We make stuff
What is this?
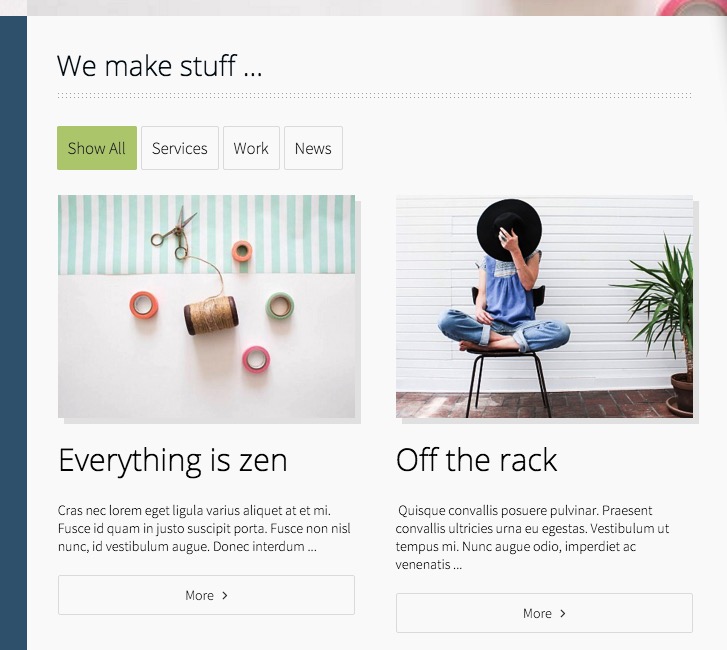
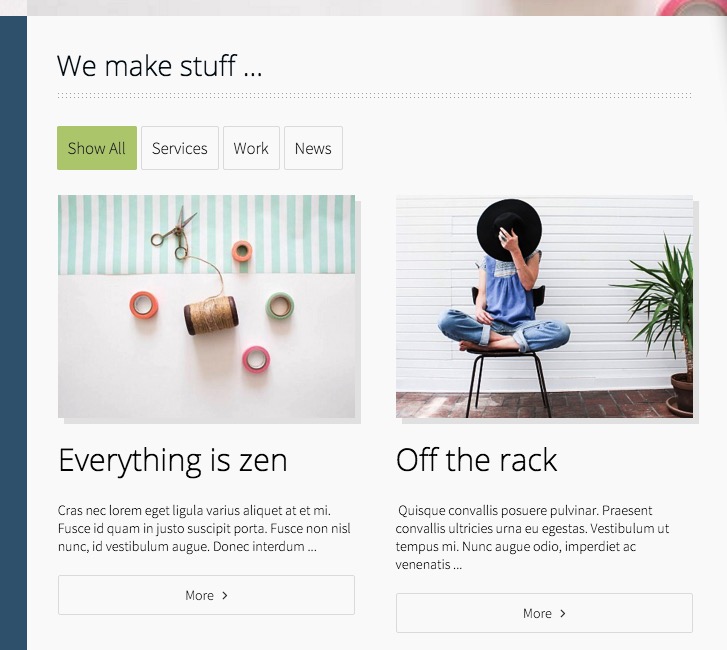
The grid of items on the front page with category / tag filter that the user can trigger to filter items in the layout. This content uses the Zentools2 module to render the content on the page.

Steps to recreate this module
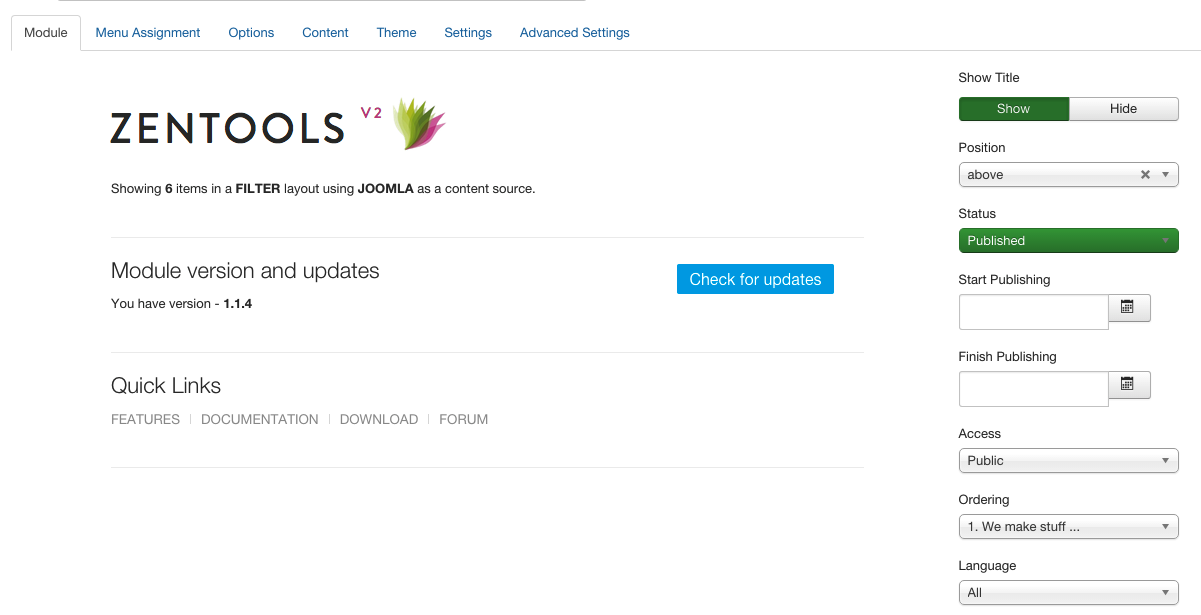
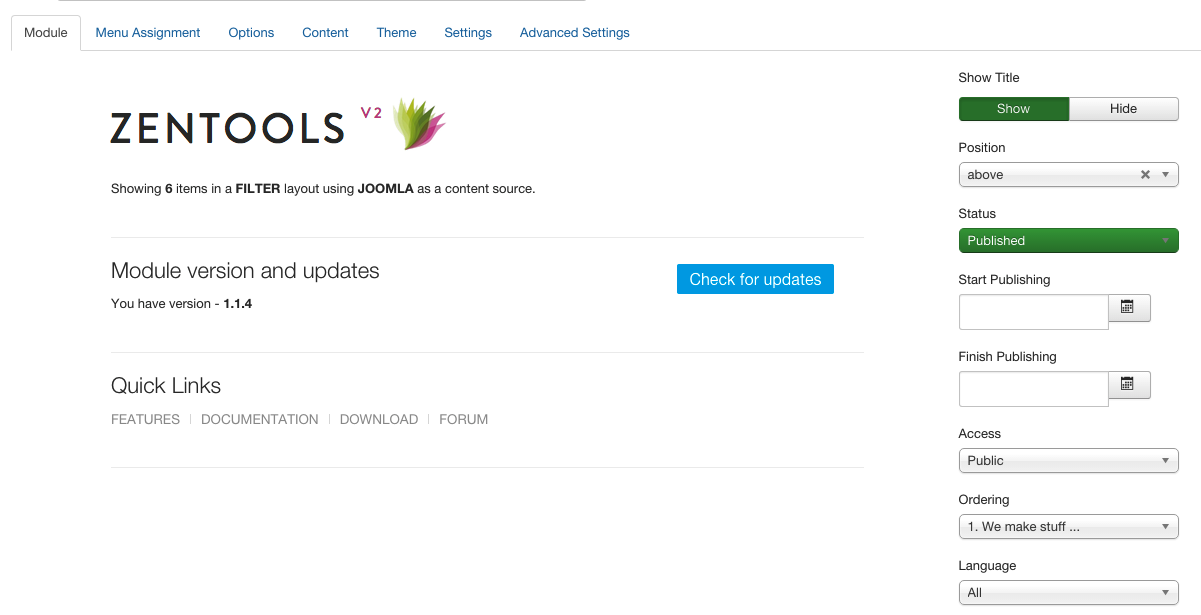
Module Manager
- Navigate to the module manager in your Joomla administrator via extensions > Module Manager
- Click new
- Select the zentools2 type module
- Give the module a name eg We make Stuff
- Assign the module to a module position (above).
- Ensure the module is published

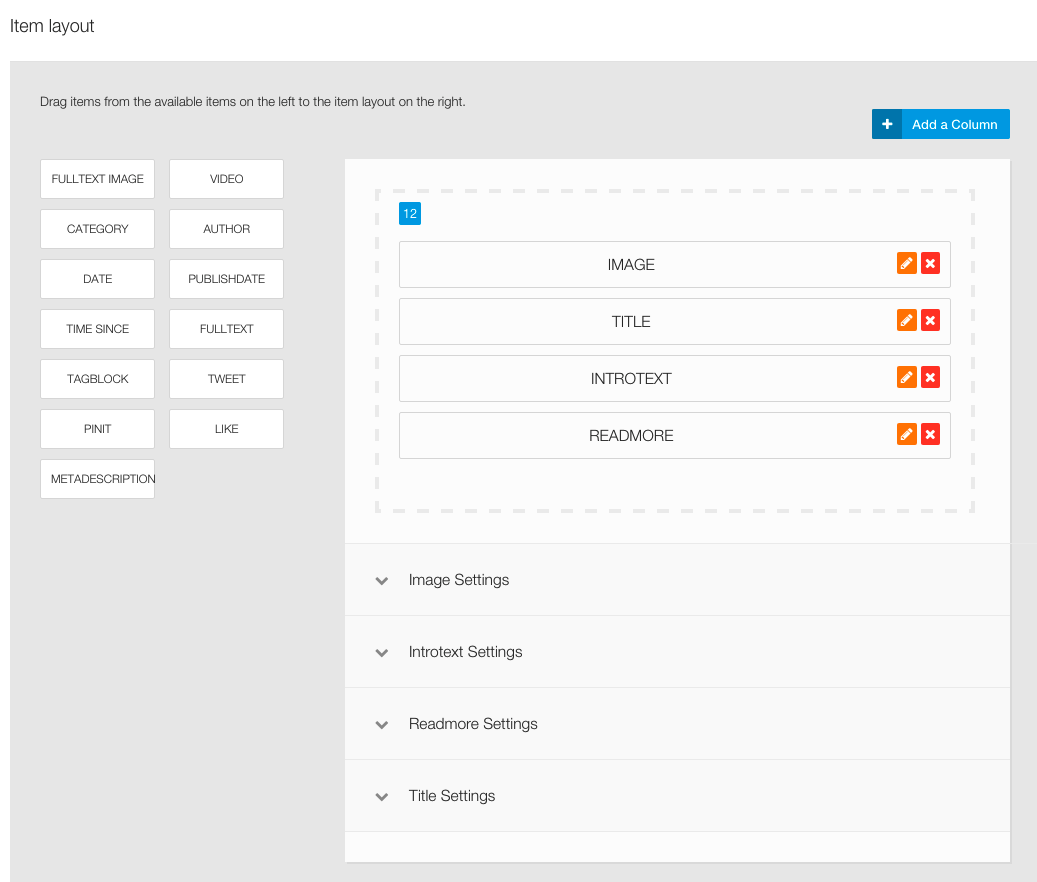
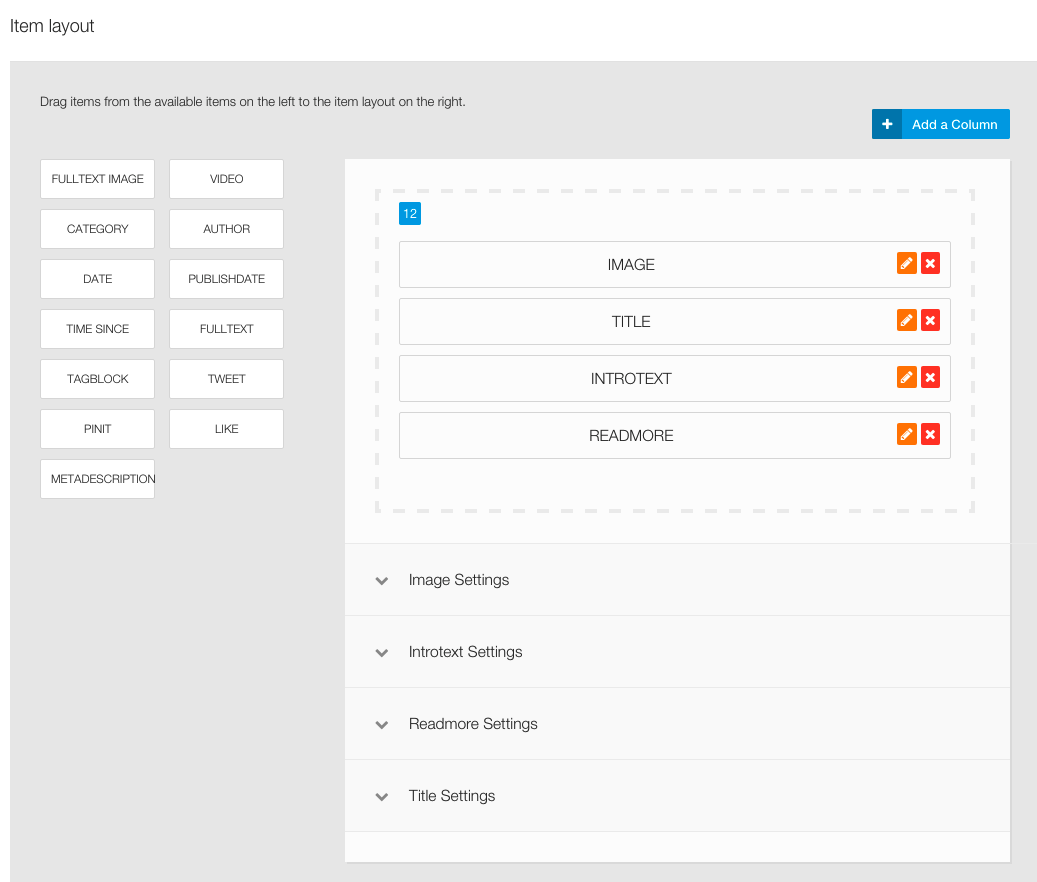
Options
- Select the filter layout
- Select your content source eg Joomla
- Set your layout tags eg image, title, introtext, readmore

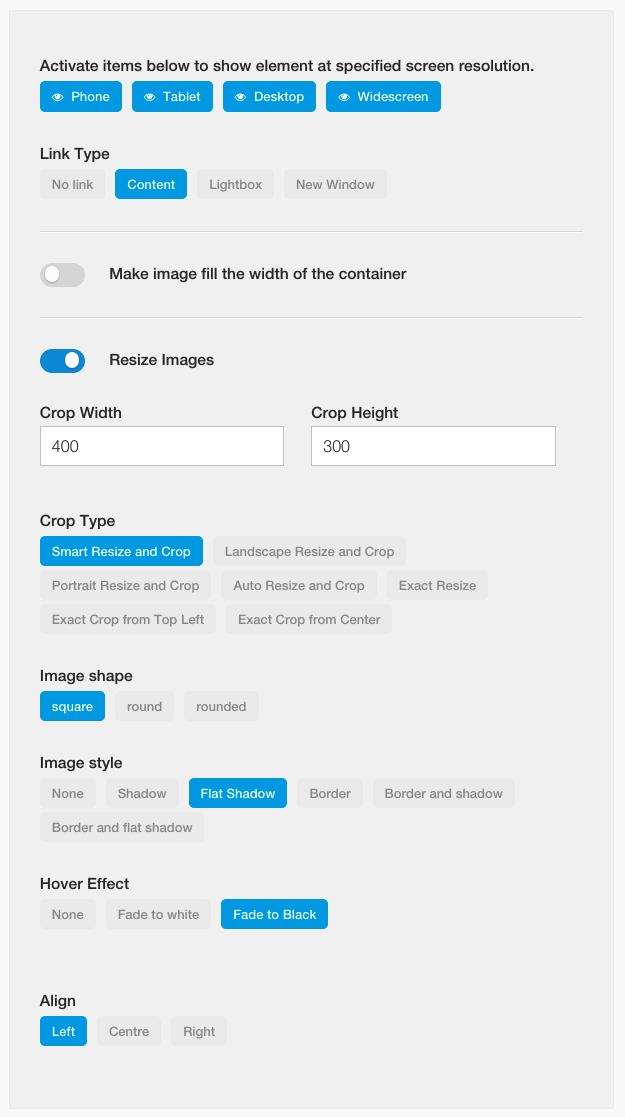
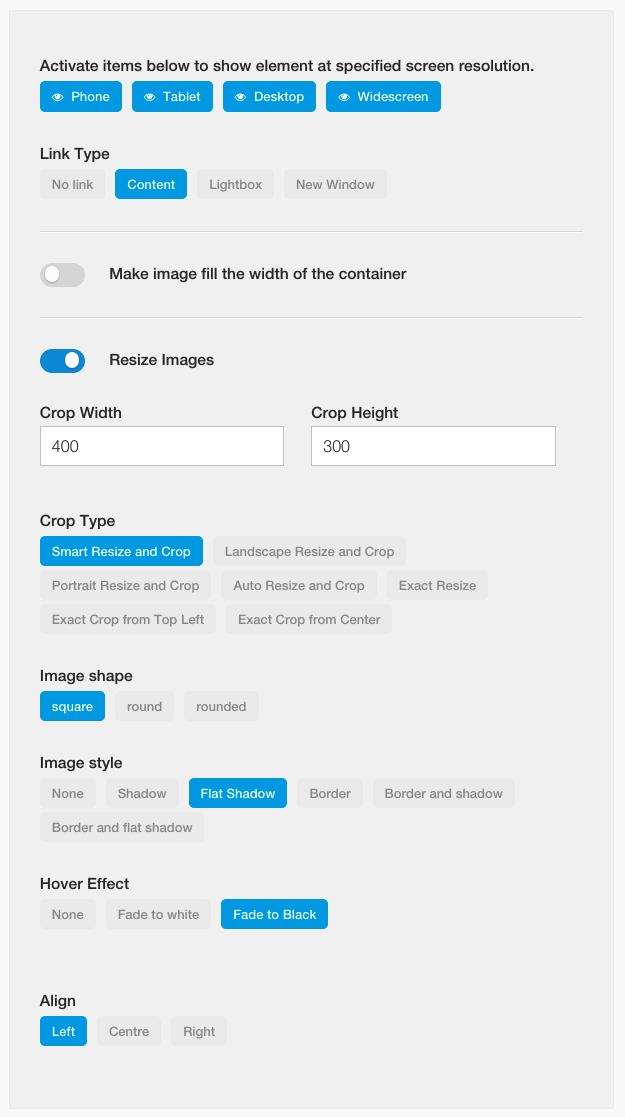
Image settings.
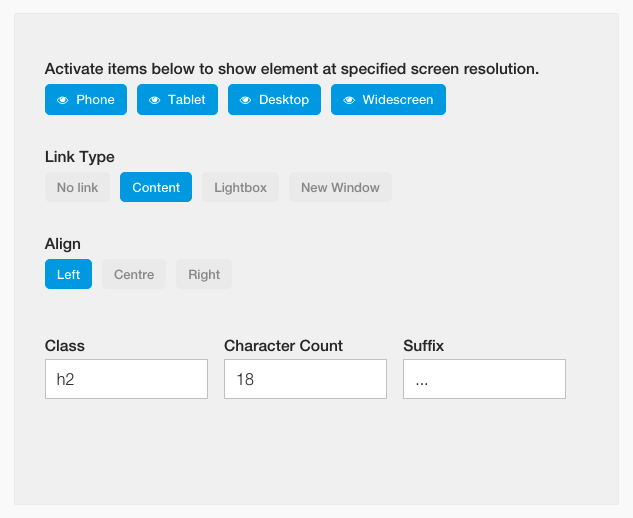
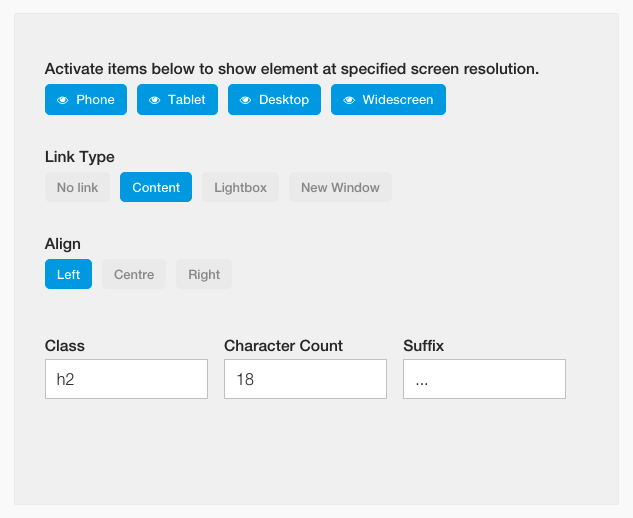
 Title Settings
Title Settings
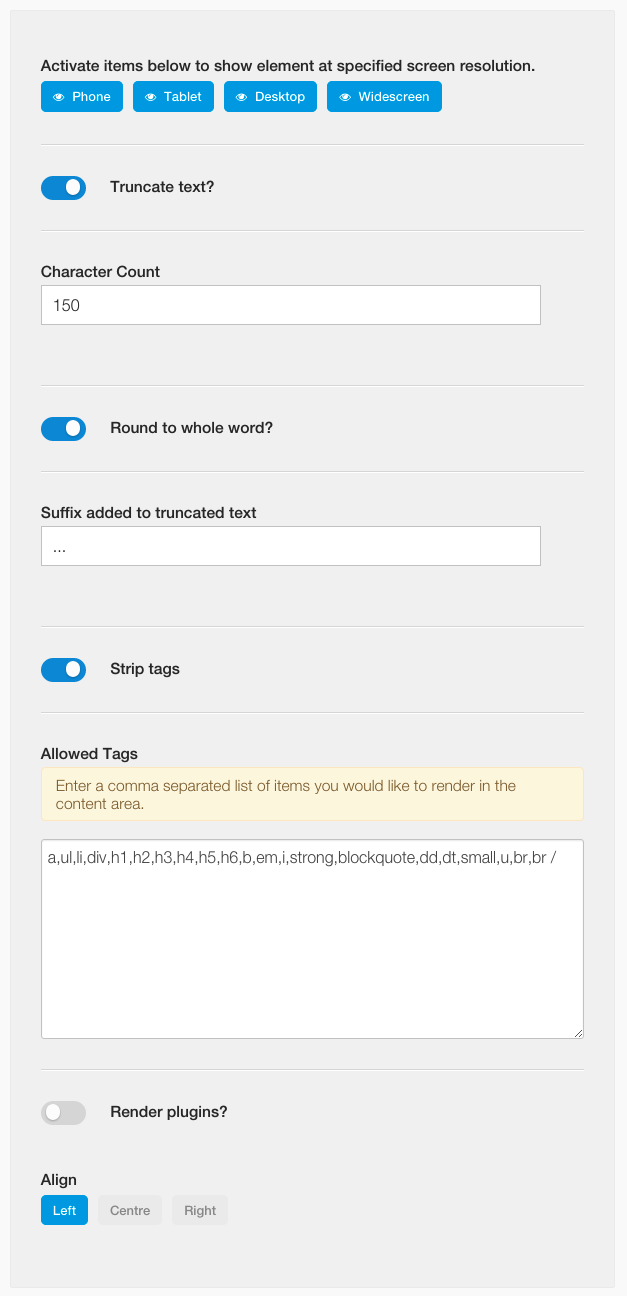
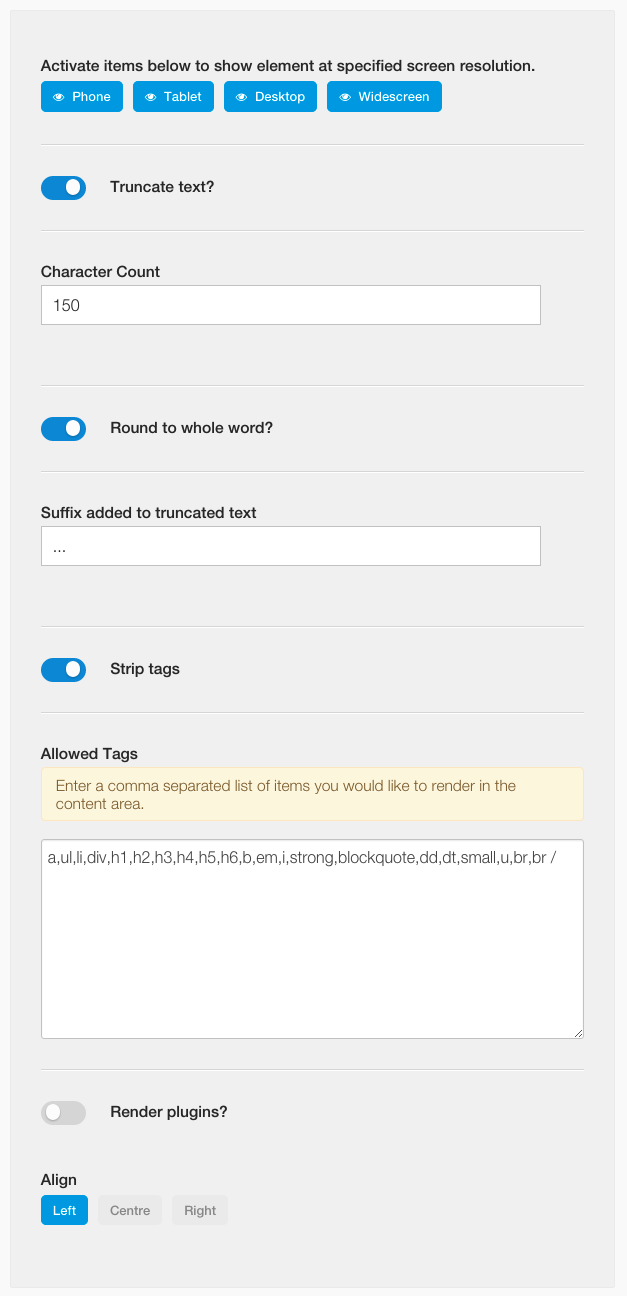
 Introtext Settings
Introtext Settings
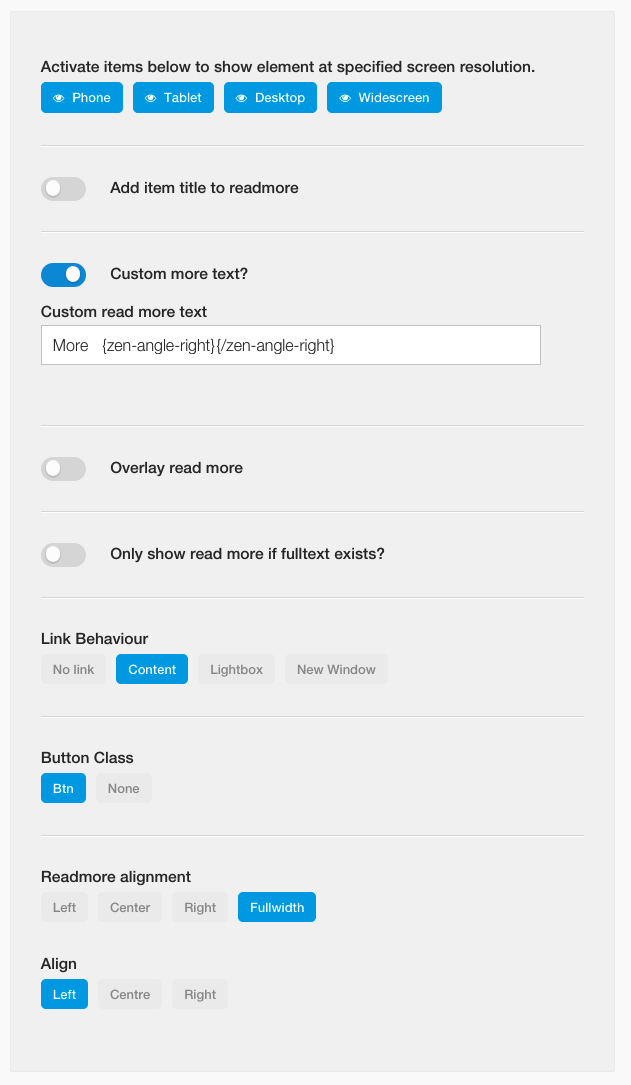
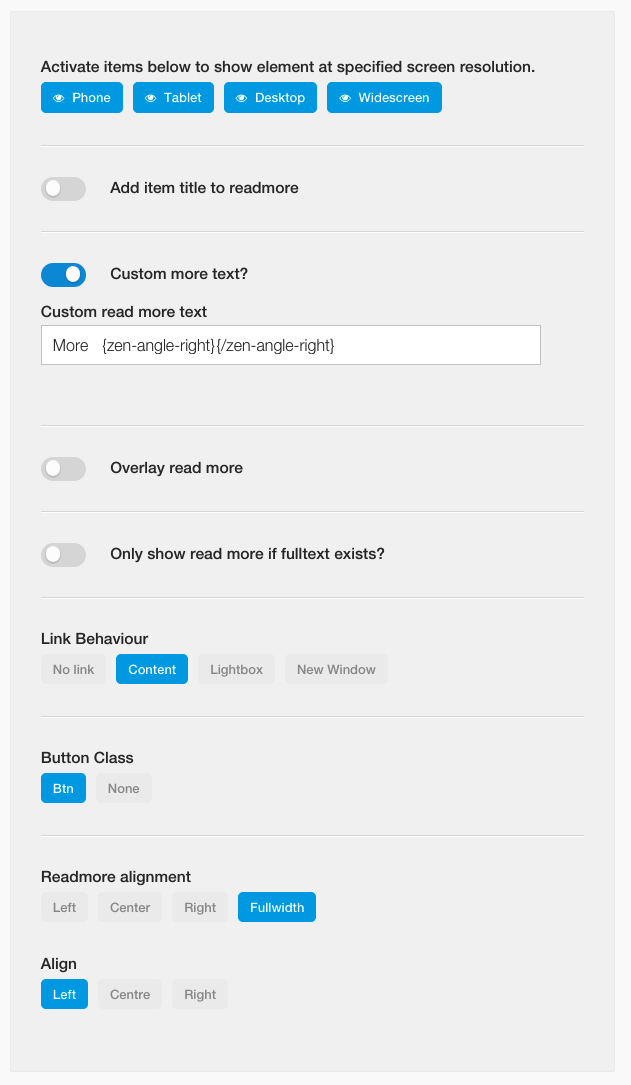
 Readmore Settings
Readmore Settings

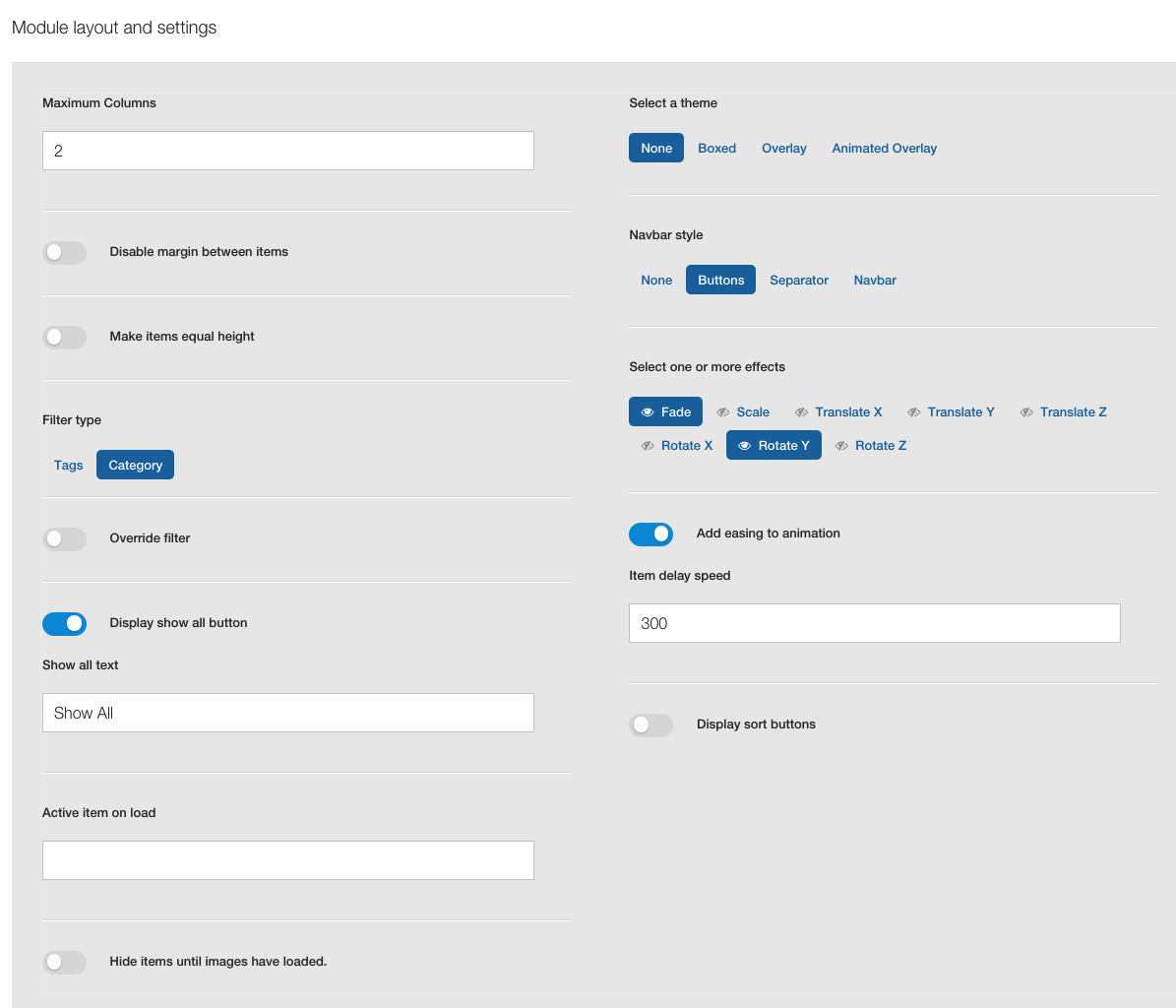
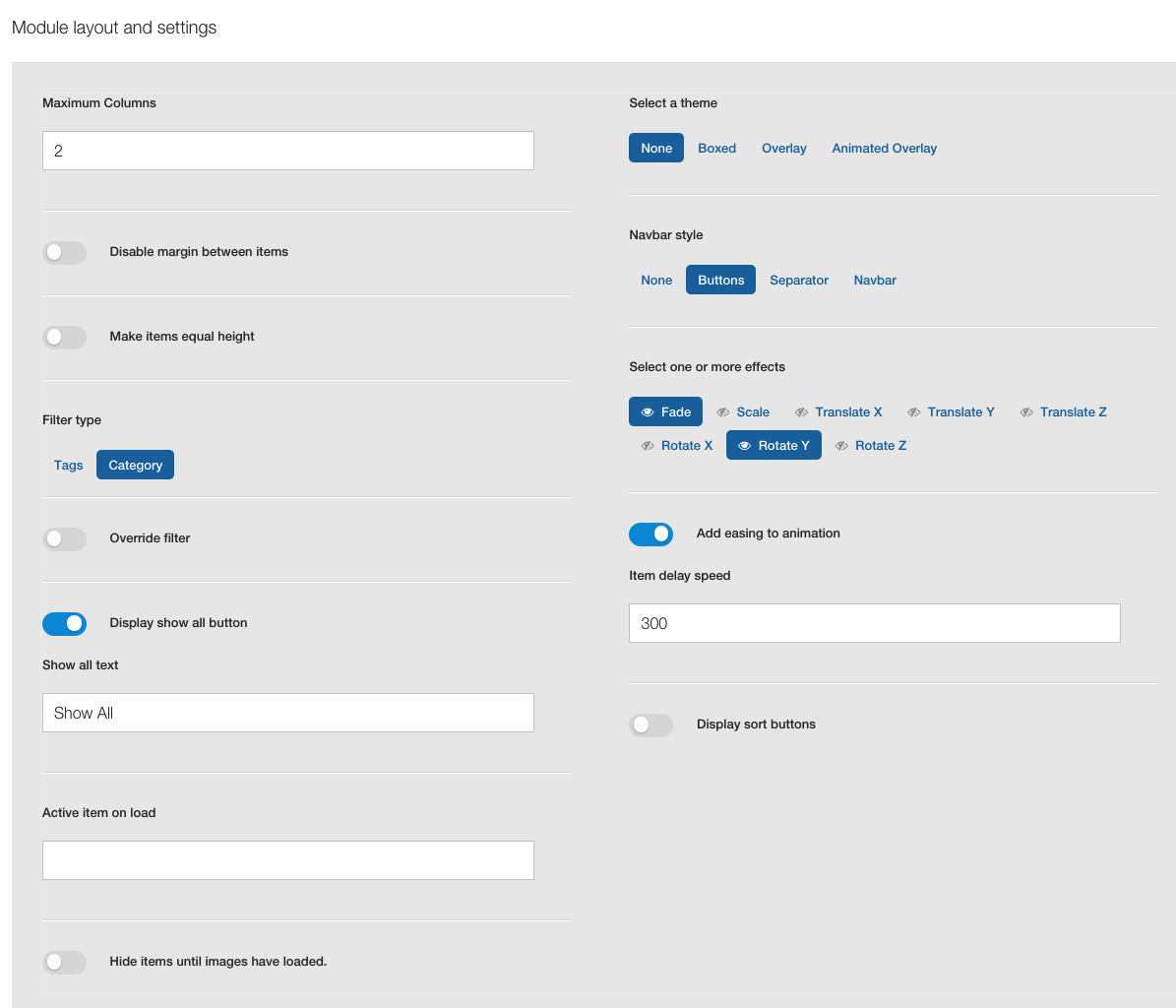
- Set your desired module settings eg slide duration etc

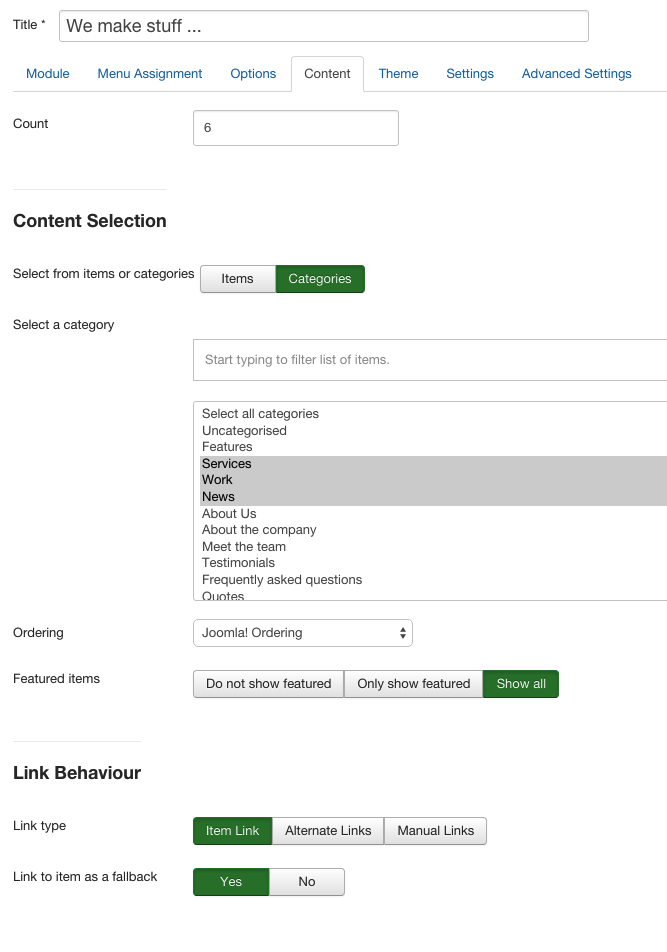
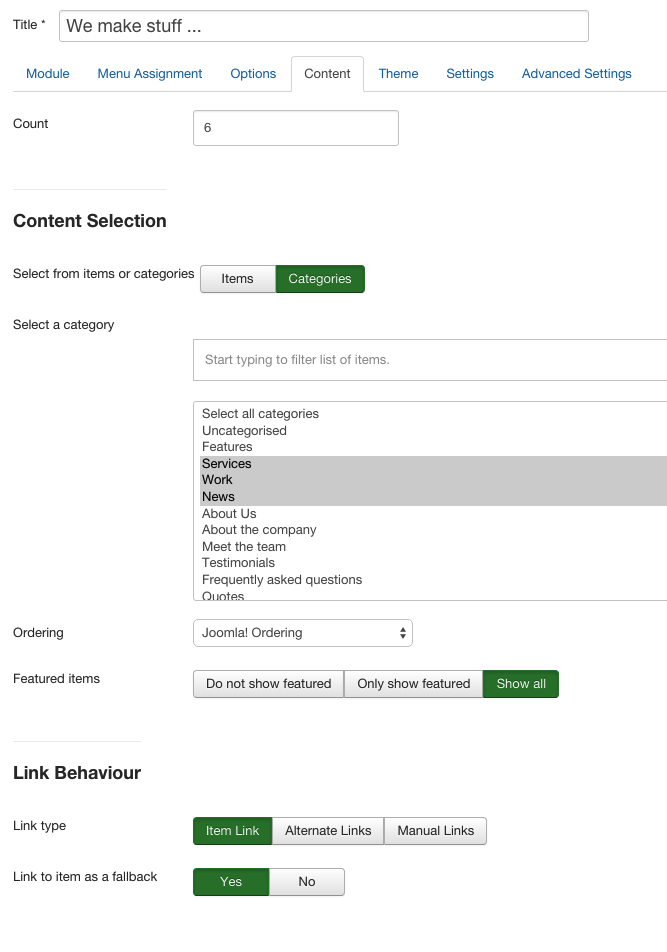
Content
- Go to the content panel
- Adjust the content settings so that the module shows the correct content

Save the module
- Click the save button in the top left of the page.



 Title Settings
Title Settings
 Introtext Settings
Introtext Settings
 Readmore Settings
Readmore Settings