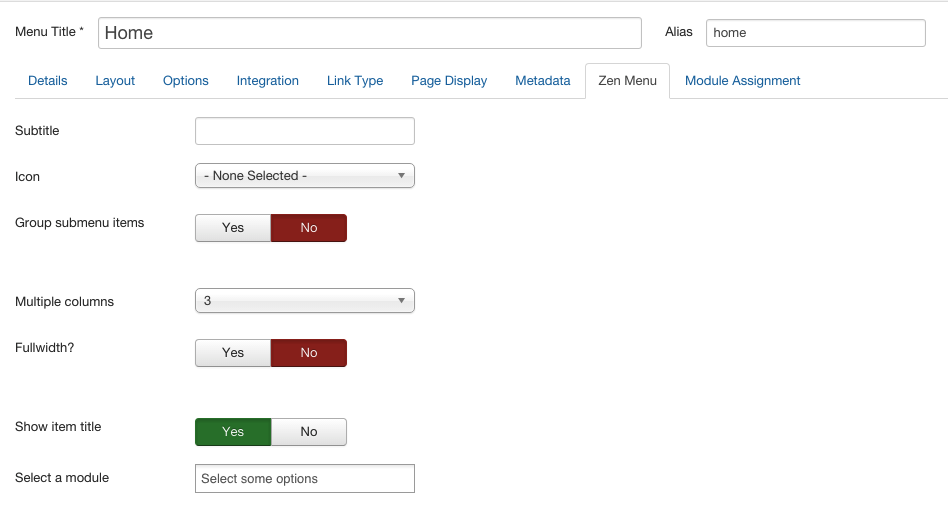
Icons, multiple columns, modules etc are added via the zenmenu plugin. After installing the zenmenu plugin a tab inside each menu item will appear that will allow you to specify the behaviour for a given menu item.

The word corporation is a custom html module published to the logo position. (See the Logo Settings for more information).

The social icons are controlled via the template (under the social panel in the template settings). The twitter, facebook, google plus and pinterest icons have the option to apply their respective sharing functionality attached to them. It is also possible to add any number of social icons here with your own custom link attached.
For more information regarding social sharing please view the documentation for the Zen Grid Framework.

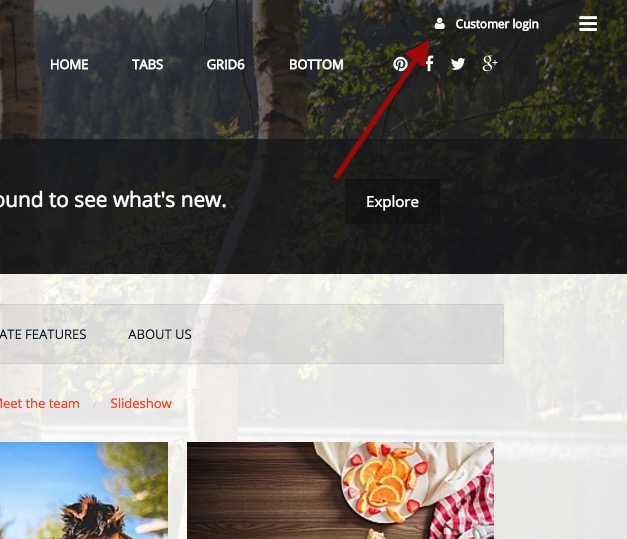
Customer login is the Hidden Panel hidden panel trigger. This automatically appears whenever a module is published to the panel position.
 .
.
The icon used in the hidden panel trigger is set in the theme panel in the template settings. See more
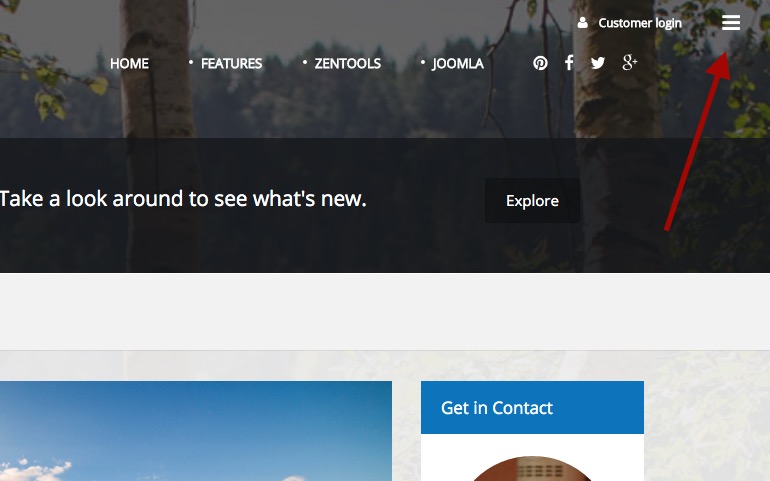
The three bars in the top right is the offcanvas trigger. These bars appear whenever the offcanvas menu is selected as the responsive menu option or when you have a module published to the offcanvas position. Offcanvas settings
 .
.